
📗 Reference
🟢 캐시 기본 동작
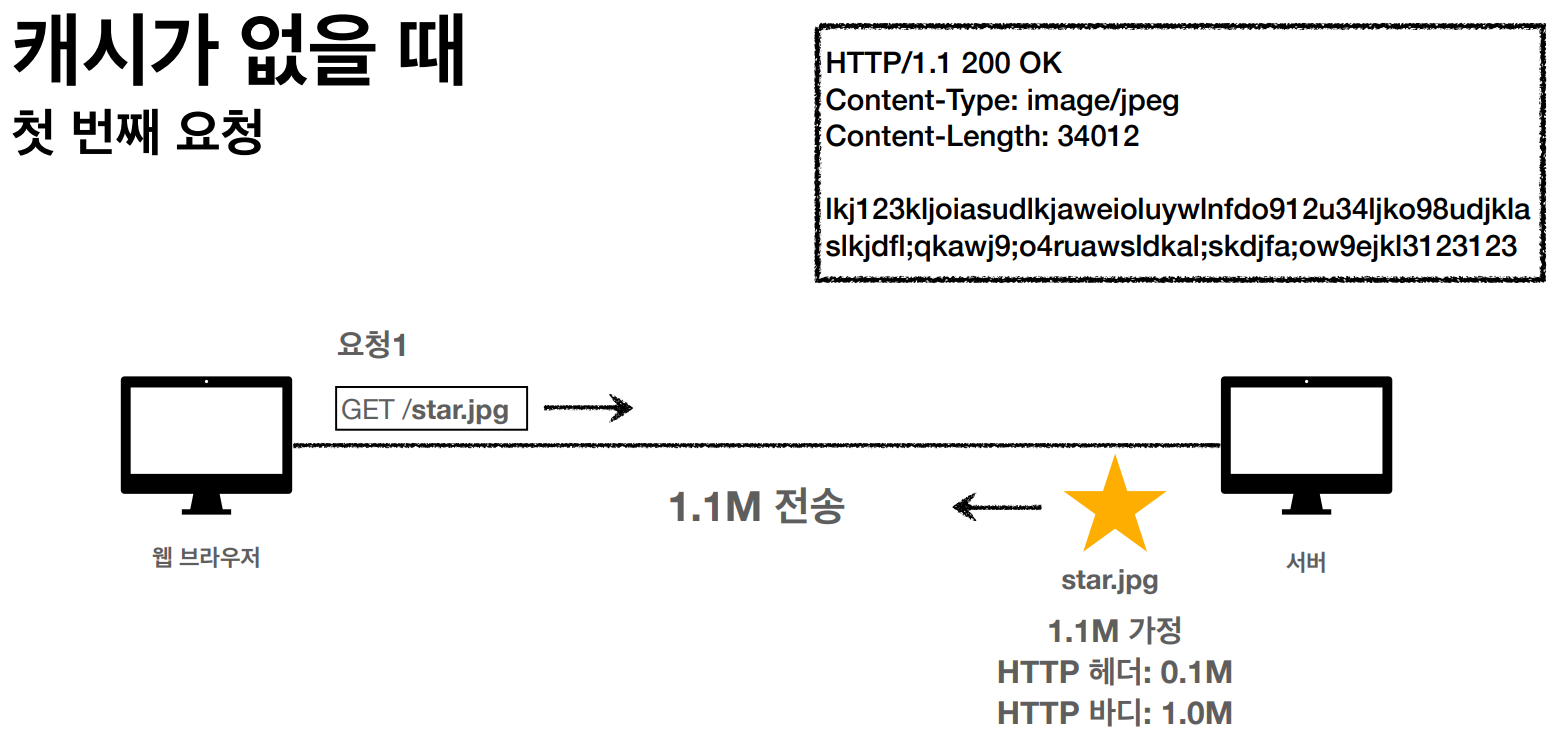
🟣 캐시 미존재시 기본 동작

- 캐시가 없을 때 웹 브라우저에서 서버로 이미지를 요청하고 응답받는 과정

캐시 미존재
- 캐시가 없을 때는 두번, 세번, 여러번 계속 요청해도 1MB의 이미지를 계속 받아야 된다는 단점이 있음
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 함
- 인터넷 네트워크는 매우 느리고 비쌈
- 브라우저 로딩 속도가 느려서 사용자가 느린 웹 브라우저를 경험함
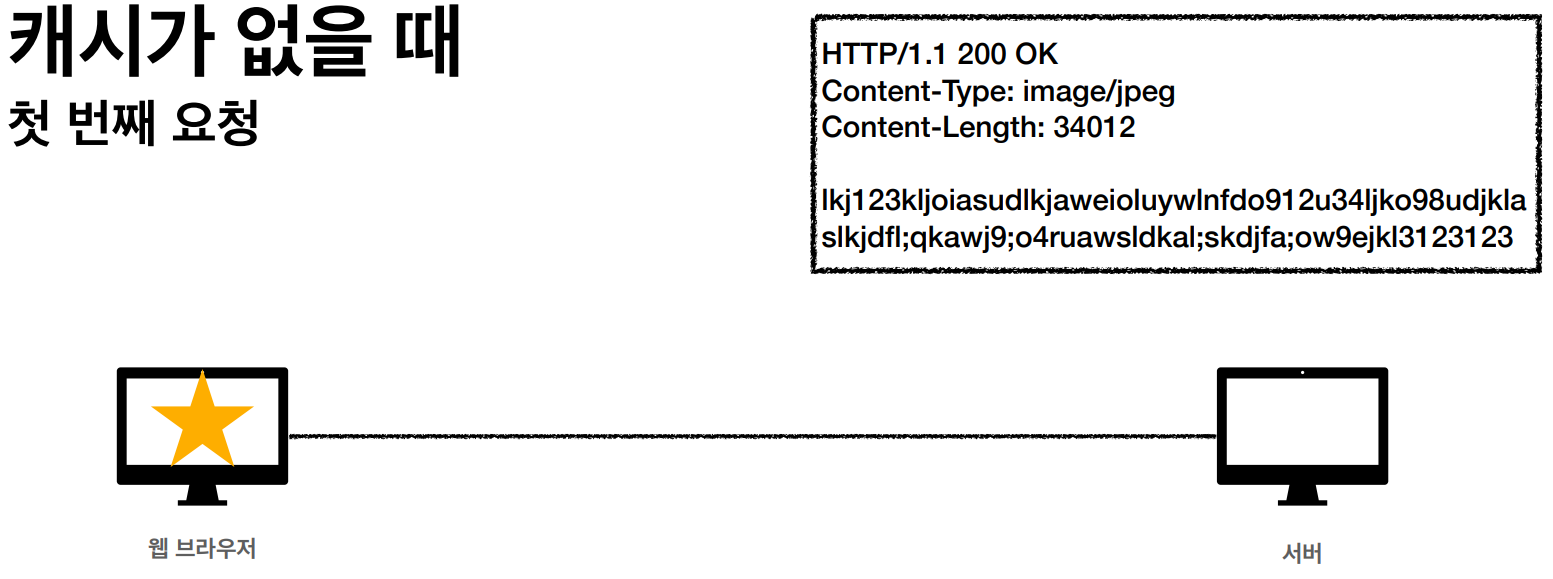
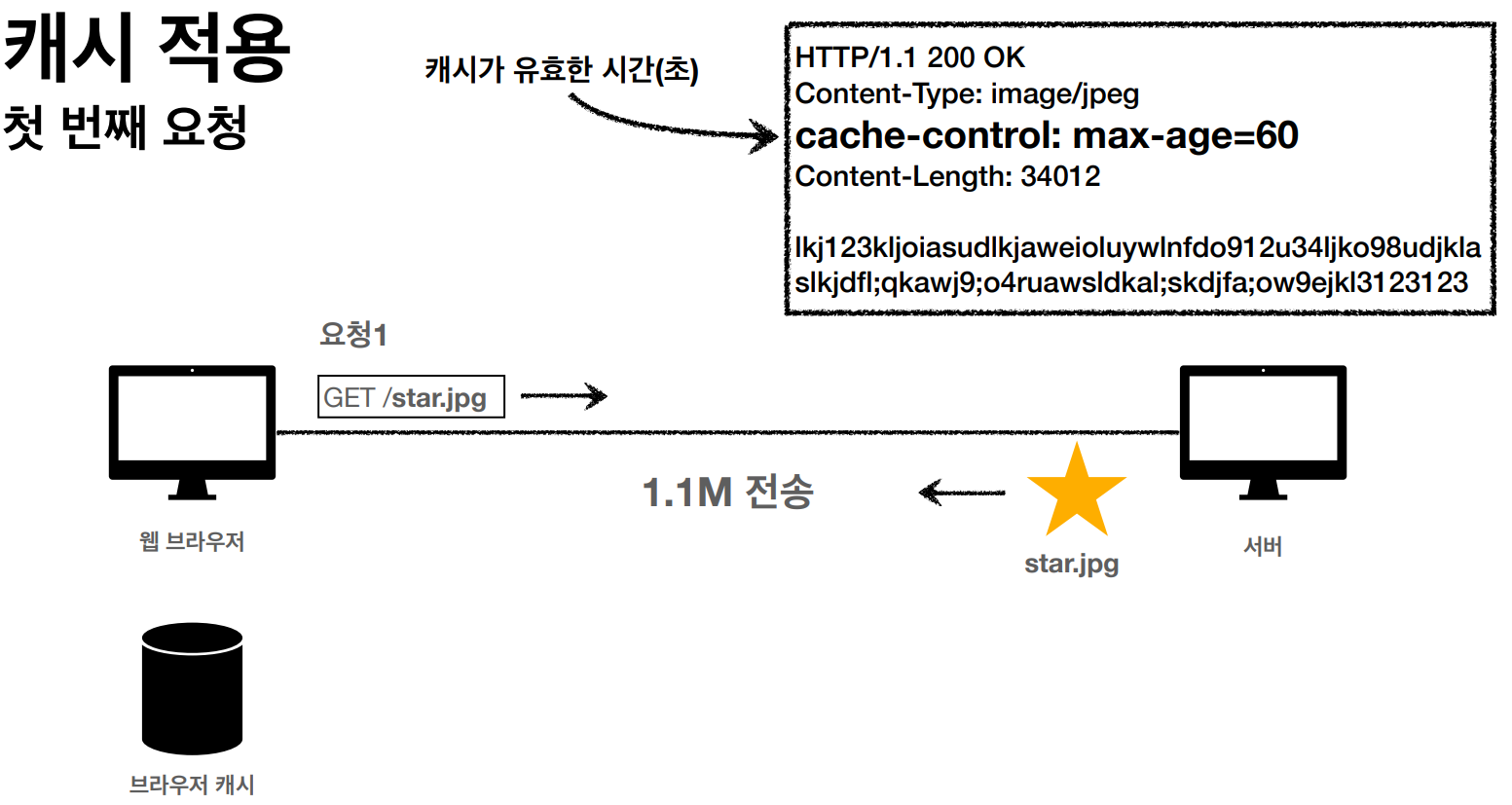
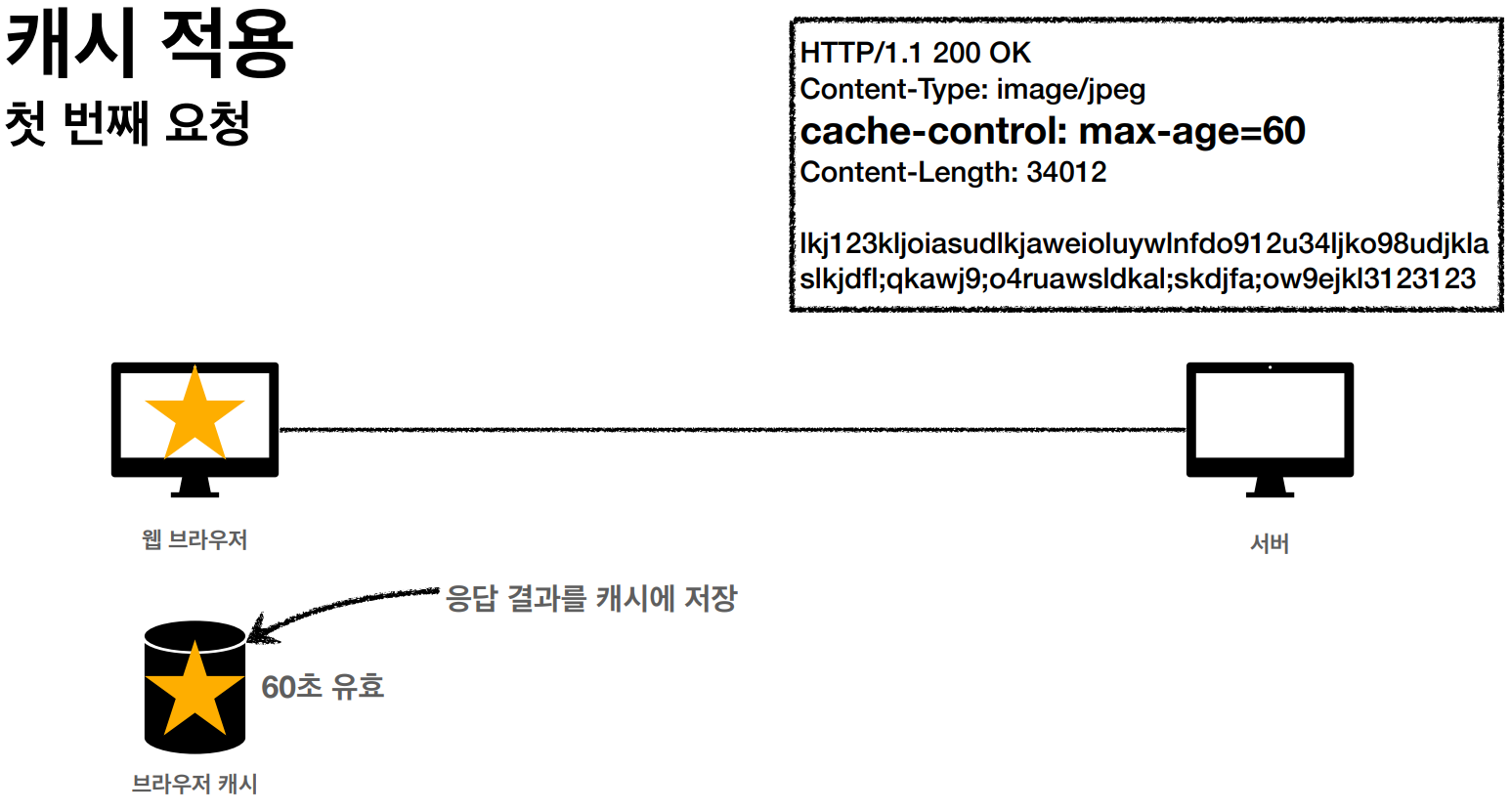
🟣 캐시 존재시 기본 동작

- 캐시가 없을 때의 상황과 동일하게 서버에 star.jpg 요청
