이 프로젝트의 목적은 기존 존재하는 'Instgram'를 클론 하면서
그간 배운 HTML, CSS, & JavaScript를 실전에서 얼마나 유용히 쓰며
3개의 언어를 DOM(Oocument Object Model)으로 연동을
잘시키기 위한 목적의 프로젝트이다.
솔직히 아직도 JavaScript가 이해가 안가지만 그래도 열심히 삽질해보자!

첫번째 미션부터 벌써 공황장애가 올꺼같아...
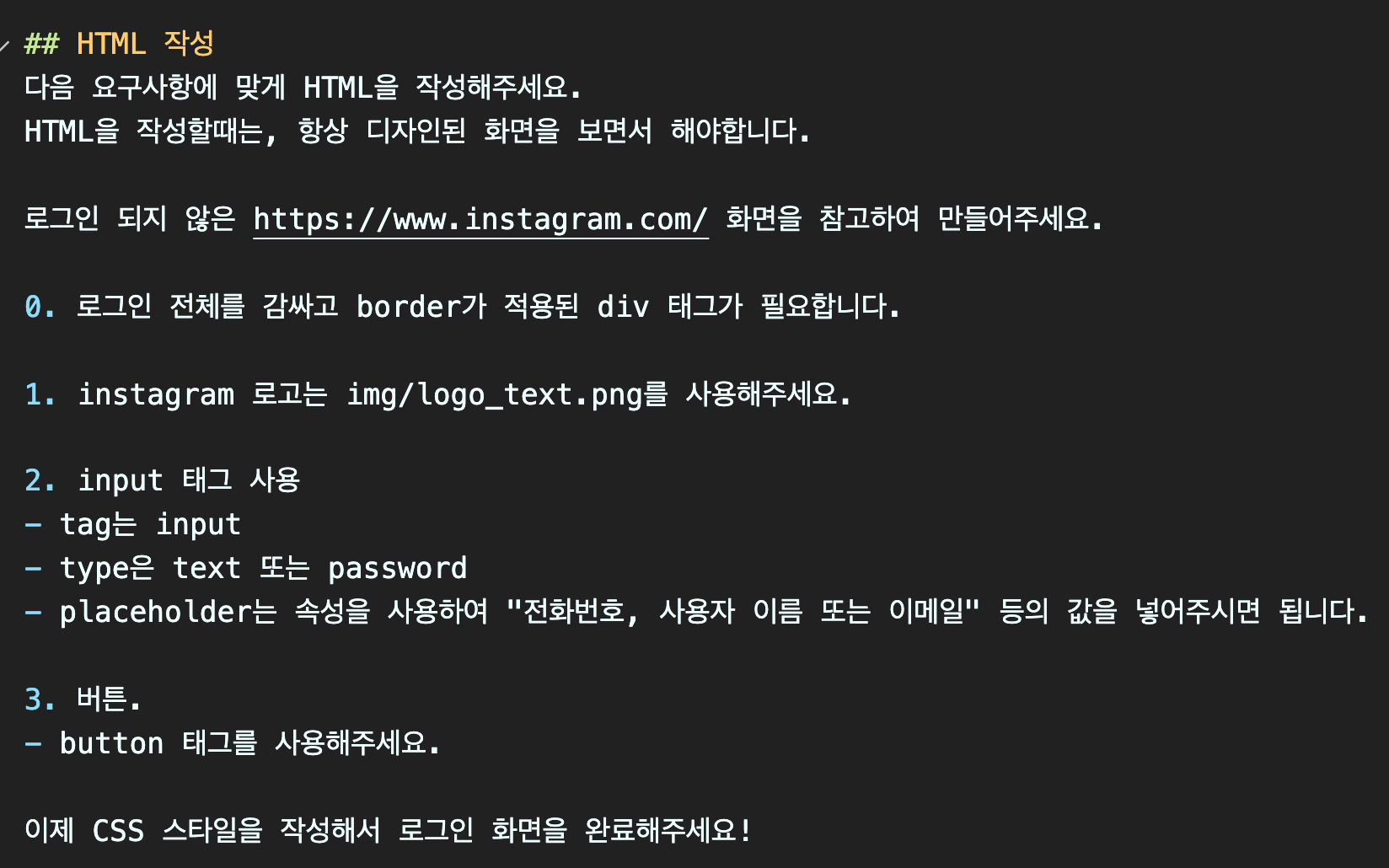
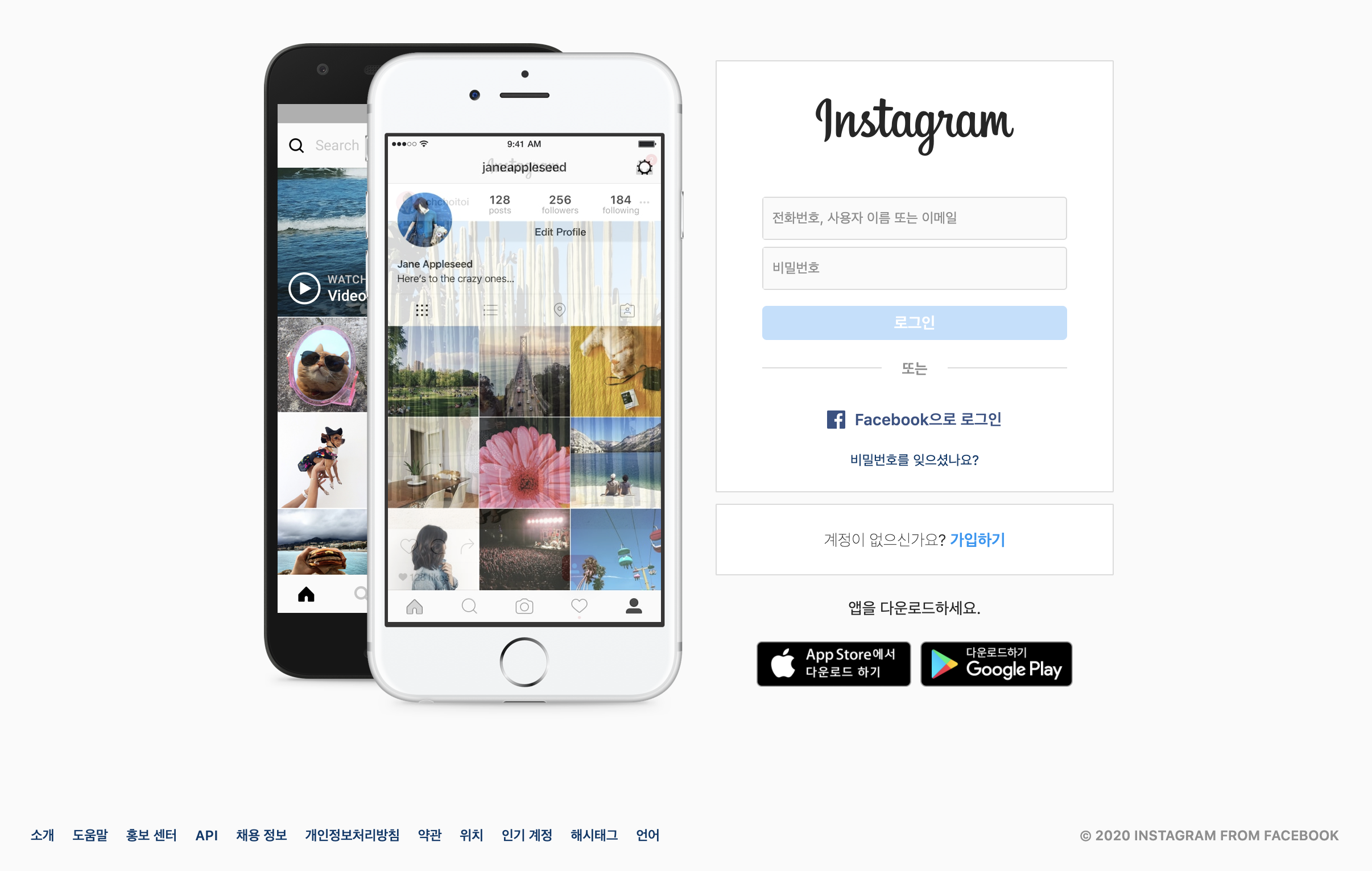
일단 침착하게 인스타 로그인 페이지에 들어가 소스랑 css스타일을 봤다.

