오늘은 간단하게 홈페이지 디자인을 결정하고 CSS를 이용하여 보기좋게 정리 했다. (그 결과 그닥 만족스럽진 않지만 그래도 대강의 디자인이 나왔다.)

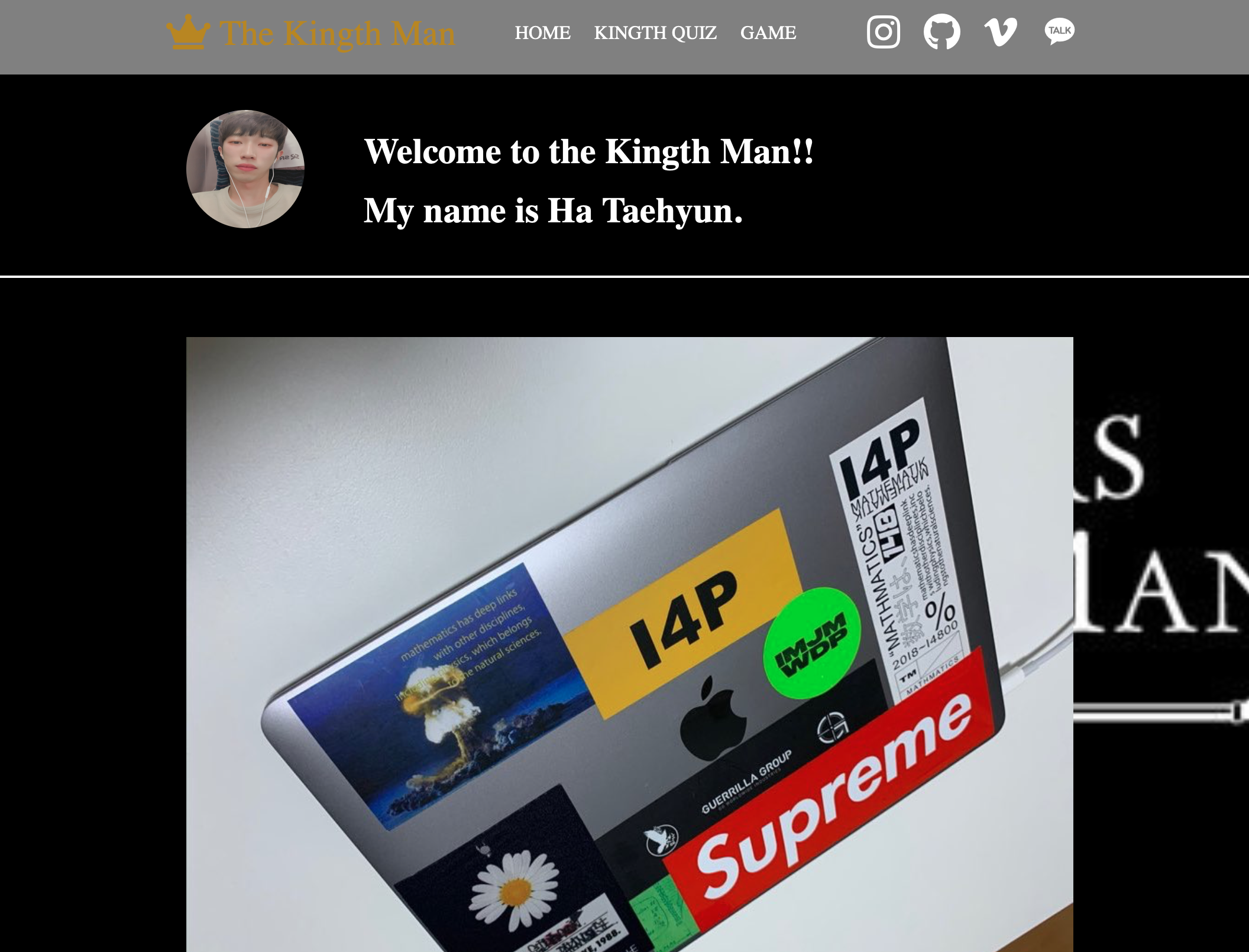
- 화면 상단에
navigation bar를 만들어서 페이지를 스크롤 해도 상단에 고정되어 있도록 했다. - 홈페이지에 아직 컨텐츠가 생각나지 않아
sample_image로 대체 했다. - 상단에
KINGTH QUIZ와GAME에는 이전에 공부하면서 만든 내용이 있어서 추가해볼 생각이다.
