소셜 로그인 구현 중, 아이콘을 SVG 컴포넌트로 임포트해서 사용하는 과정에서 SVG가 겹치는 현상이 발생했다. base/Icons 폴더에서 각각의 컴포넌트로 svg를 보관해서 default export로 내보내고 있었고, 각각의 import 경로도 확실했지만 두 개의 아이콘 모두 똑같은 형태로 노출되는 에러가 발생했다.


문제는 svg의 id값이 중복돼서 발생하는 에러였다. figma에서 svg소스를 그대로 가져다 썼는데, 구글과 페이스북 두 개의 svg 모두 pattern0이라는 id값을 사용하고 있었다.
-
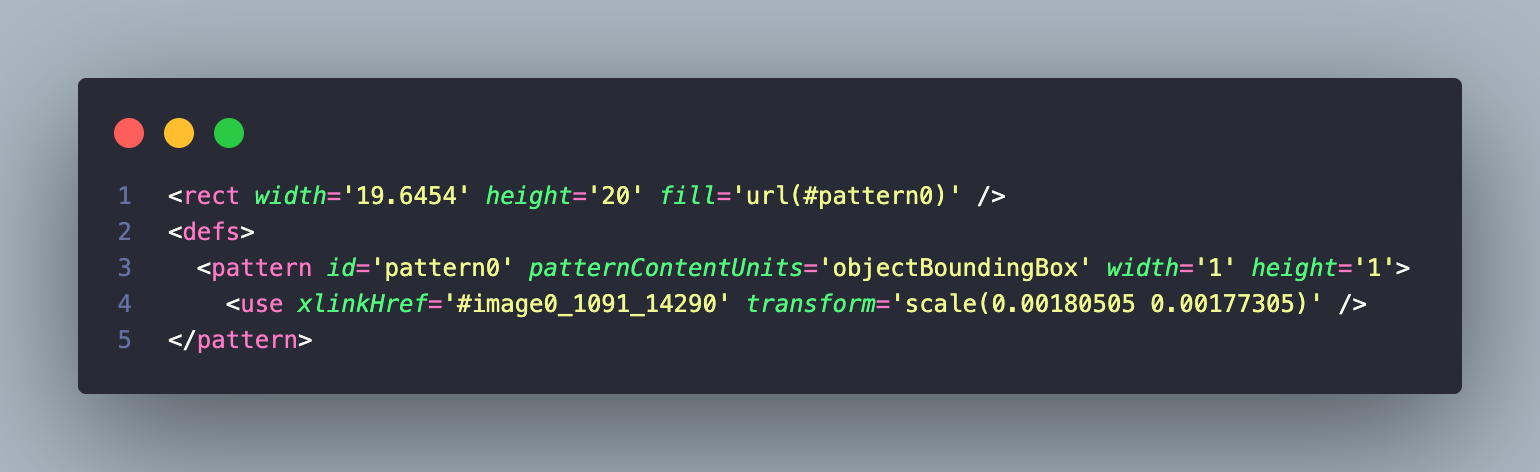
Fasebook.tsx