평소에는 아무생각 없이 그냥 지나쳤을텐데 아는 만큼 보인다 라고 했는가
이렇게 풋내기 눈으로 보니 그저 대단하다 생각이 들며 이거의 반에반에반을
만들 생각에 찹작해졌다.. 후 ㅠㅠ 그래도 해바야지 일단 옆에 아이폰은
내가 하기엔 아직 역부족이고 천천히 로그인 창이라도 따라 해보도록 하자.
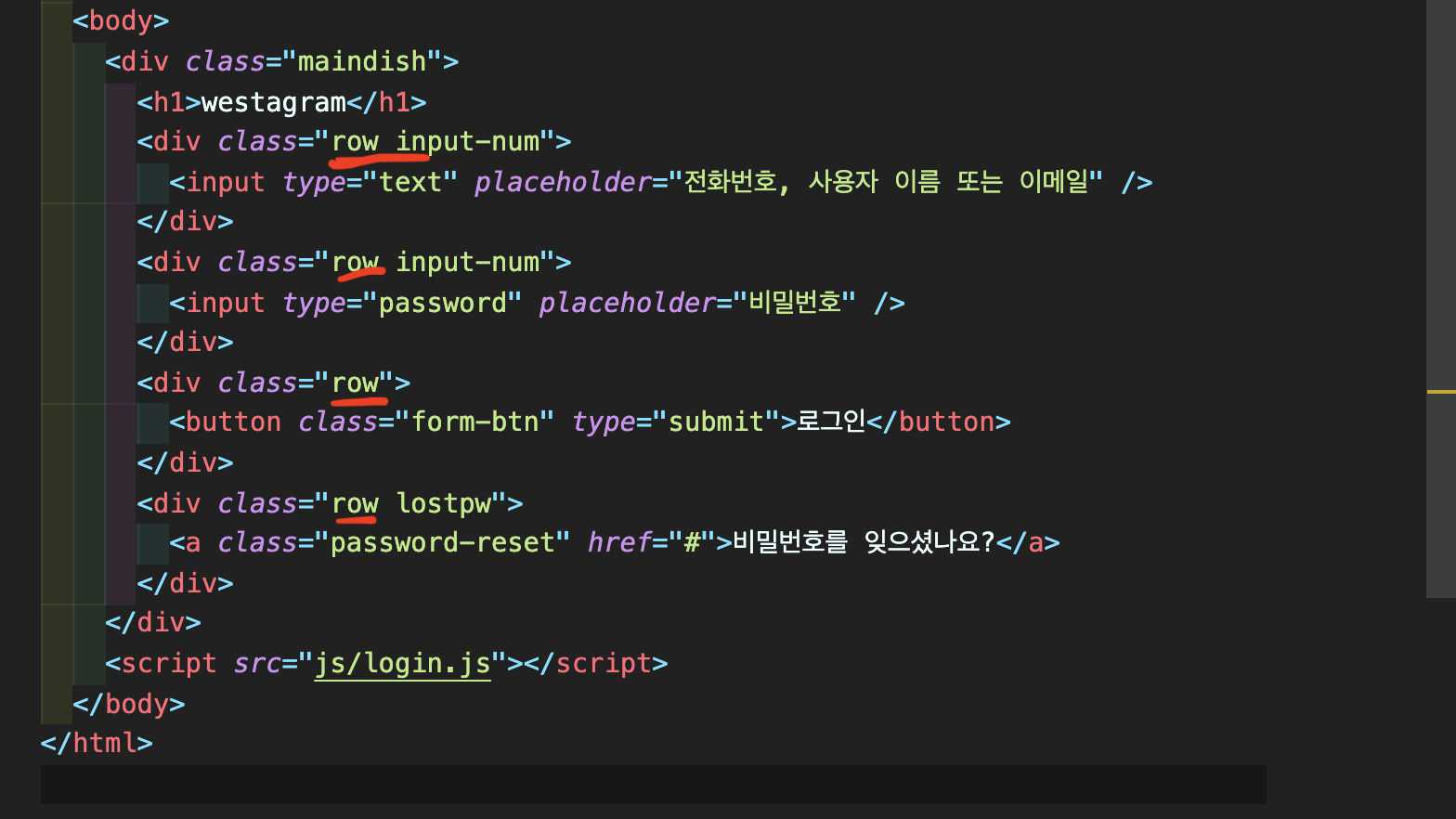
Login.html

meta name에 viewport를 추가해줬고, initial-scale-scale=1를 입력하여 반응형 웹으로 설정을 해줬다. 혹시 몰라 첫 화면에 들어와서
축소나 확대 되는 것을 방지하기 위하여 user-scalable=no를 입력.