- 웹 브라우저에는 캐시를 저장할 수 있는 캐시 저장소가 존재

- cache-control: max-age=60 => 캐시의 유효시간이 60초
- 서버의 응답 결과를 캐시 저장소에 저장

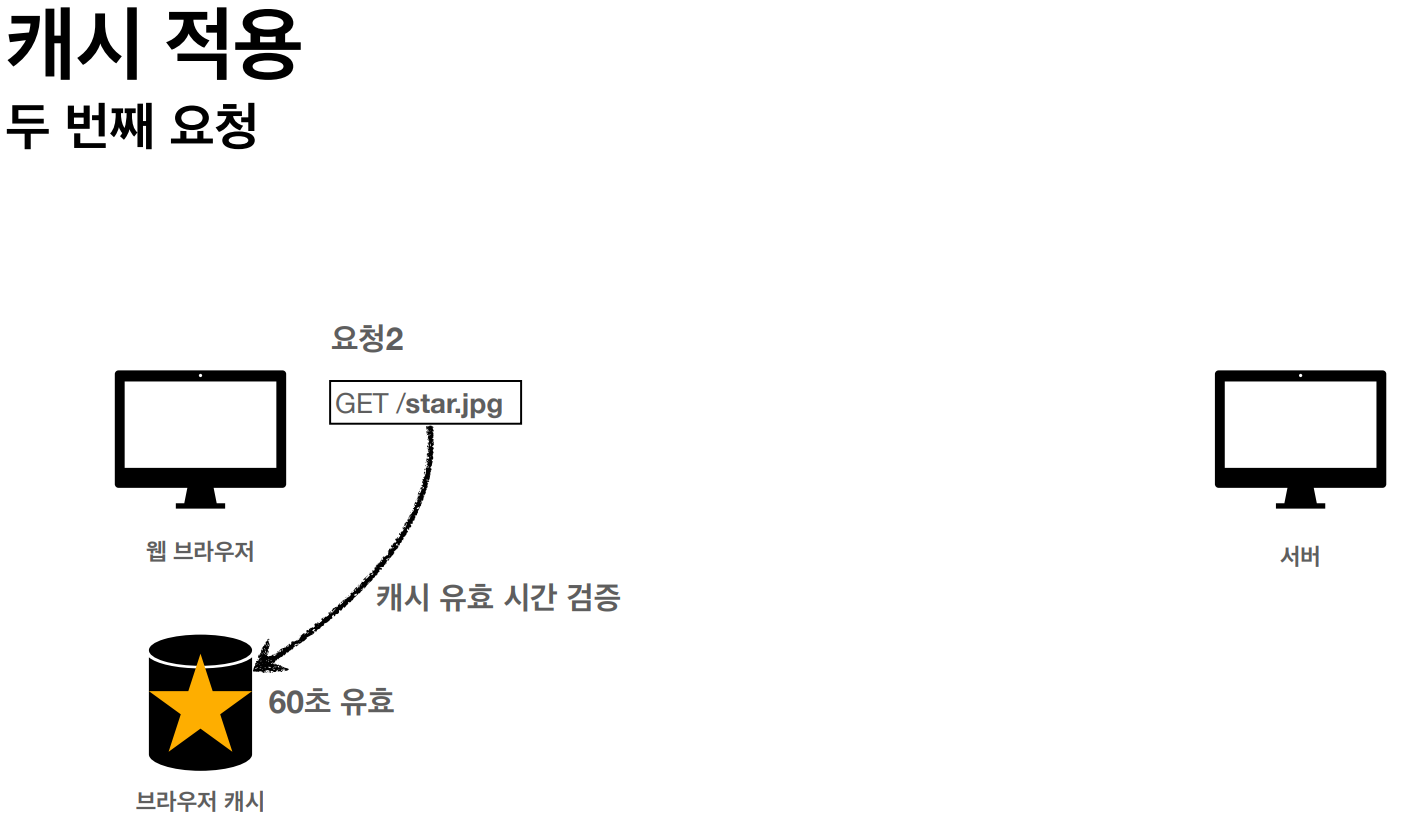
- 서버에 두번째 요청을 할 때에는 캐시 저장소에 있는 캐시의 유효 시간을 검증

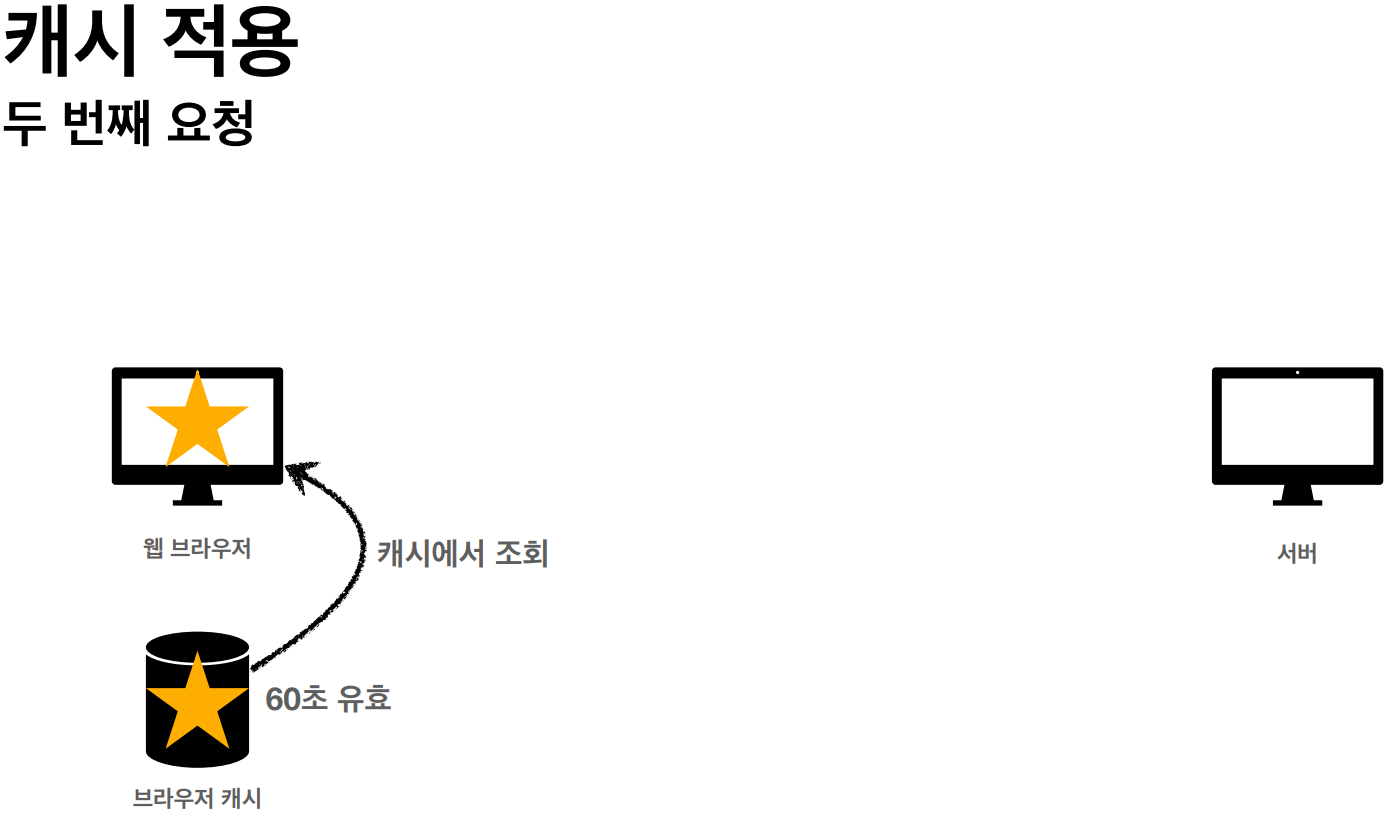
- 캐시 유효 시간이 검증되었으면 캐시에서 바로 가져옴
캐시 존재
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 됨
- 비싼 네트워크 사용량을 줄일 수 있음
- 브라우저 로딩 속도가 매우 빠르기 때문에 사용자가 빠른 웹 브라우저를 경험함
🟣 캐시 시간 초과시 기본 동작
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회 후 캐시를 갱신
