우리 오늘부터 1일!
코드캠프와 나, 우리 오늘부터 1일! 정말 첫날부터 마음에 든다. 오늘은 next.js를 설치하고 emotion을 설치하여 스타일드 컴포넌트로 css in Js를 연습해봤다. 리액트의 최신 라이브러리 next.js를 알기쉽게 가르쳐주는데, 잘 안 될 때마다 설치가이드가 내 노트북의 화면과 다를 때마다 손들고 있으면 자상하고 아름다운 선생님들이 달려와주신다. 대박. 이게 말이 되나. 너무 친절하고 잘 가르쳐주셔서 이런 대접을 처음 받는 나는 황송할 지경이다. 이렇게 친절하게 밀착 관리해주는 부트캠프가 있다고? 코드 캠프밖에 없을 듯.
얼마나 쉽게 가르쳐주시나 보자.
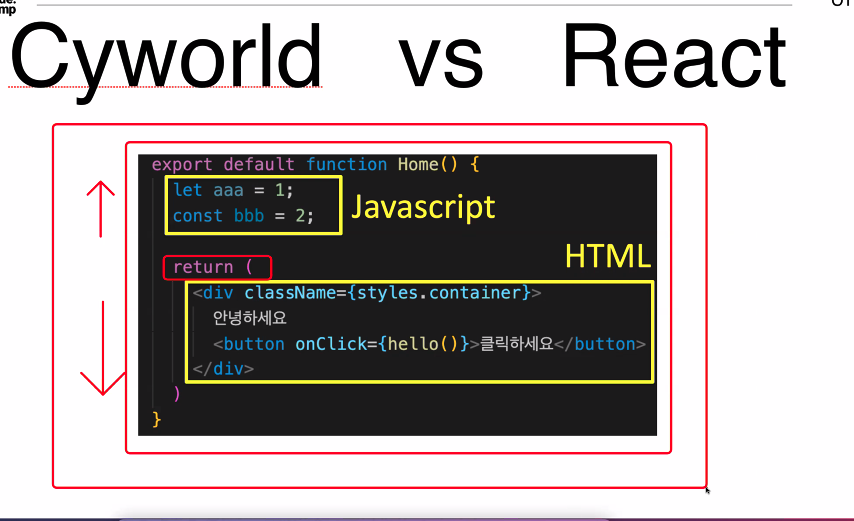
1. react의 함수형 컴포넌트에서는 return을 기준으로 위쪽으로는 JavaScript를 아래쪽으로는 HTML을 씁니다.

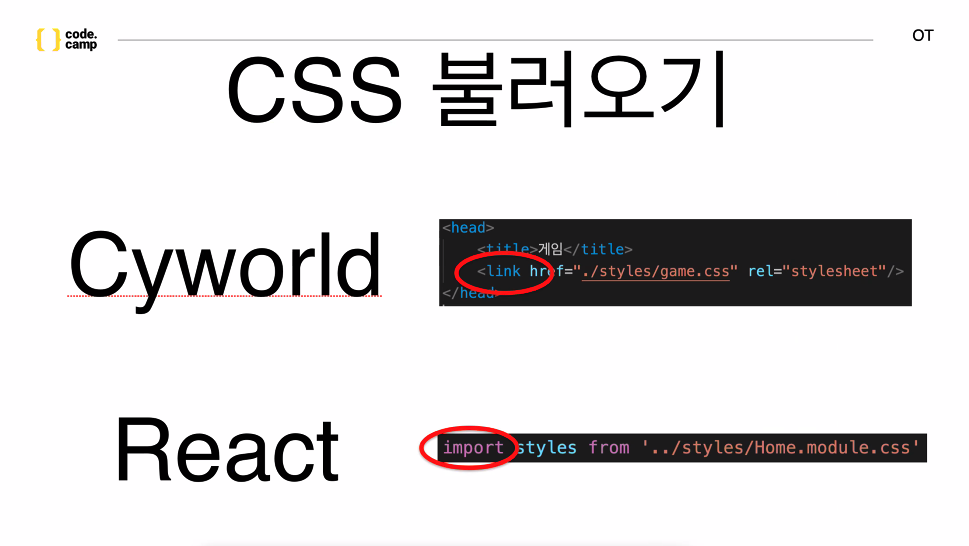
2. 뭐든지 불러올 때는 import로 불러옵니다.