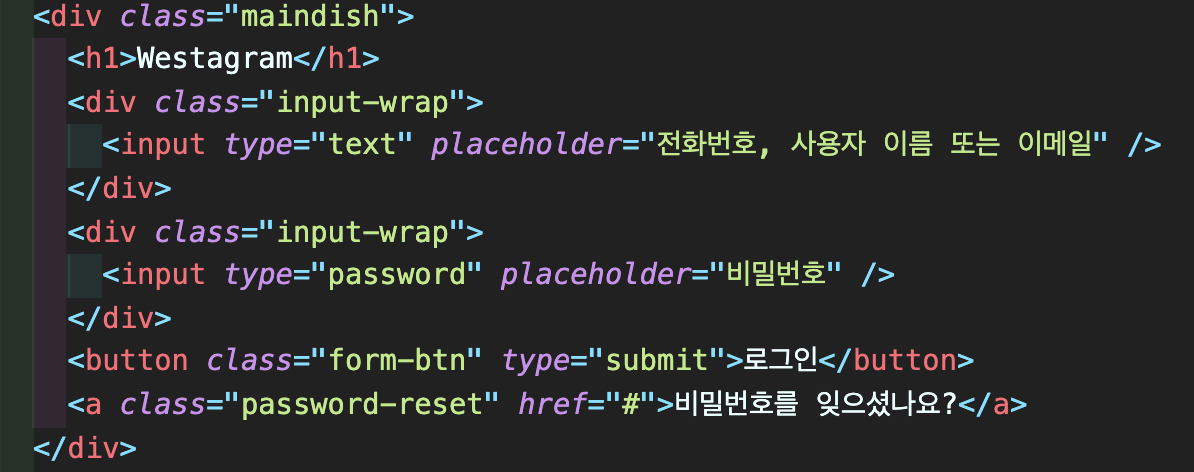
기본적인 틀을 html로 잡아주는데 까지는 매우 순조로웠다.
여기까지는 Vㅔ리 eazy 하여 오? 나 제법 하는데? 쉽게 만들듯
이렇게 좋아했으나 문제는 그 다음 CSS서 부터였다...
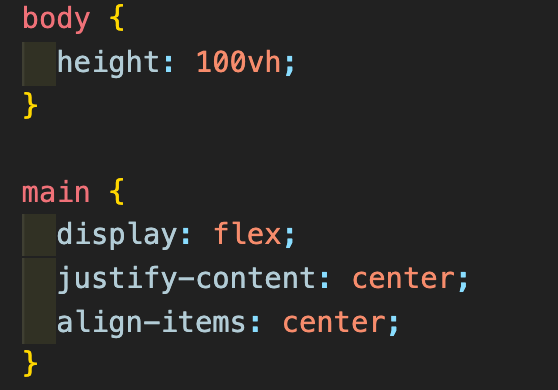
Login.CSS
첫주 때 열심히 배운 CSS를 드디어 활용 할 차례가 왔도다! 일단 차근차근
