2021.8.30.
어제 처음 스타일드 컴포넌트라고 쓰고 emotion이라고 읽는 css in js 방식으로 사용했는데 불편한 점이 있었다.
바로 import와 export가 너무 많아지게 되는 것이다.

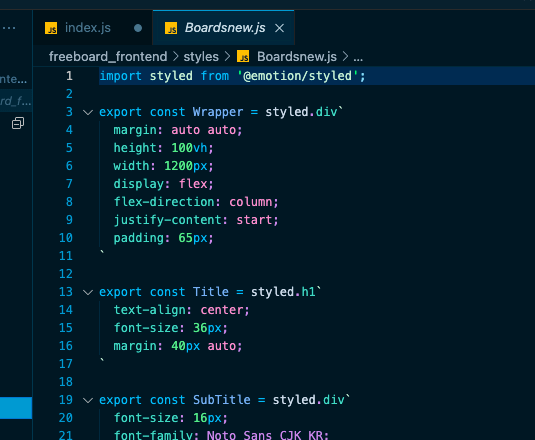
(css in js라서 스타일 파일이지만 .js로 끝나는 것에 유의. css를 자바스크립트로 표현한 것이다)
이렇게 style 파일에서 선언한 변수를 모두 각각 export 하고,

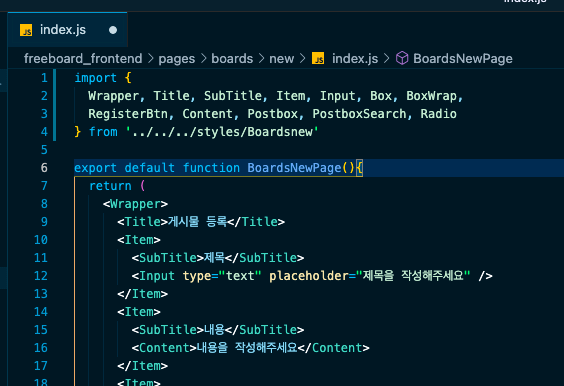
이렇게 index.js(이건 next.js라이브러리 사용했기 때문에 jsx문법이라 html과 js가 함께 있는 파일이다)에서 아까 내보내준 컴포넌트형 변수를 모두 불러와야 한다는 점이다.
이 얼마나 불편한 일이야. 더 쉽게 하는 방법은 없을까?
