
출처 : Nomadcoders ES6의정석
styled components를 클론해보자.
styled components는 리액트에서 사용되는 css 라이브러리이며, html element를 생성과 동시에 css까지 지정할 수 있다.
우리가 String 파트에서 계속 알아봤던, Template literal을 활용해서 말이다.
우선 클론을 해보기전에 템플릿리터럴의 하나의 기능인 Tagged Template literal을 알아보자.
함수를 호출할때 템플릿 리터럴을 사용해 인자를 넘겨주는것을 Tagged Template literal라고 한다.
예시를 보자.
const tagTL = (name,...arg) => console.log(name,...arg)
const name = "kimspoppy"
const gender = "남성"
tagTL`안녕하세요 ${name}입니다. 저는 ${gender}입니다.`
우리는 기존 함수에서 인자를 넘겨줄때 (name,gender) 이런식으로 사용했었다. 그러나
위의 예시를 보면 `안녕하세요 ${name}입니다. 저는 ${gender}입니다.`를 통째로 문자열과 변수를 인자로 넘겨줄 수 있게된다.
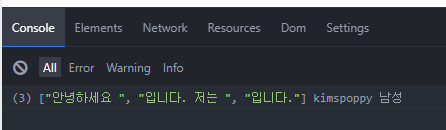
받은 인자들을 콘솔에 출력해보면, 첫번째 인자는 문자열들의 배열 두번째 세번째는 각각 문자열내의 사용된 변수가 차례로 출력되는걸 볼 수 있다.
이와 같이 함수의 인자를 템플릿 리터럴을 사용해 전달하는것을 Tagged Template literal라고 한다.
그럼 다시 돌아와서 styled components의 용법을 한번 살펴보자.

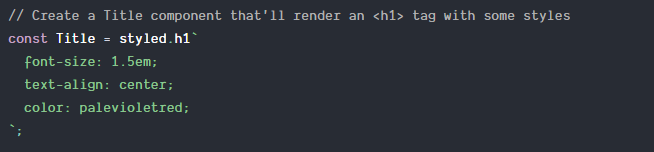
공식 홈페이지에 올라와있는 예시이다. Styled Components 홈페이지
html 요소를 만들고 동시에 css를 작성하는것에 목표를 두고 클론을 해보자.
const styled = aElement => {
const el = document.createElement(aElement)
return el
}
const title = styled("h1")``
console.log(title)
요소를 인자로 받는것 까지는 성공했다. 그렇다면 이제 css값을 넘겨줘야한다.
const title = styled("h1")`
border-radius:10px;
color:blue;
`이런식으로 수정하면 어떤 결과가 나올까?

우리는 위에서 템플릿리터럴이 함수호출과함께 인자를 넘기는 방법에 대해 알아보았었다.
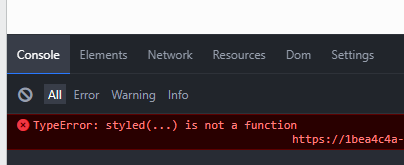
그렇다면 위의 예시는 기존의 styled()()와 같이 실행될 것이고, styled는 el을 반환하기 때문에
styled는 함수가 아니라는 결과를 확인할 수 있는것이다.
그렇다면 함수를 리턴하면 재호출을해도 그뒤의 인자값을 받게될테니 그런식으로 바꿔보자.
const styled = aElement => {
const el = document.createElement(aElement)
return (css)=>{
const styles = css[0];
el.style = styles;
return el
}
}
const title = styled("h1")`
border-radius:10px;
color:blue;
`
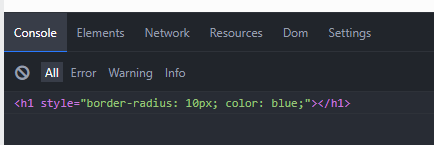
console.log(title)
이렇게 템플릿 리터럴의 Tagged Template literal파트를 활용해 styled-components를 클론해봤다.