- 이 때 다시 네트워크 다운로드가 발생
🟢 검증 헤더와 조건부 요청1
- 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타남
- 서버에서 기존 데이터를 변경함
- 서버에서 기존 데이터를 변경하지 않음
- 캐시 만료 후에도 서버에서 데이터를 변경하지 않았을 때 상황을 생각해보자
- 같은 데이터를 여러번 전송하는 대신에 저장해 두었던 캐시를 재사용 가능
- 하지만 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법이 필요
- 이를 해결할 수 있는 방법이 검증 헤더를 추가하는 방법
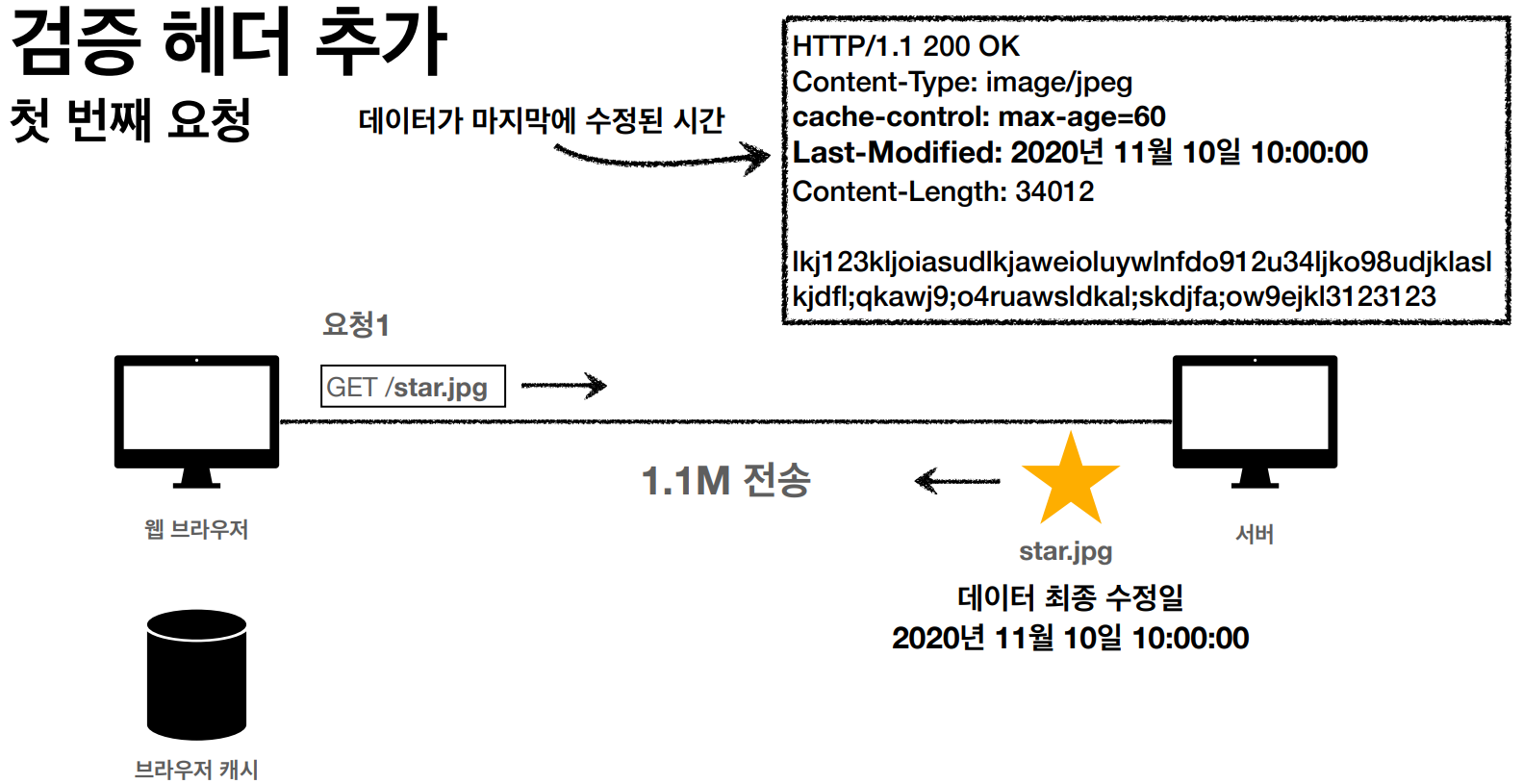
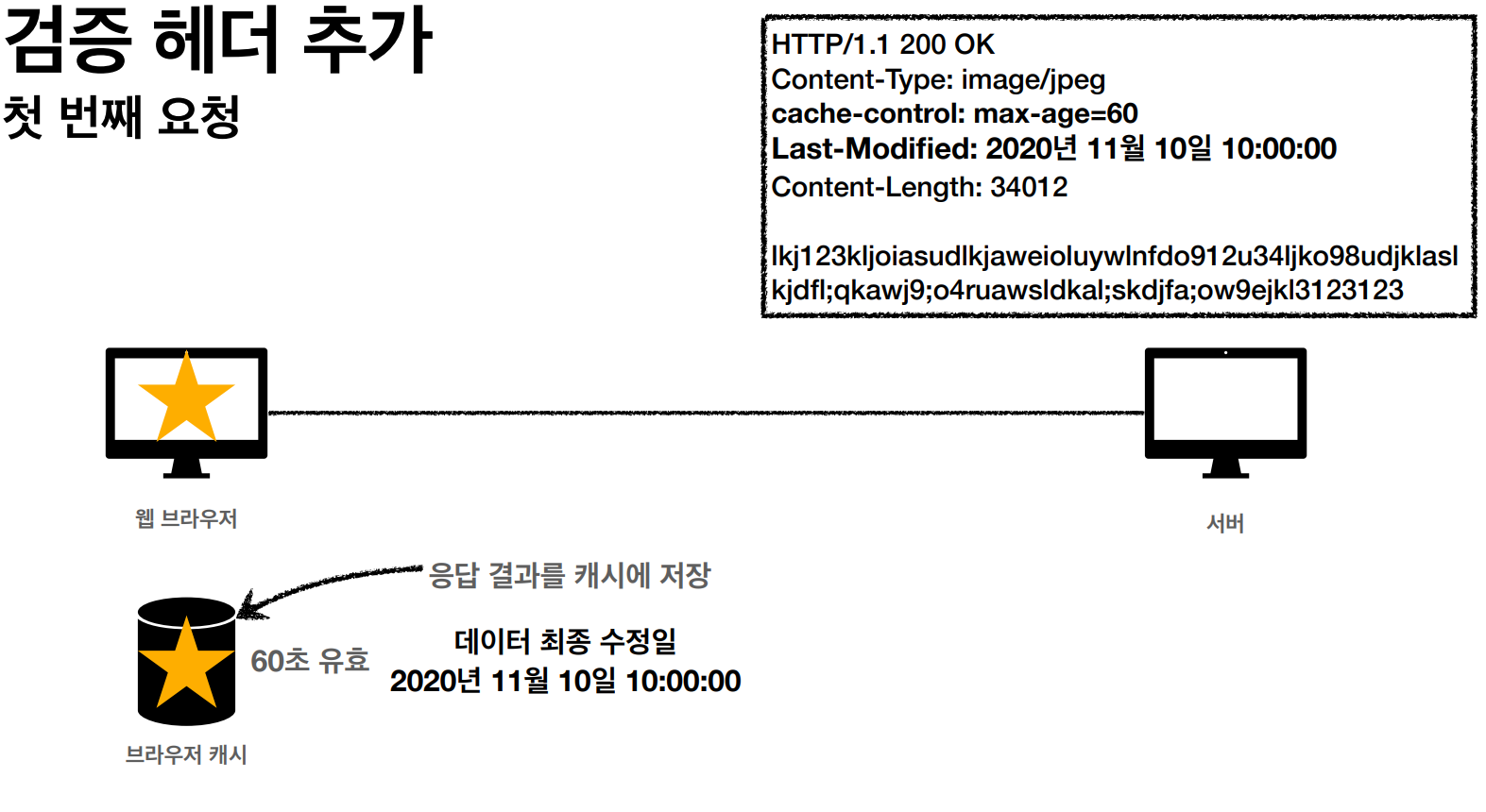
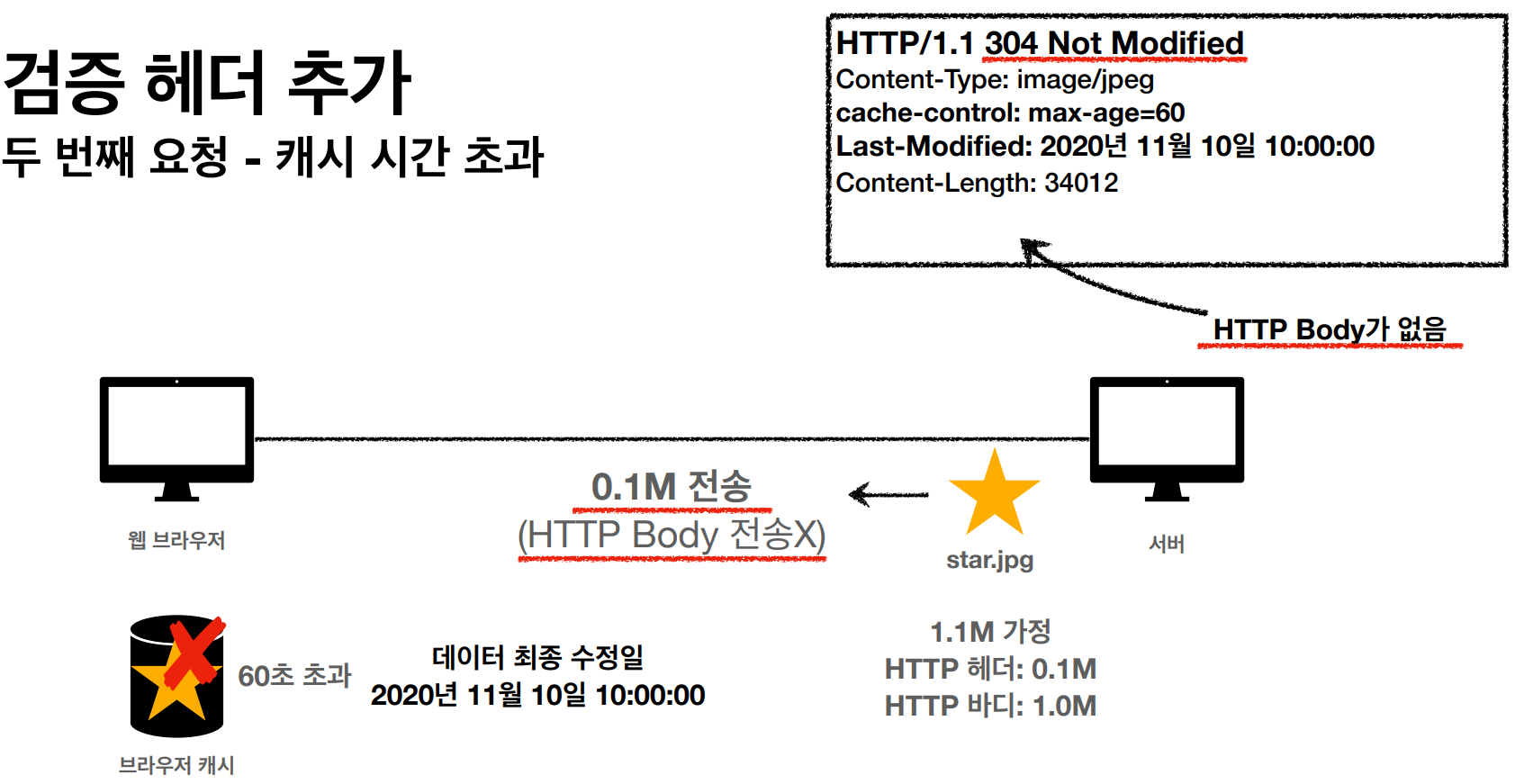
🟣 검증 헤더 추가

- Last-Modified => 데이터가 최종 수정된 시간을 나타냄