하나씩 해보았다. 일단 원래 튜토리얼대로 한다면 Istagram 이미지를 사용하여
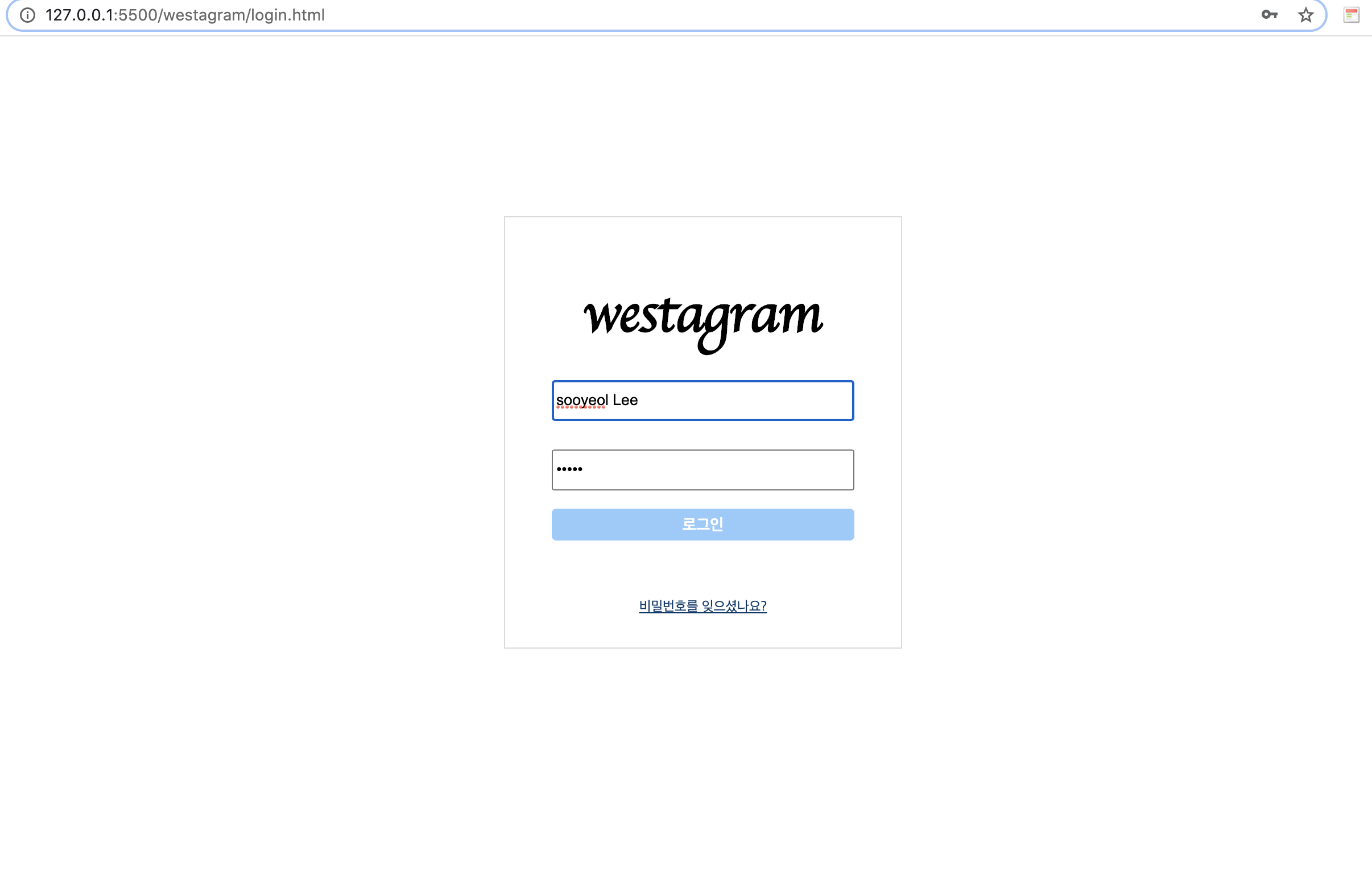
로그인창을 해줘야하는데 난 이왕 하는거면 Westagram으로 직접 텍스트를
하고 싶어 H1에 최대한 비슷한 폰트로 집어 넣었다.(폰트도 저작권이 있기에...)
그러고 보더 박스에 뭐 넣고 뭐 넣고 어쩌구 저쩌구 해서 순조롭게
될 줄 알았으나....

나니????
