term
GlossaryLearn about the terms and concepts used in Vercel's products and documentation.Recognizing that terminology can vary across different organiza
소셜 로그인: 프론트 vs 백엔드 처리 방식
🚀 소셜 로그인 흐름: 프론트엔드 vs 백엔드 처리 방식 비교소셜 로그인 구현 방식에는 여러 가지 방법이 있지만, 프론트엔드 중심 처리 방식과 백엔드 중심 처리 방식 두 가지가 대표적입니다.1️⃣ 기존 프로젝트 방식 (프론트엔드 중심)✅ 📌 특징 • 프론트엔드에서
리액트 최적화
서버의 응답 속도 개선이미지, 폰트, 코드 파일 등의 정적 파일 로딩 개선불필요한 네트워크 요청 줄임컴포넌트 내부의 불필요한 연산 방지컴포넌트 내부의 불필요한 함수 재생성 방지컴포넌트의 불필요한 리렌더링 방지
useReducer
js - 반복문 비교
자바스크립트에서 루프를 도는 방법에는 여러 가지가 있다. 각 루프는 특정한 상황에서 유용하며, 각각의 장단점이 있다. 여기서는 대표적인 루프 방법인 for 문, for...in 문, for...of 문, 그리고 forEach 메서드를 비교해 보겠다. 1. for 문 가장 기본적인 루프 방법이다. 반복 횟수를 지정하거나 조건을 설정하여 반복할 수 있다. ...
react - 컴파운드 컴포넌트
canva developer resources - compound components(https://canvas.workday.com/get-started/for-developers/resources/compound-components/\[patterns.de

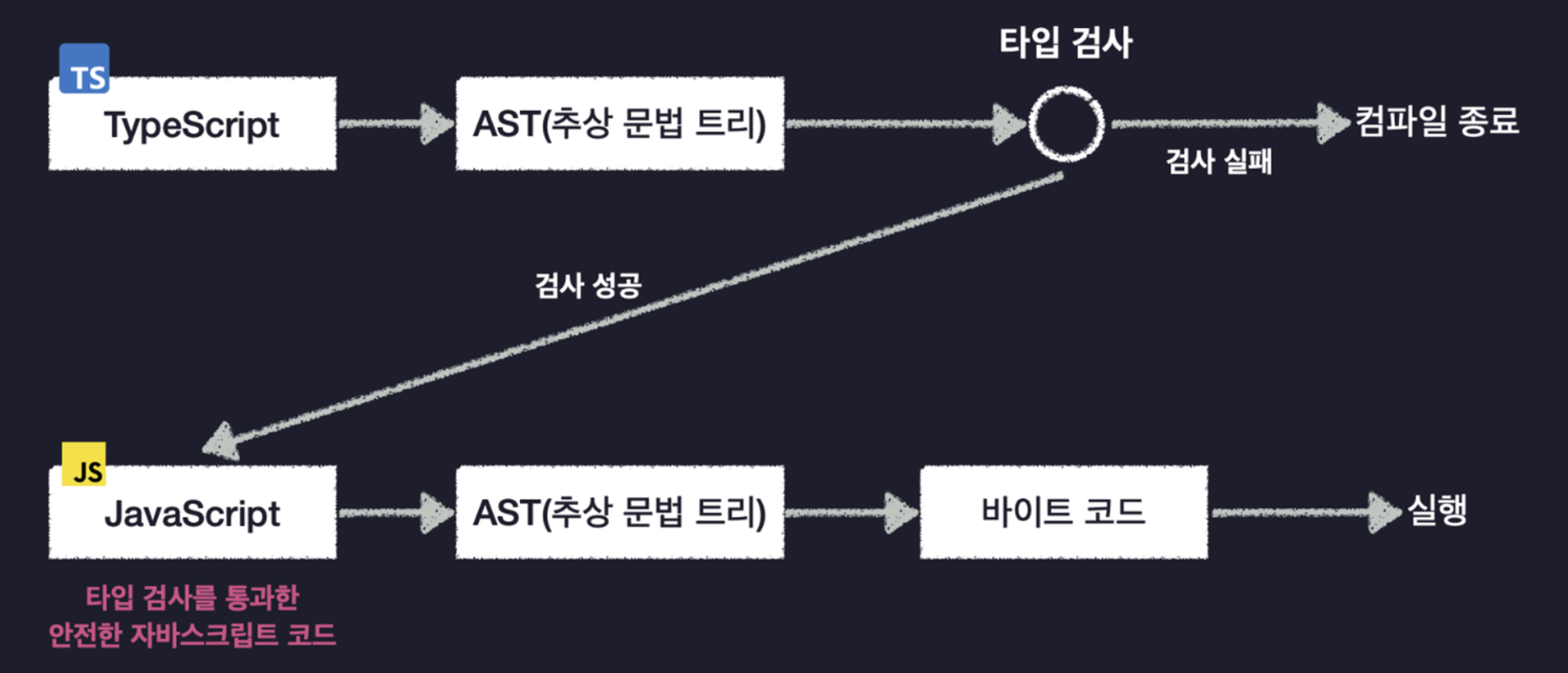
타입스크립트 동작 원리
|600 대다수의 프로그래밍 언어 사람이 사용하는 프로그래밍 언어를 컴퓨터가 이해할 수 있게, 중간에 컴파일이라는 과정이 수반됨 프로그래밍 언어 -> AST: 추상 문법 트리 -> 바이트 코드 타입스크립트 타입스크립트 -> AST -(타입 검사)> JavaScript 타입스크립트의 결과물은 바이트 코드가 아닌 자바스크립트 코드 타입 관련 문법들은 자바스크...
TS - 타입스크립트 사용 이유
1. 정적 타입 검사 오류 사전 방지: 타입스크립트는 정적 타입 검사를 통해 코드 작성 중에 잠재적인 오류를 사전에 발견한다. 이는 디버깅 시간을 크게 줄이고, 코드의 안정성을 높인다. 예를 들어, 변수의 타입을 미리 지정함으로써 잘못된 타입의 값이 할당되는 것을 방지한다. IDE 지원 강화: 타입스크립트는 정적 타입 정보를 제공하므로, 코드 작성 시 더...
TS - 공변성과 반공변성
서론 타입스크립트에서 악명이 높은 공변성과 반공변성에 대해 알아보자. 먼저, 이 포스트는 tsconfig의 strictFunctionTypes 옵션이 true 인 경우를 기준으로 말함을 알린다. 공변성 (Covariance): 좁은 타입을 넓은 타입에 대입 O / 넓은 타입을 좁은 타입에 대입 X 공변성은 한 타입이 다른 타입의 서브타입(subtype)일...
react - useMemo
개요 useMemo 는 비용이 큰 연산에 대해 결과를 메모이제이션해 두고, 저장된 값을 반환하는 훅이다. 리액트 최적화를 얘기할 때 가장 많이 언급되는 훅이다. 첫번째 인수는 특정 값을 반환하는 생성 함수를, 두번째 인수로는 해당 함수가 의존하는 값의 배열을 전달한다. 렌더링 발생 시 의존성 배열의 값의 변경이 없다면, 함수를 재실행하지 않고 이전에 기억...