태그에 따라 link니 script니 ... 안써도 됩니다.
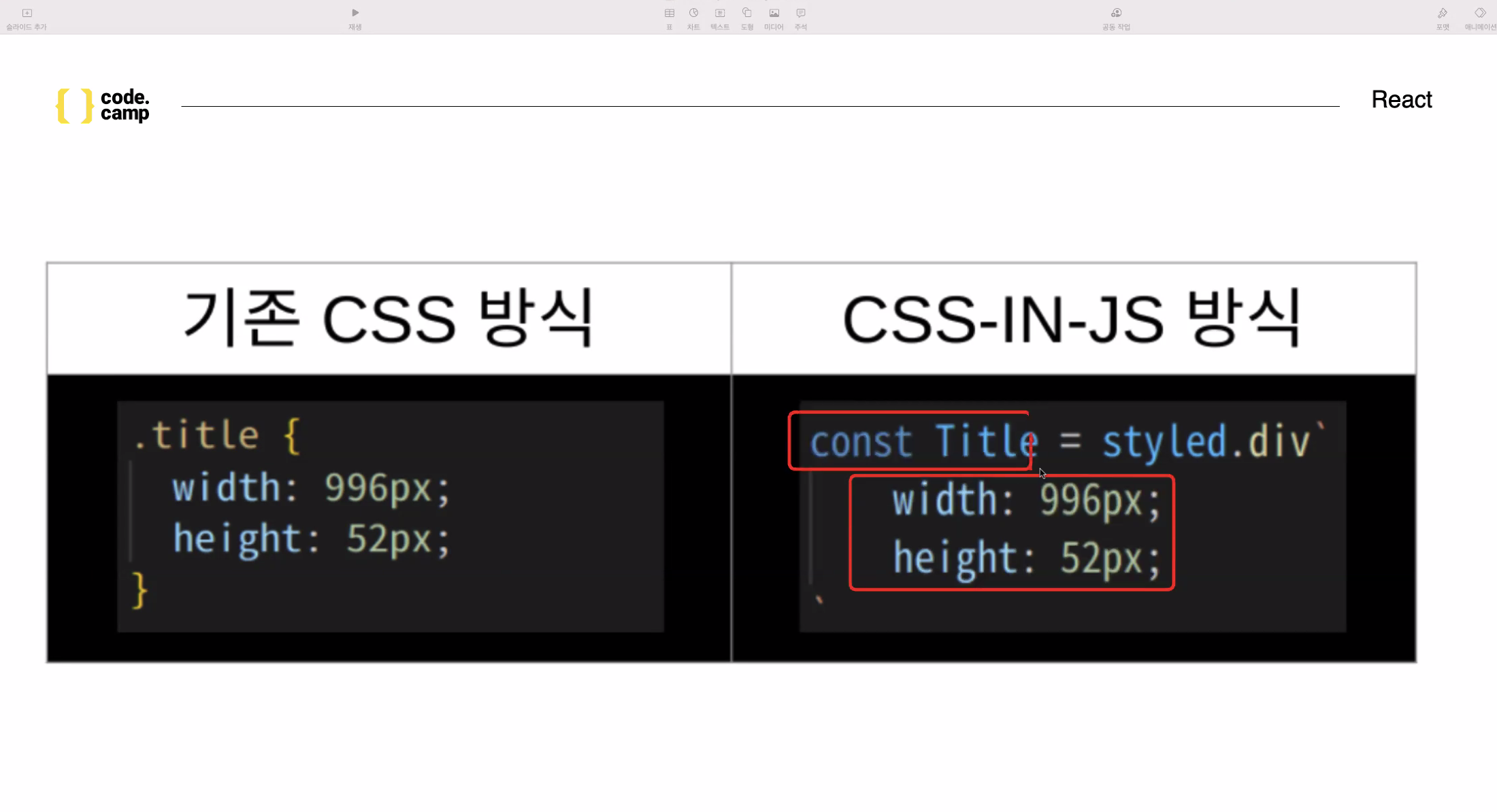
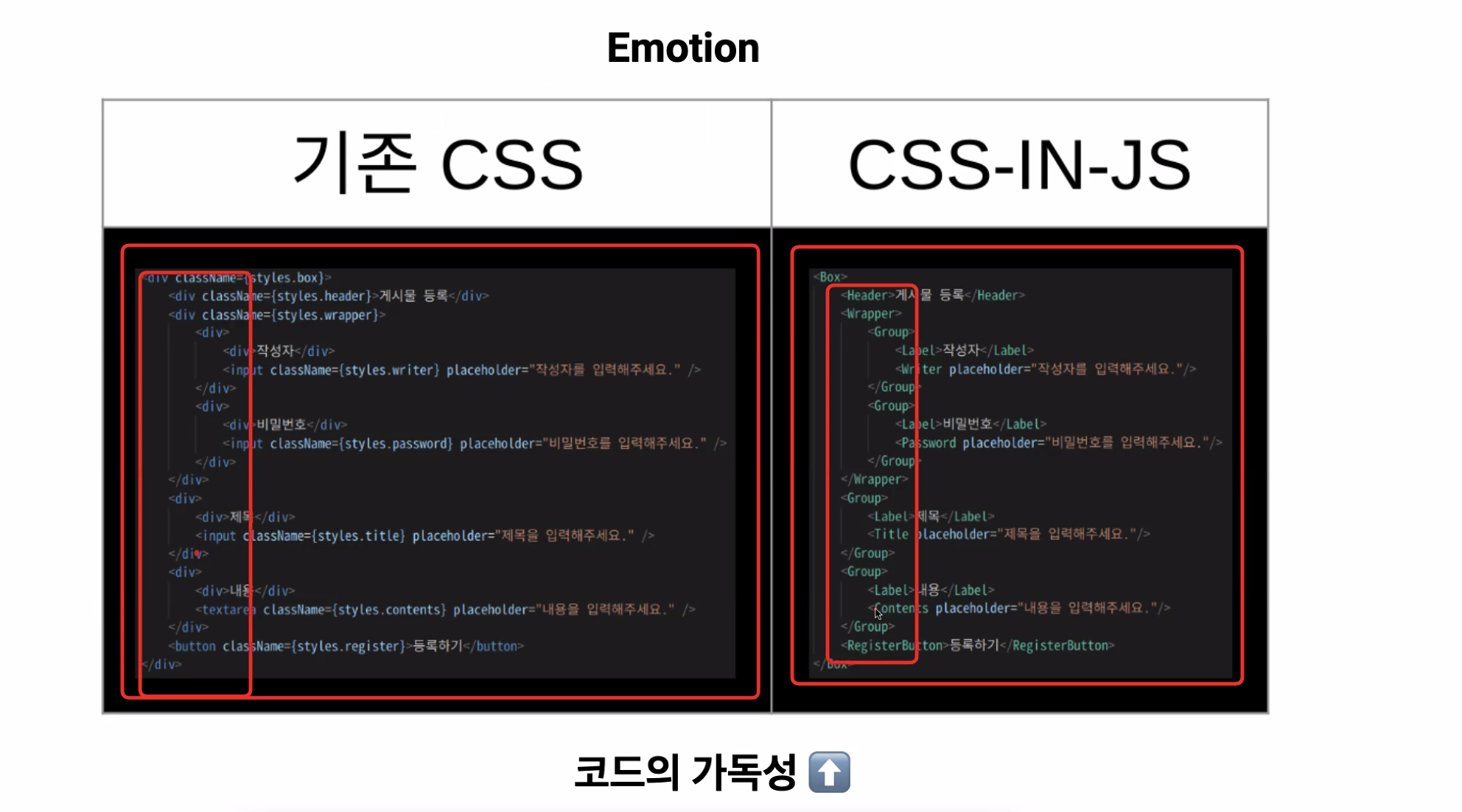
