저번에 로그인 페이지를 만들고 나서 이제 아이디랑 비번창에 텍스트가 입력시
로그인 버튼이 파란색으로 바뀌는 기능을 구현 해줘야하는 미션이 생겼다...

일단 이벤트를 활성화 시키려는 조건을 생각해보면:
1) 아이디와 비번 창에 문자가 입력되어야 한다는것
2) 입력 후에 로그인 버튼이 파란색으로 들어와야한다
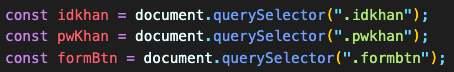
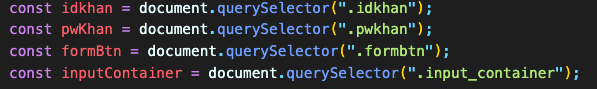
위에 두 가지 조건을 발생 시켜야 하므로 아이디랑 비번 그리고 버튼을 querySelector로
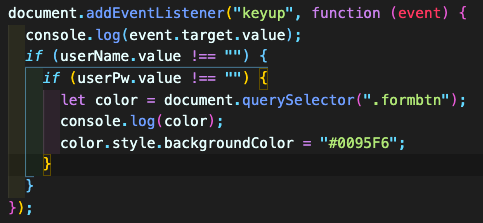
DOM 시켰고 조건이 발생 해야 이벤트가 활성이 되니까 '조건문'을 활용하면 되는구나 생각됬다.
생각보다 순조롭게 일이 진행 되는 줄 알았으나...

Vㅔ리 EZ하군 하며 좋아했는데 웬걸... 아무 반응이 없었다. 뭐가 문제인지 이리 해보고 저리해봐도
아무리 해도 진짜 안되길래 컴퓨터랑 싸우고 싶었는데 그건 불가능해서 침착하게 구글을 검색 해봤다.
그러길래 아주 좋고 나이스한 코드를 발견했다.

이름하여 열.파.참.은 아니고 삼항 연산자(ternary operator)였다.
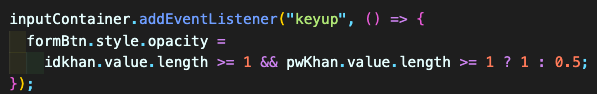
코드에 '(condition) ? true : false;'를 넣어 줌으로 인하여 코드 길이를 연축 시키고
동시에 true일 경우와 false일 경우 두 가지 상태를 넣는게 가능하다.
이것이 삼항 연산자를 활용한 예시 참으로 간결하고 보기가 좋다. 하지만 아쉽게도 문제는 해결되지 않았다.
그 이유는 너무나도 간단하고 어이없는 이유였는데...

처음 querySelector로 input_container 안을 설정을 안해준것이다 ㅡㅡ 너무나도 열받는것!
어쩌면 처음에 썼던 조건문도 이러한 이유 떄문에 안된듯 싶다.. 하지만 삼항 연사자라는 코드가 맘에드네 헤헤헿
무튼 그렇게 다시 해본 결과!!! 두둥!!

(gif로 변환 시켰는데 화질이 좀 그지 같지만 그래도 중요 포인트는 보이니;;; 다음에 gif 깔끔히 변환해야지 ㅠ)
일단 한고비는 넘겼고 다음 고비는 이제 메인 페이지인데 html작업과 css작업은 백프로는 아니지만 얼추
만들었고 댓글 기능 이벤트 추가를 시켜야하는데 이건 다음에 올려보도록 해보게따!