- 60초간 유효하고 데이터 최종 수정일을 담은 캐시를 캐시 저장소에 저장


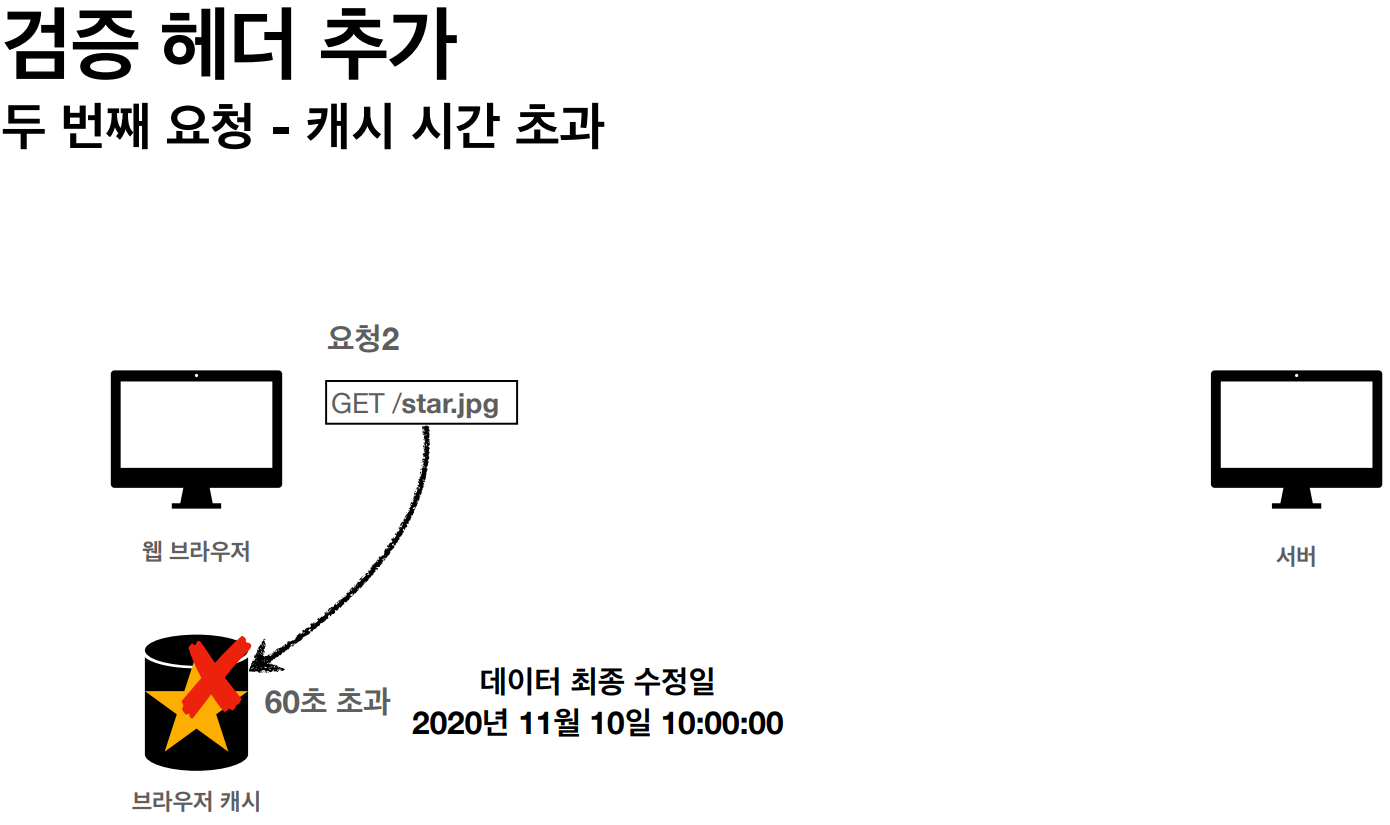
- 캐시 유효 시간이 초과되어서 서버에 다시 요청을 보내야함
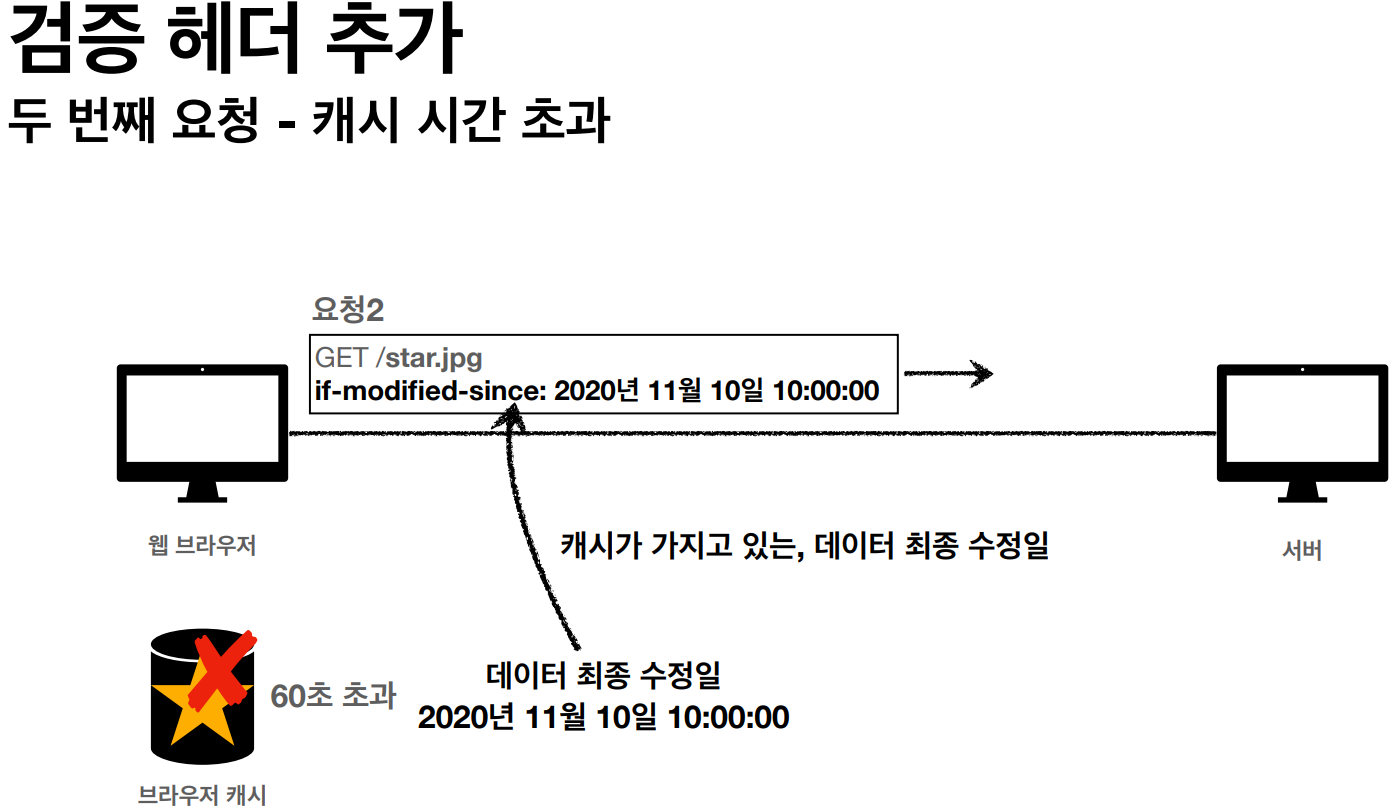
- 저장되어있던 캐시의 Last-Modified 헤더를 확인 후
- 웹 브라우저에서 서버에 요청을 보낼 때 if-modified-since 헤더를 추가 후 요청

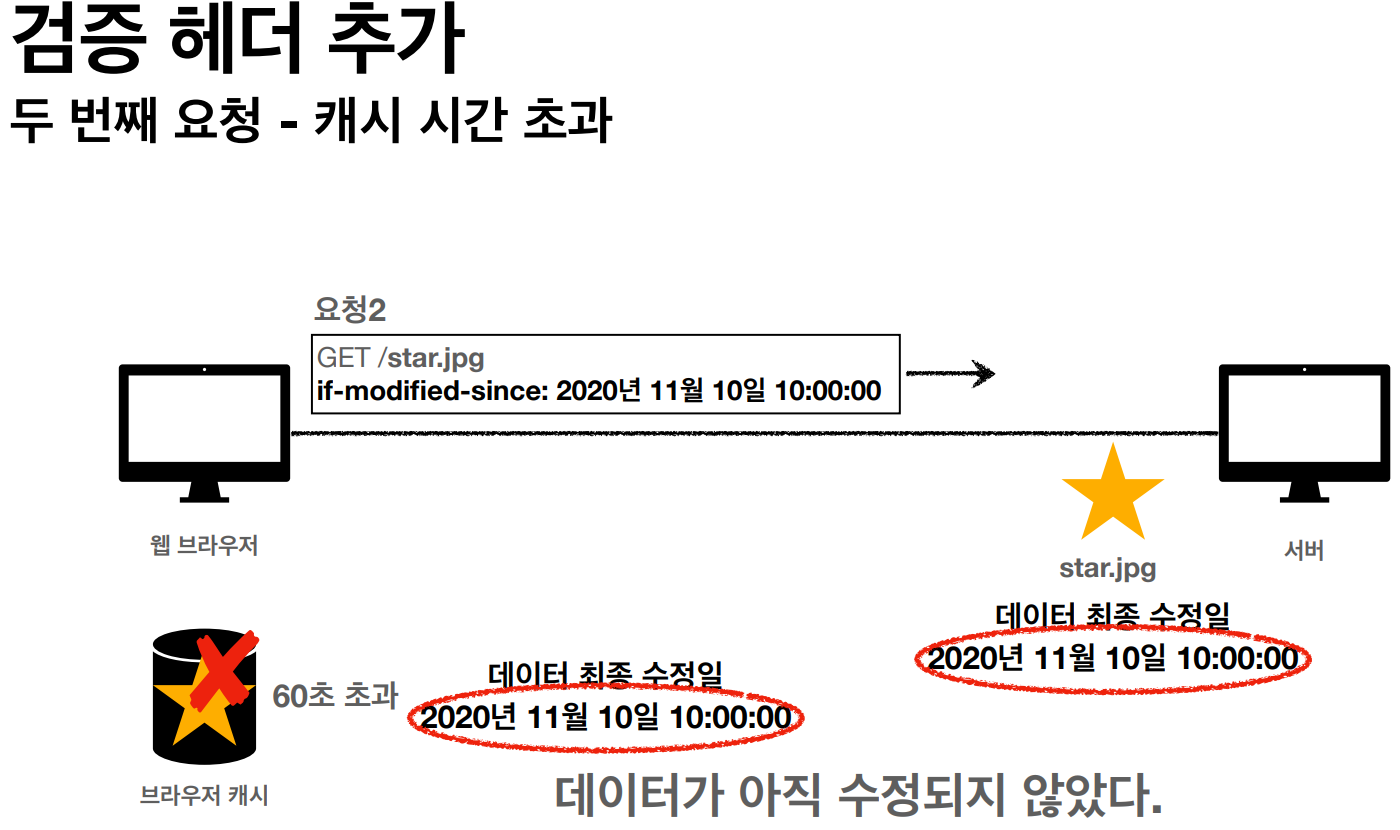
- 서버에서 데이터 최종 수정일을 검증함
- 데이터가 수정이 안 되었으면 다음과 같은 과정을 거침

- HTTP 헤더에 304 Not Modified를 추가
- 데이터가 수정이 되지 않았기 때문에 HTTP Body를 빼버림
- 따라서 1.1MB에서 HTTP 바디의 용량을 뺀 0.1MB(HTTP 헤더)를 응답