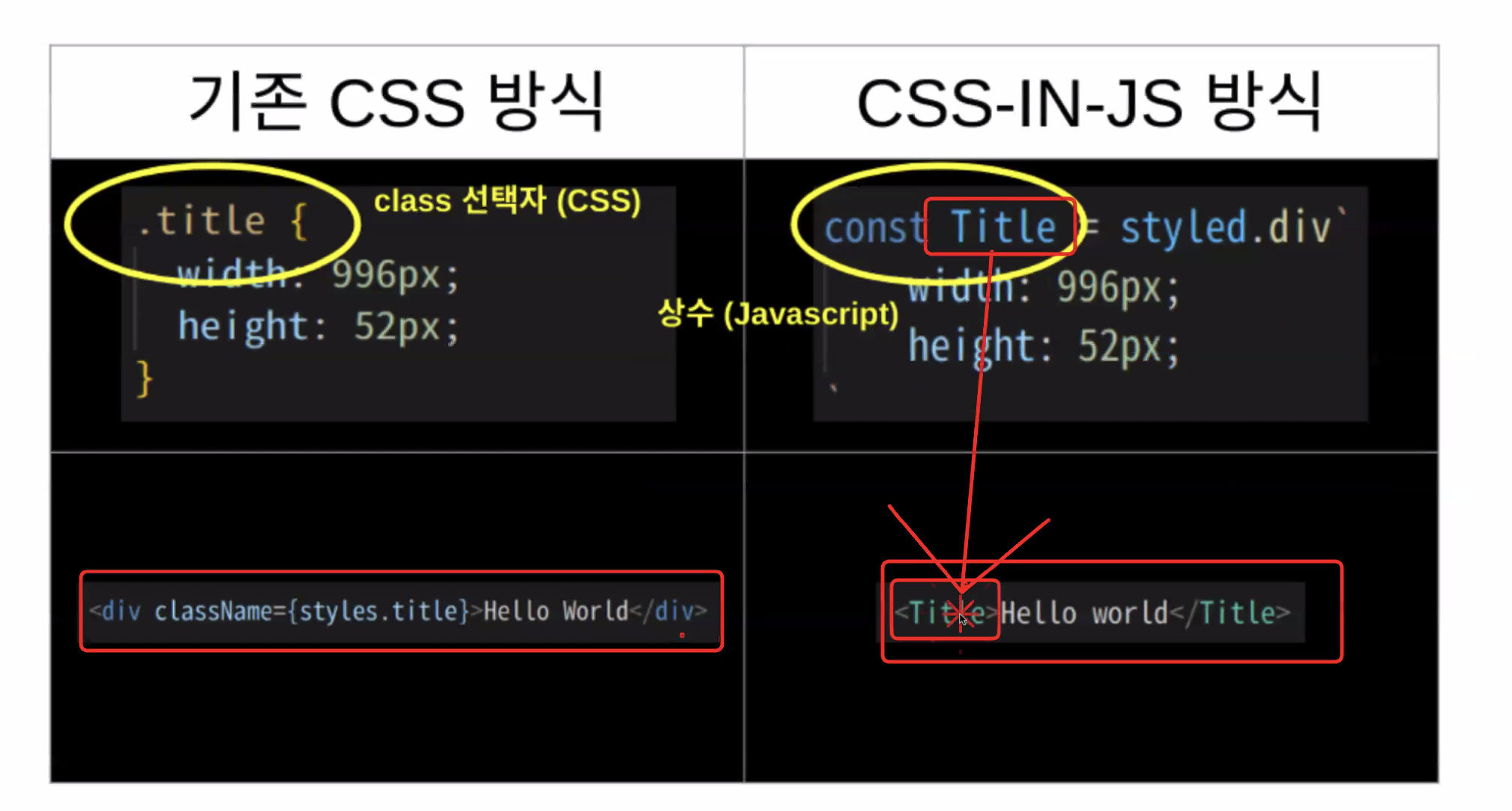
3. CSS in JS 이 방식으로 내가 태그를 만듭니다.

변수명에 css태그를 생성하는 장점은, 직관적인 이름으로 시맨틱 태그를 사용하게 되며, 누가봐도 알기편하게 작성할 수 있다. 코드의 가독성이 얼마나 증가하는지 아래 사진으로 비교해보자.

