📖 Modal UI
모달(modal) UI는 무엇일까?
모달은 사용자의 이목을 끌기 위해 사용하는 화면 전환 기법을 의미한다.
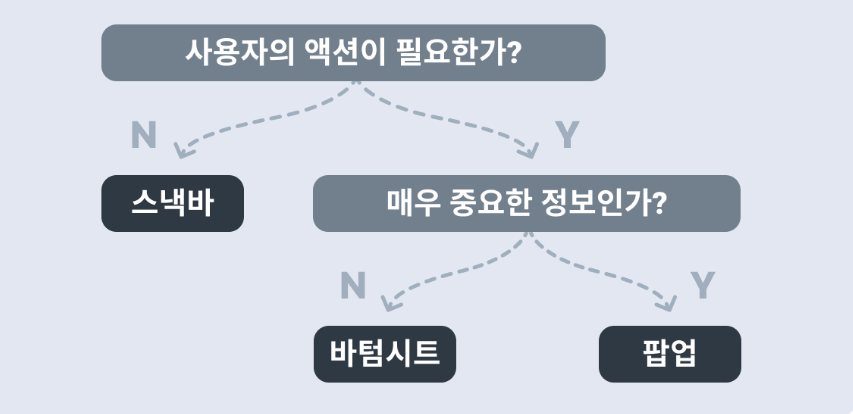
팝업, 바텀시트, 스낵바 등 여러 가지가 존재한다.
PC에 비해 활용가능한 면적이 적기 때문에 사용자의 이목을 끌고 행동이 필요한 경우
모달 UI의 의미와 선택 방법

1) 팝업
각 기업마다 팝업을 명칭하는 말은 다르다.
라인 : popup
리디 : Modal dialogs
구글 : Dialog
애플 : Alert
팝업의 구성요소는 Scrim, Contents, Button이다.
팝업이 표시될 때는 앱의 모든 기능이 비활성화되며 사용자의 결정이 이뤄질 때까지 화면에 남는다. 의도적으로 사용자를 방해하여, 피로감을 줄 수 있기 때문에 사용을 최소화하는 것이 좋다.
또한 간단한 작업을 전달할 때만 사용한다.
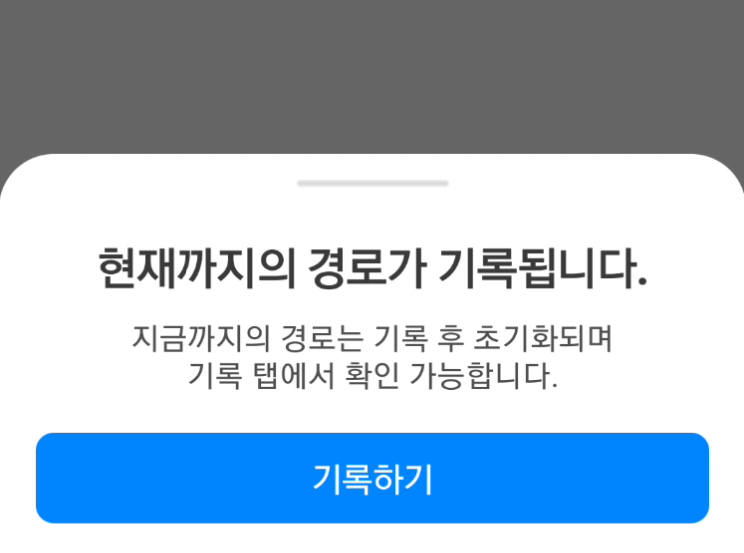
2) 바텀 시트

바텀 시트는 크게 2가지 상황에서 사용된다.
첫 번째는 기존 화면과 관련 잇는 콘텐츠를 제공할 때이다.
기존 컨텍스트에서 벗어나지 않고 관련된 작업을 할 수 있어 더 빠르게 프로세스가 진행되는 느낌을 전달할 수 있다.
두 번쨰는 다양한 메뉴를 제공할 때인데, 화면 이동이 발생하지 않아 사용자는 신속하고 간편한 느낌을 받을 수 있다.
바텀 시트의 구성요소는 Scrim, Handlebar, Header, Contents, Button이다.
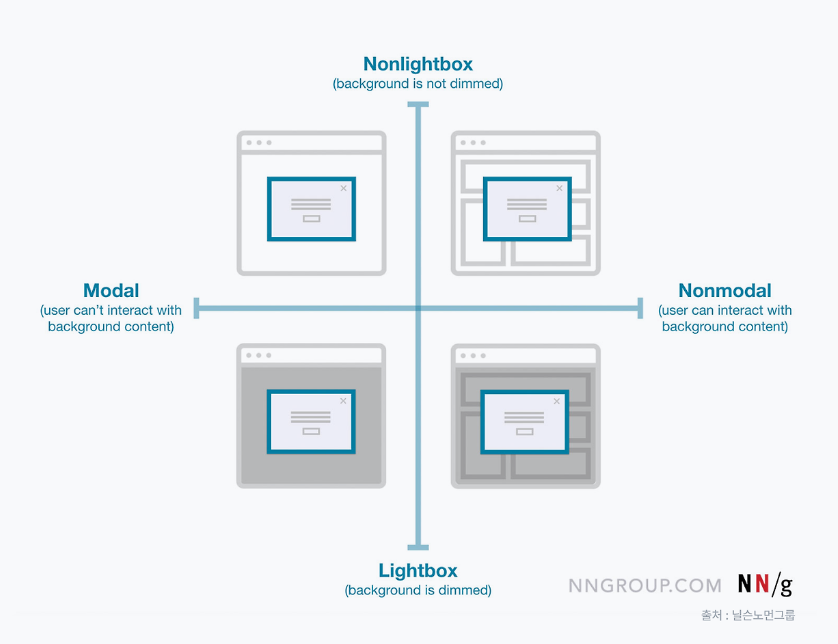
Scrim의 여부에 따라 Modal과 Non-Modal로 구분된다.
Scrim이 있는 Modal은 바텀 시트의 태스크를 완료하거나 취소하기 전까지 기존 화면을 확인하거나 다른 액션을 할 수 없다.
Non-Modal 타입은 기존 화면과 상호작용할 수 있는데 바텀 시트의 태스크가 완료되지 않더라도 기존 화면을 확인할 수 있다.


Material Design 컴포넌트 라이브러리의 일부로, 바닥에서 올라오는 모달 시트를 구현할 때 사용