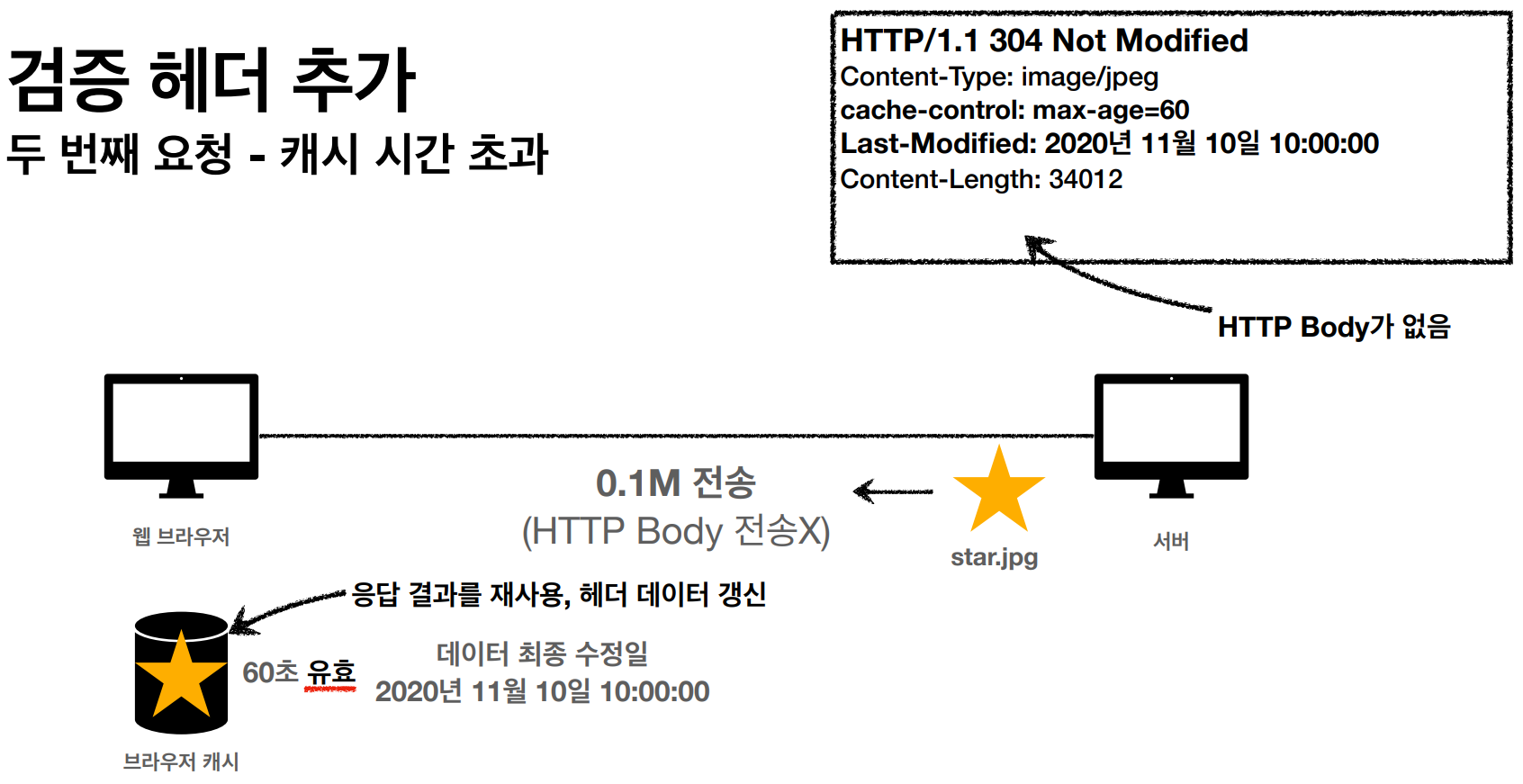
- 캐시를 다시 세팅함

검증 헤더와 조건부 요청 정리
- 검증 헤더 : Last-Modified
- 조건부 요청 : if-modified-since
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
304 Not Modified + 헤더 메타 정보만 응답(HTTP BodyX)- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
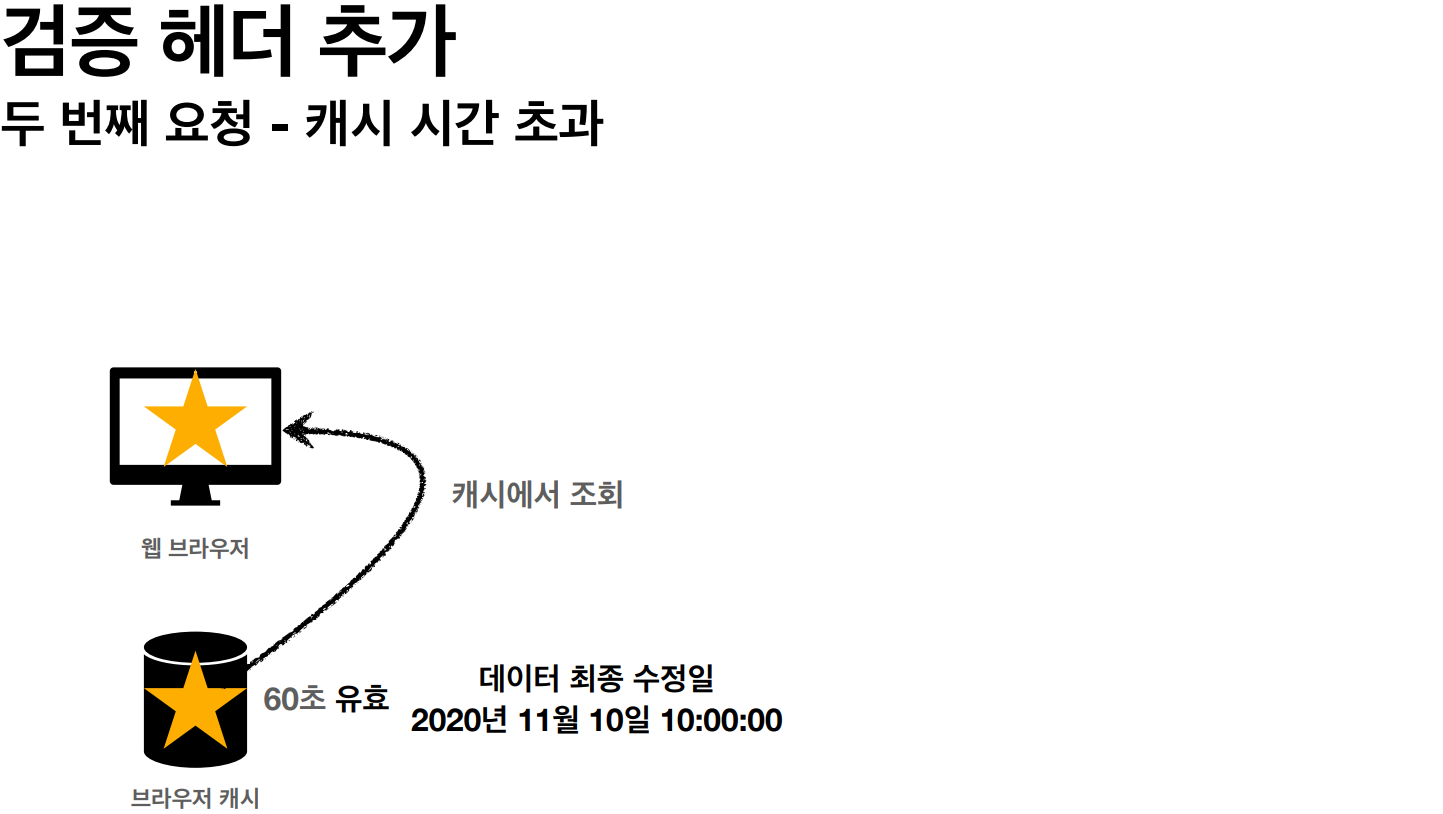
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
🟢 검증 헤더와 조건부 요청2
- 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified , ETag
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