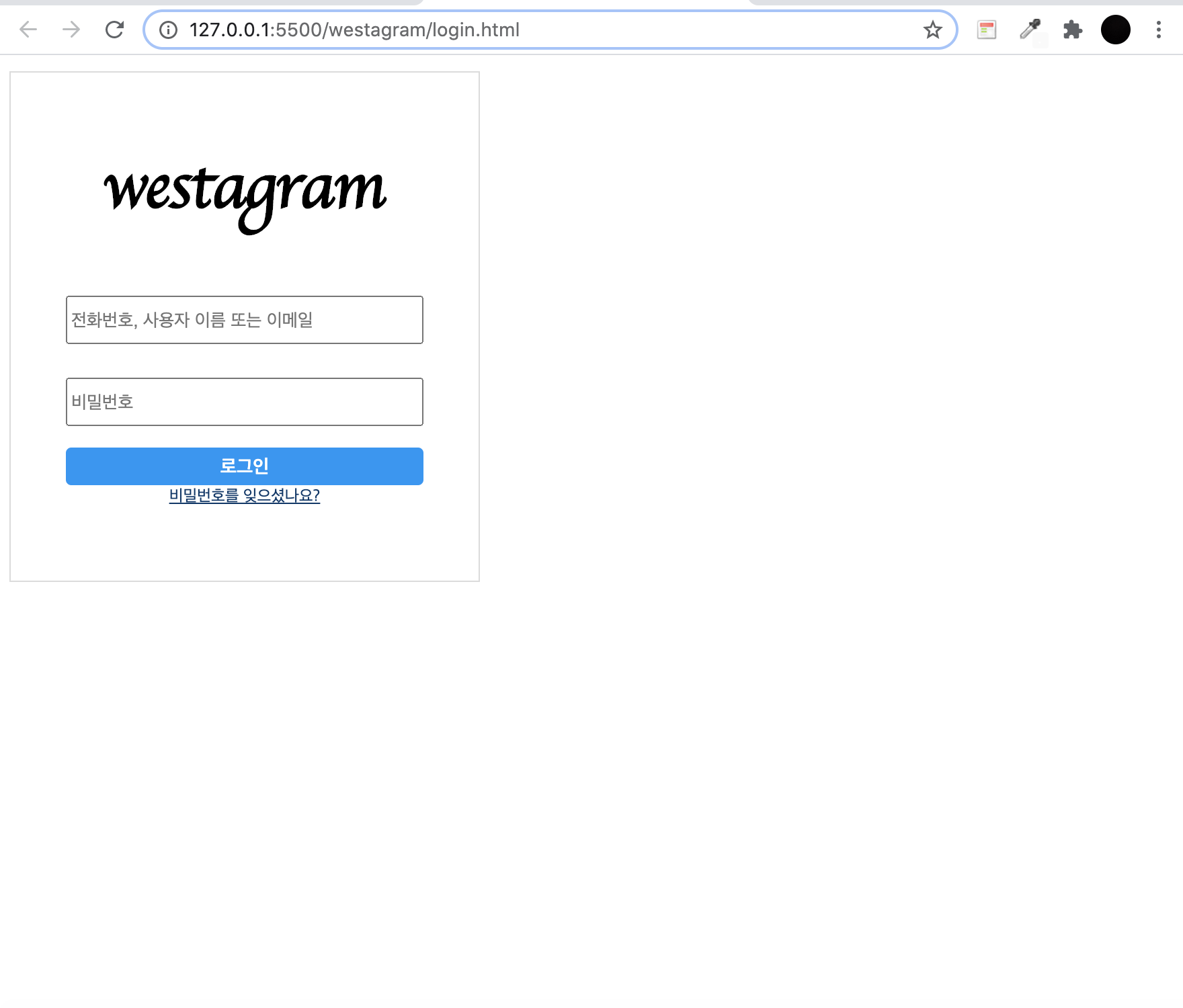
아니 도대체 왜 가운데로 안가고 구석에 쳐박힌건지...
이거 만지고 저거 만지고 다 해봤는데 움직일 기미가 안보여 여기서
곰곰히 생각을 열심히 해보고 또 해보고 또 해봤다.
<해결방법>

일단 html부터 접근하여 아이디창과 비밀번호창 그리고 버튼 창 class에
row라는 공통 클래스 이름을 넣어줘 css로 스타일링도 하기 편하며
하나하나 일일히 직접 수작업 해야하는 고생을 덜어줬다. (사실 구글링
해본결과 요즘 대세가 row라는 클래스값 이름을 주고 한다 카더라..) 하지만
그래도 여전히 내 로긴 창은 사이드에 밀려있었는데 이제 css로 하나하나
내가 원하는 구도를 종이로 정리하고 그 구도에 맞게 정리를 해보았다.

또 다른 문제점은 body에 height를 vh(viewport height)을 100vh를 넣어 줌으로
어느 디바이스든 줄어들거나 늘지 않게 설정을 해줬다. (사실 멘토님 도움 ㅋㅋ)
그 다음은 main이라는 태그를 추가하고 css에 위 사진 처럼 설정 해줬다. 그러자
놀.랍.게.도!!!

캬캬 가운데로 옮기기 성공!

(이건 마음의 소리)
사실 오늘 Login.JS도 했으나 아직도 문제점이 해결되지 않아 다음에 다시
정리 해보고 성공시와 실패 이유를 같이 올려야겠다.