AWS S3에 업로드된 음원 파일을 URL을 통해 프론트에서 라이브러리를 통해 받아와야 했다. 기존에 설정했던 서버 destination과는 다른 주소를 가졌다. 브라우저에서 URL로 접근하니까 Access Dinied가 발생해서 백엔드 개발자분께 정책 설정을 부탁드렸다.
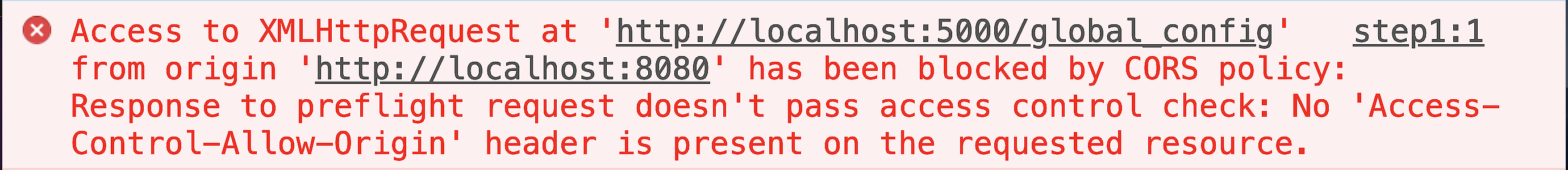
그 후 URL 접근은 가능해졌지만 클라이언트에서 호출하자 CORS 에러가 발생했다.
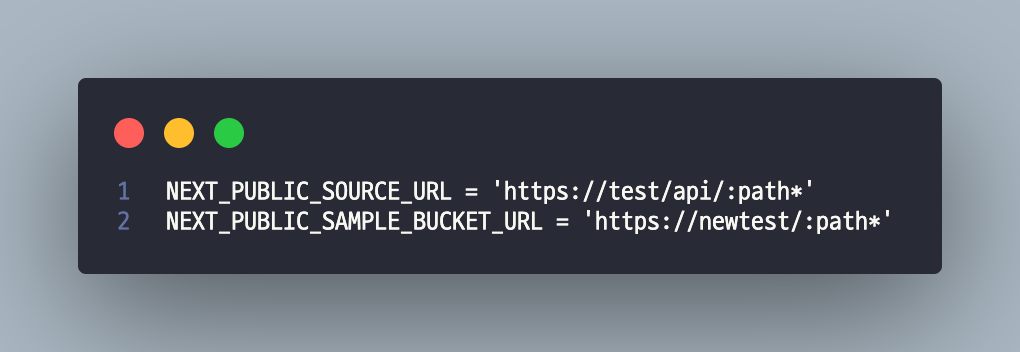
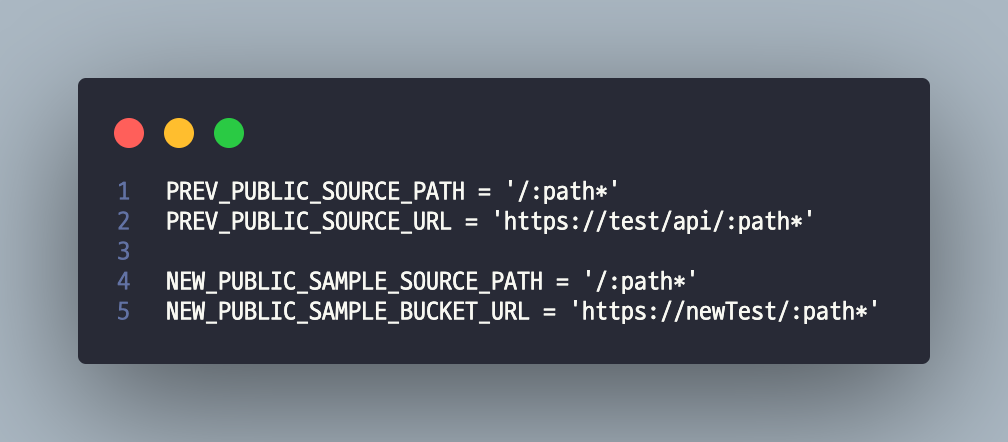
예시사진 1)

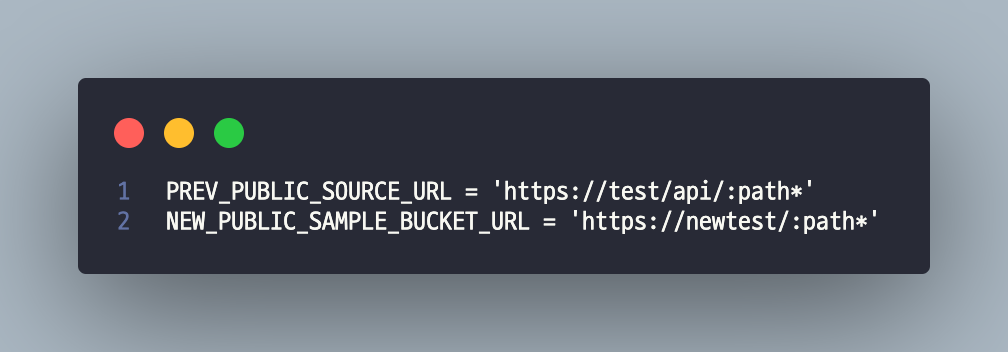
예시사진 2)

1. env PATH 추가 + rewrites 배열 추가 (실패)
기존에 프록시를 설정하기 위해 했던 방식과 동일하게 새로운 path를 추가하고, rewrites에 새로운 path를 추가했다.


2. source 분리(실패)
동일한 source를 사용하고 있어서 분리했다.

3. source 분리 + rewrites 순서 변경 (성공)
https://nextjs.org/docs/api-reference/next.config.js/rewrites
(Next.js document)
rewrites는 배열의 순서대로 처리하기 때문에 PREV_PUBLIC을 rewrites의 가장 상단에 위치시킬 경우 /:path*가 일치하면 PREV_PUBLIC_SOURCE_URL로 바로 리디렉션 된다. 따라서 다음 경로를 확인하지 않는다.
이러한 이유로 PREV_PUBLIC_SORUCE_PATH를 /:path*가 아닌 다른 path로 수정하거나 NEW_PUBLCI_SAMPLE_BUCKET_URL을 rewrites 배열 맨 위로 올려줘야 한다.