
출처 : Nomadcoders ES6의 정석
모던자바스크립트에서 가장 많이 언급되는것들 중 하나인 PROMISES에 대해 알아볼것이다.
근데 promise를 이해하기전에 우리는 자바스크립트의 비동기성이라는것을 먼저 알아야할 필요성이 있다.
사람은 보통 어떤 일을하거나 생각을 할때 동시에 많은 일을 할 수 없다.
예를들면 프로젝트 PT를 하는도중에 소스코드 버그를 디버깅하는것과 같이 동시에 진행될 수 없고,
PT를 마치고 자신의 업무자리로 이동해 버그를 디버깅하는행위를 하는것이다.
그렇다면 동시에 두가지일을 하는사람이 있을 수 있지않느냐 라고 할 수도 있는데,
이건 그저 복수의 업무를 짧은 주기로 바꿔가며 일을하는것이지 동시에 처리가 되는개념이 아니다.
컴퓨터를 보자. 지금 우리의 컴퓨터는 브라우저를 여는 도중에, 와이파이가 작동하며,작업표시줄에 프로그램 실행상태를 표출하고, 동시에 시간을 체크하여 보여주기도 한다.
그렇다면 자바스크립트의 비동기성은 무엇이냐?
선행된 작업이 끝난지 기다려주지않고, 동시에 다른 작업들을 실행시키는것을 말한다.
마치 사람에서의 예시에서처럼 발표가 끝나야만 디버깅을 하는것이 아닌 컴퓨터에서의 예시처럼
브라우저가 다 열릴때가지 기다리지않아도, 작업표시줄이 작동하며, 시간을 변경하기도하듯이 말이다.
const request = fetch('http://google.com')
console.log("second job")
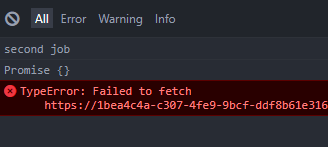
console.log(request)다음과 같은 경우 어떤순서로 처리가 될거라고 예상이 되는가 ?
보통은 fetch가 된 후 second job이 찍히고 request가 찍힐거라고 생각할텐데

실제로는 second job이 먼저 찍히고 fetch 가 실패한것이 가장 마지막에 표출되었다.
fetch 작업이 끝나지 않았음에도 다음 작업을 동시에 실행시켰고, fetch가 마지막에 완료되어 실패한 로그를 보여주었기 때문이다.
위에서 말했듯 이처럼 선행된 작업이 끝나기를 기다리지 않고, 다음작업들을 실행하는것을
우리는 자바스크립트의 비동기성 이라고 한다.