4. CSS in JS 태그는 상수처럼 취급한다 즉 첫글자를 대문자로!

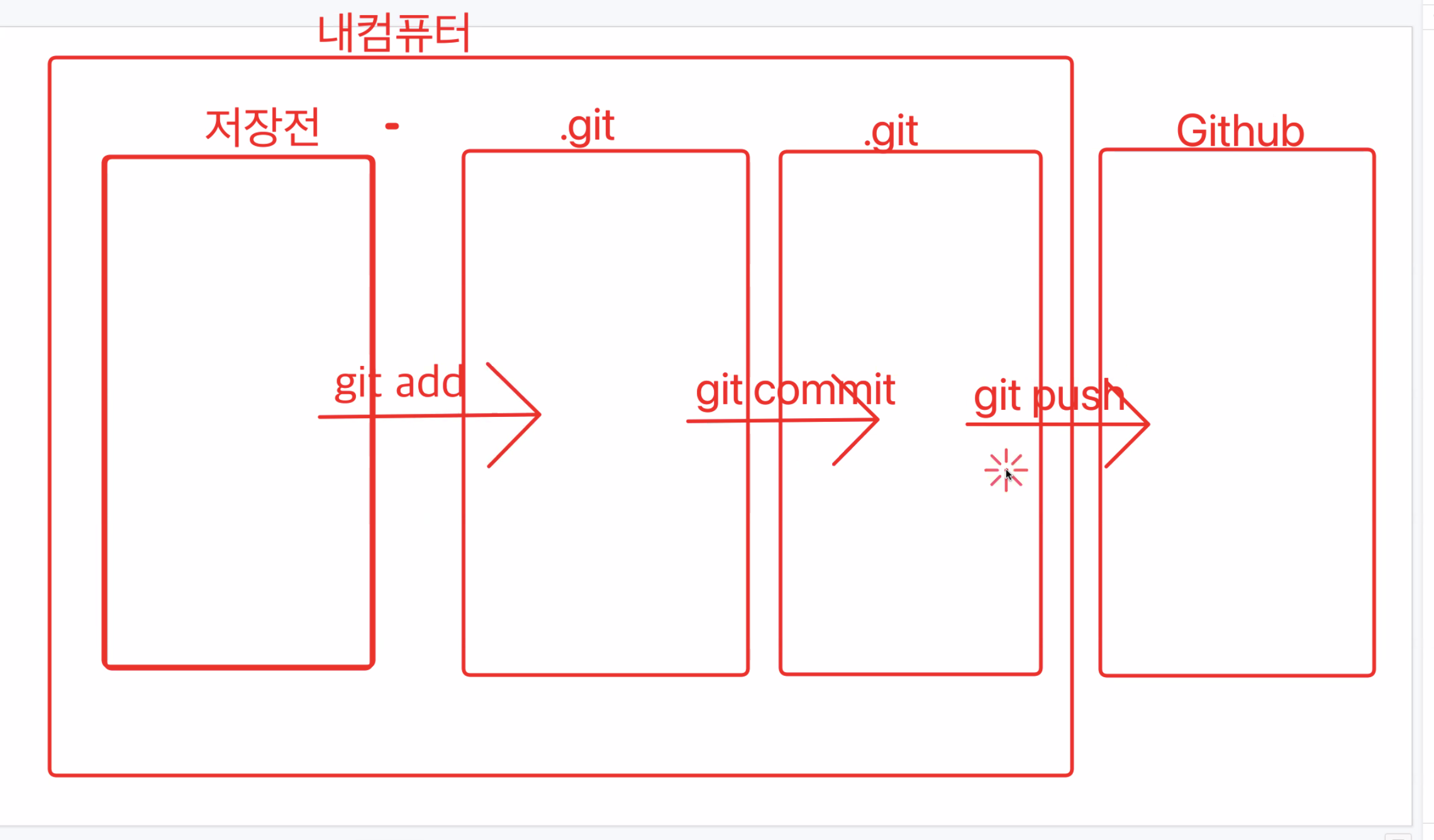
5. git 절차를 누가 이렇게 쉽게 설명했죠?

나는 수많은 도식을 봐왔는데 이렇게 와닿게 설명한 그림은 이게 처음이다. 설명 잘 하신다더니, 진짜다. 진짜가 나타났어!
깃 커밋할때까지는 아직 내 컴퓨터 로컬안에 있는 거다. 깃 푸쉬를 해야 리모트로 간다구!