
출처 : Nomadcoders ES6의정석
템플릿 리터럴에 대한 유용한 예시 하나를 더 살펴보자.
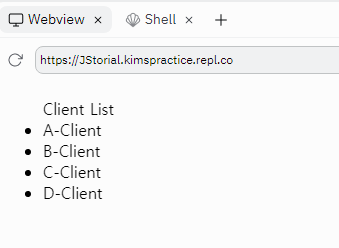
우리는 JS를 통해 명단목록을 추가해야하는 상황이라고 가정해보자.
const wrapper = document.querySelector('.wrapper');
const clientLists = ["A-Client","B-Client","C-Client","D-Client"];
const ul = document.createElement('ul')
ul.innerText = "Client List"
wrapper.append(ul)
clientLists.forEach(client => {
const li = document.createElement('li')
li.innerText = client
ul.append(li)
})
기존 방법도 매우 편리한 방법이지만 위 코드를 템플릿 리터럴를 활용해보자.
const list = `
<ul>
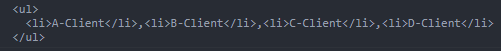
${clientLists.map(client=>`<li>${client}</li>`).join(" ")}
</ul>
`
wrapper.innerHTML = list위 예시에서 join을 추가한 이유는 join은 배열의 각 아이템들 인자를 포함하여 하나로 합쳐준다.

그렇기때문에 map에서 ,가 포함된 배열을 반환하기전에 ,를 생략하여 필요한 li요소만을 리턴받기위해 사용했다.
위의 예시에서 우리는 템플릿 리터럴을 활용하여 기존의 소스의 거의 절반에 가까운 소스를 줄일 수 있었고, 더욱 보이좋은 코드를 작성할 수 있게되었다.