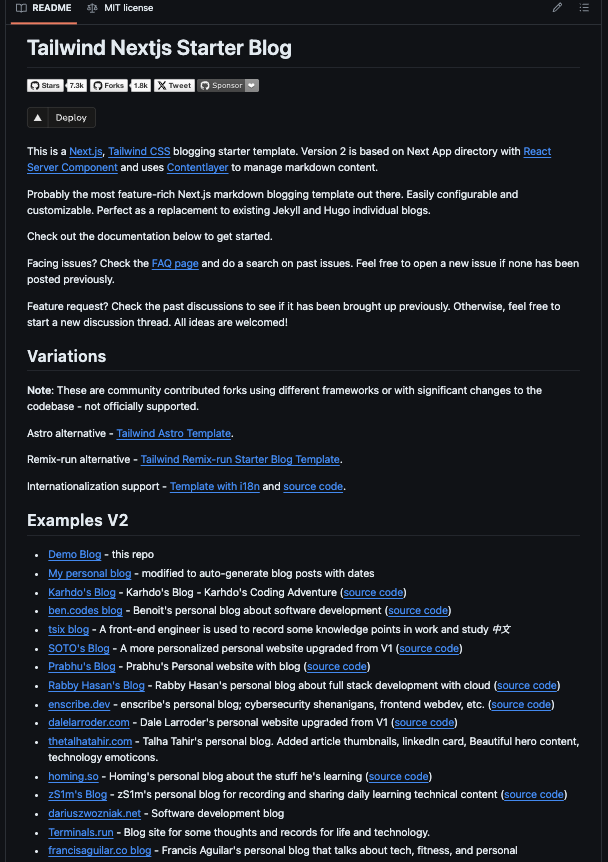
나만의 테크 블로그 만들기 (5) 블로그 커스텀 하기
내가 적용한 템플릿은 next.js, typescript, tailwind.css 로 작성되었다. 내가 아직 배우지 못한 기술 스택이라, 어떻게 커스텀할지, 당장에 커스텀을 할 수나 있을지 걱정이다. 그럴땐, 해당 템플릿 리포지토리의 리드미를 열람하여, 템플릿을 사용한 다른 선배들의 소스 코드를 참고하면 도움이 된다. 이 사람은 같은 템플릿을 사용하는게...