-
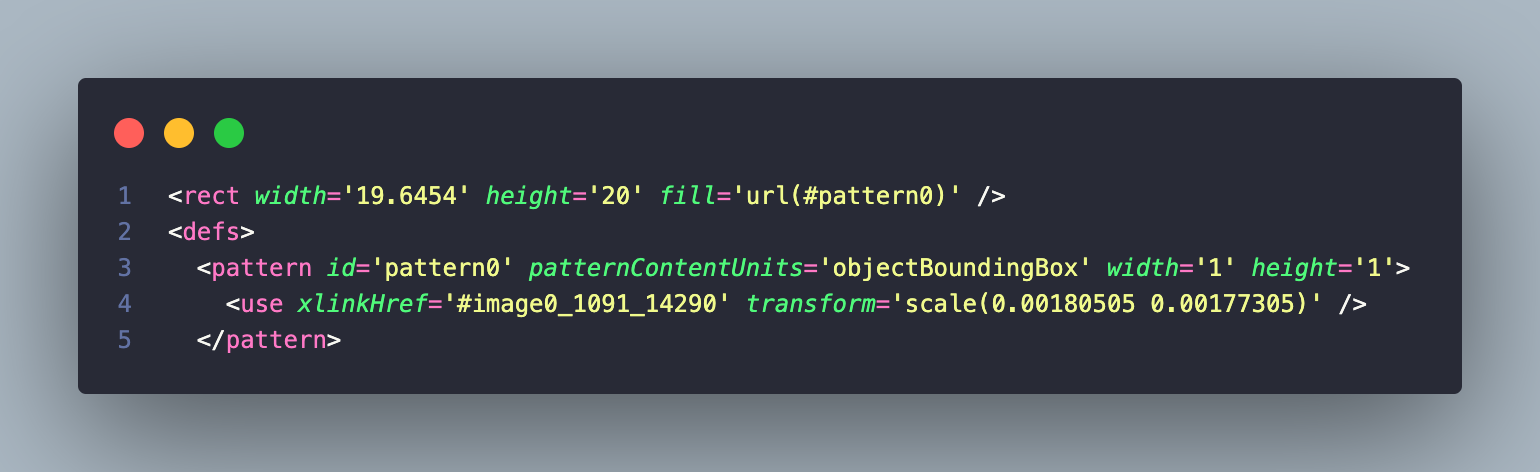
Google.tsx

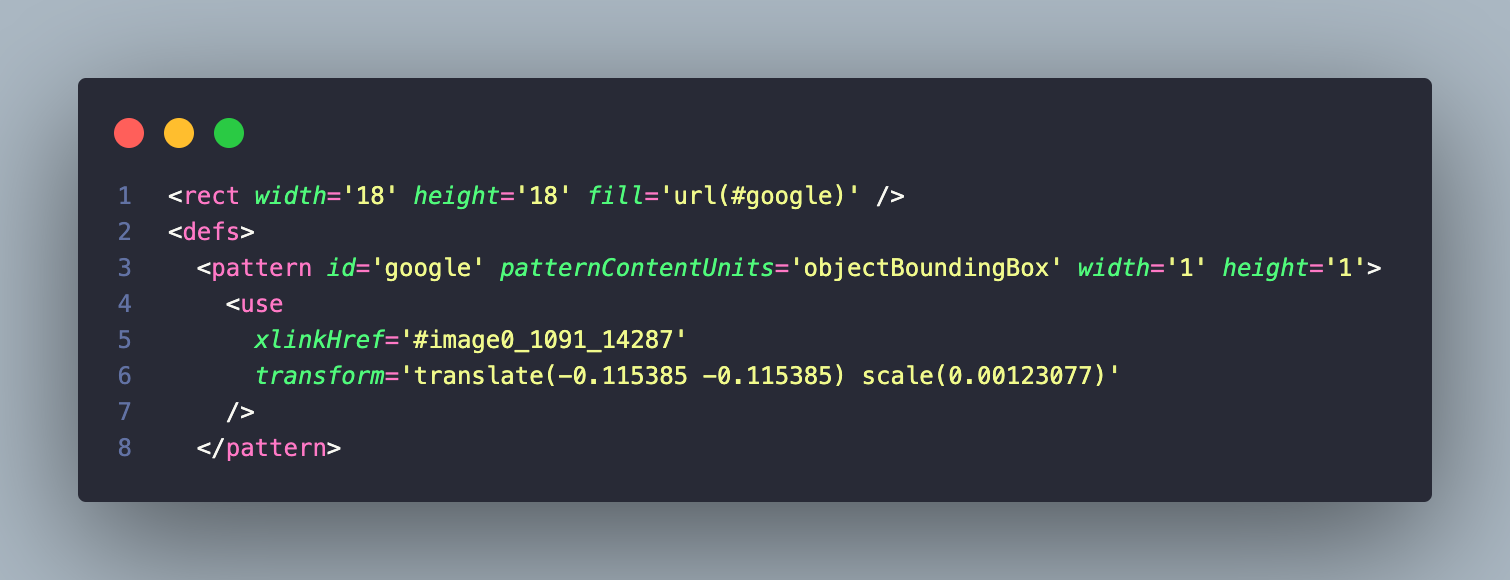
id값을 각각 facebook, google로 변경하여 적용하니 문제없이 잘 로드된다.
- id를 변경한 Google.tsx