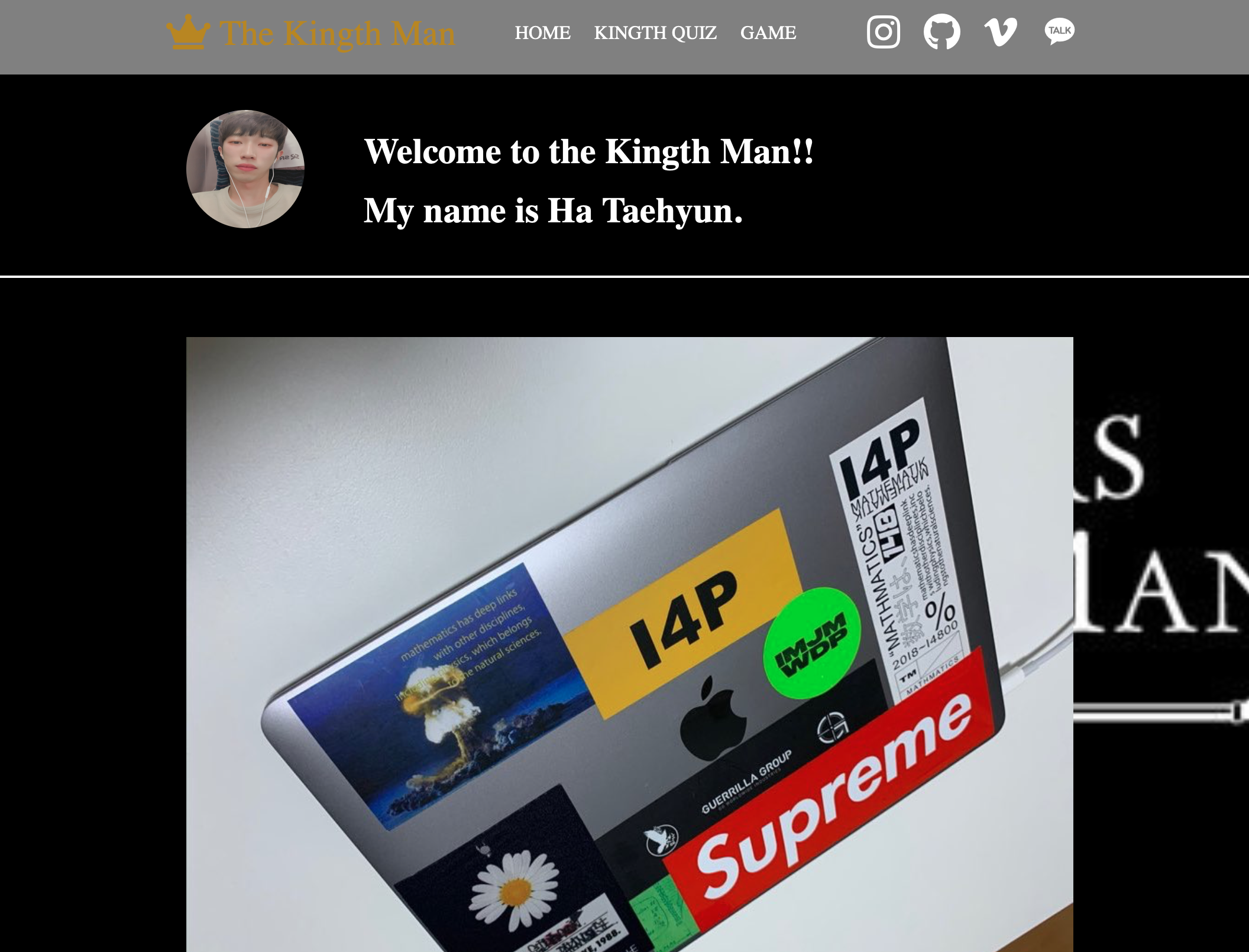
오늘은 간단하게 홈페이지 디자인을 결정하고 CSS를 이용하여 보기좋게 정리 했다. (그 결과 그닥 만족스럽진 않지만 그래도 대강의 디자인이 나왔다.)

navigation bar 를 만들어서 페이지를 스크롤 해도 상단에 고정되어 있도록 했다. sample_image로 대체 했다.KINGTH QUIZ와 GAME에는 이전에 공부하면서 만든 내용이 있어서 추가해볼 생각이다.