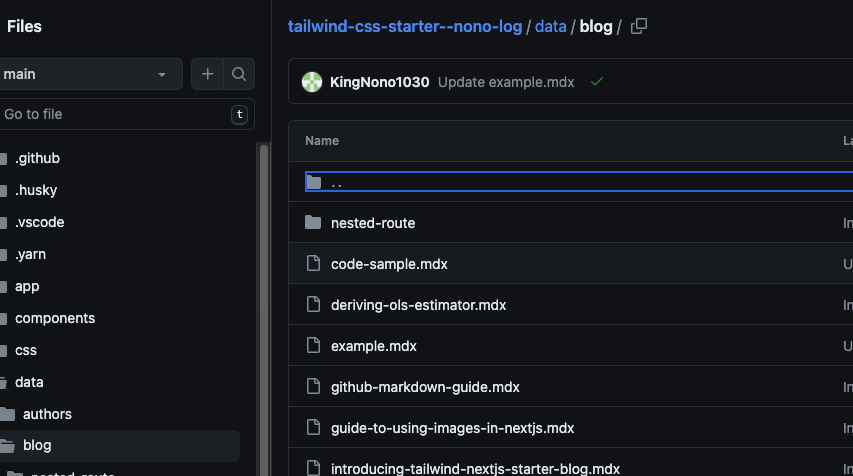
나만의 테크 블로그 만들기 (4) 블로그 작성하기
일반적으로 블로그 연재글은 .md 또는 .mdx 형태의 파일로 /data/blog 디렉토리에 있을 것이다. 해당 글들은 깃허브 상에서 수정을 하고 새로운 글을 작성할 수도 있다. vercel 에서 자동 배포를 지원하기 때문에, main 브랜치에 push 만 해주면 해당 변경사항이 배포된 사이트에 그대로 반영이 된다. 각 포스팅에 해당하는 md 파일...

나만의 테크 블로그 만들기 (3) vercel 템플릿 적용하기
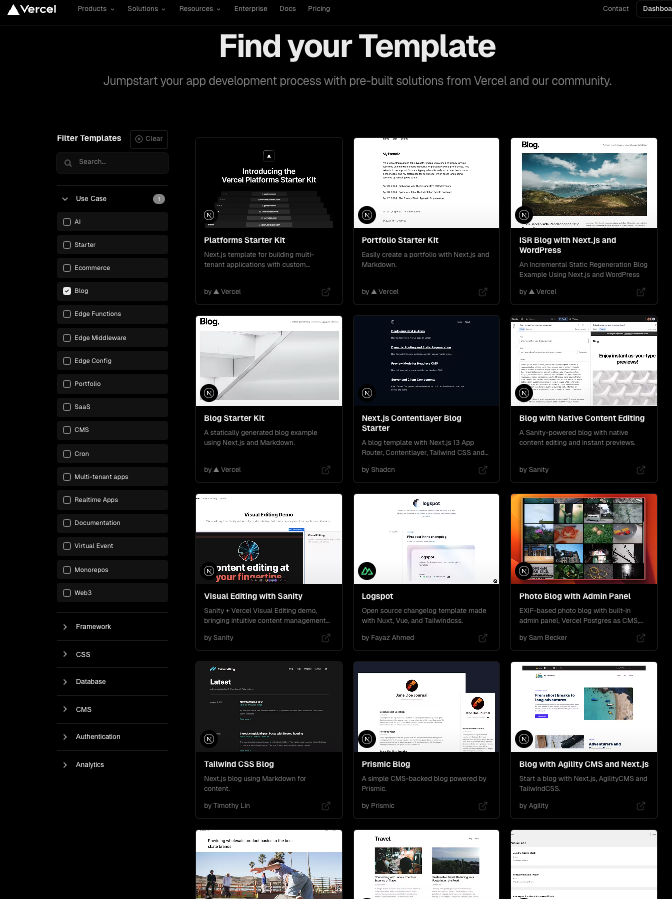
템플릿 고르기 vercel 에서 공유되는 템플릿의 종류는 매우 많다. 이 중에서 조금만 커스텀해도 원하는 디자인의 블로그로 만들 수 있게, 자신에게 맞는 구조를 가진 템플릿을 선택한다. 선택한 템플릿에서 view demo 버튼을 누르면, 해당 템플릿을 이용할 때, 만들 수 있는 블로그를 미리 확인할 수 있다. 블

나만의 테크 블로그 만들기 (2) vercel
이전 글에서 썼듯이, 나는 커스텀 블로그를 만들기로 결심했다. 커스텀 블로그를 배포하는 방법으로는 여러가지가 있다. >Netlify, GitHub Pages, Heroku, vercel 이 중에서 내가 선택한 배포 플랫폼은 vercel 이다. vercel