
출처 : Nomadcoders ES6의 정석
우리는 자바스크립트의 비동기성에 대해 알아보았다.
간단히 다시 비동기성에 대해 정리하고 넘어가자.
비동기: 요청에 대한 응답을 기다리지 않고 다음 요청을 실행한다.
동기: 요청에 대한 응답을 기다리며, 응답을 받은 후 다음 요청을 실행한다.
그럼 이제 Promise가 뭔지 알아보자.
MDN을 살펴보면 Promise는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다. 라고
설명하고 있다.
또한 Promise는 forEach와 같은 executor이다.
자바스크립트가 promise를 호출하면 promise가 실행되면서, 자신이 promise 안에 설정한 함수들을 실행하게 될것이다.
const makePromise = new Promise((resolve,reject)=>{})
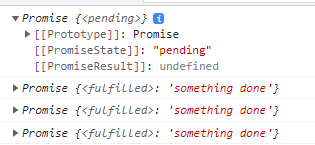
console.log(makePromise)위 처럼 promise객체를 생성하여 호출해보면

다음과 같이 promise에 대해 pending이라는 로그를 확인할 수 있을것이다.
pending이 무엇이냐면 promise는 세 가지 상태를 가지고 있는데, 그 상태는 다음과 같다.
대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
이행(fulfilled): 연산이 성공적으로 완료됨.
거부(rejected): 연산이 실패함.
pending은 우리가 promise객체를 호출했을때, 아무런 작업도 설정해놓은것이 없기 때문에,
대기 상태로 머물러있는것이다.
그렇다면 이행 혹은 거부 상태는 어떻게 만들 수 있을까?
그건 promise 객체에 정적메서드들 중 resolve와 reject 메서드를 통해 가능하다.
const makePromise = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('something done')
},2000)
})
setInterval(()=>{
console.log(makePromise)
},1000)

resolve메서드를 통해 우리는 promise 내에서 설정한 함수가 처리된 후의 데이터를 받아
이행(fulfilled)상태의 promise를 반환하여 비동기성의 작업을 처리해줄 수 있게 된다.