🟣 예시
- If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M, 바디 1.0M)
- 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
- 데이터 미변경 예시
🟣 Etag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3"
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: "aaaaa" -> ETag: "bbbbb"
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
- 과정은 Last-Modified, if-modified-since와 같음
🟢 캐시와 조건부 요청 헤더
- Cache-Control : 캐시 지시어
- Pragma : 캐시 제어(하위 호환)
- Expires : 캐시 유효 기간(하위 호환)
🟣 Cache-Control
- Cache-Control: max-age
- 캐시 유효 시간(초 단위)
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- 원 서버 => 프록시 캐시에서 설명
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안 됨(메모리에서 사용하고 최대한 빨리 삭제)
🟣 Pragma
- Pragma: no-cache
- HTTP 1.0 하위 호환
- Pragma 대신 Cache-Control을 많이 씀
🟣 Expires
- 캐시 만료일 지정
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 날짜를 지정하는 Expires 보다 초 단위의 Cache-Control: max-age가 훨씬 유연하기 때문에 후자를 더 권장
🟢 프록시 캐시
프록시(Proxy)란? 클라이언트와 서버 사이에 대리로 통신을 수행하는 것을 의미하는데, 이 중계 기능을 하는 서버를 프록시 서버라 칭함
ex) 한국에 있는 클라이언트와 미국에 있는 원서버 => 둘 사이의 거리가 아주 멀다.
하지만 클라이언트와 원서버의 중계 기능을 하는 프록시 서버에 캐시를 저장하여 클라이언트는 프록시 서버에만 접근하여 데이터를 가져오면 된다.
- 클라이언트와 원서버의 거리가 아주 멀어도 빠른 요청과 응답이 가능함
- 이게 가능한 것은 프록시 캐시 덕분
- 클라이언트에 사용하고 저장하는 캐시를 private
- 프록시 서버의 캐시를 public
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control: private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
🟢 캐시 무효화
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control: must-revalidate
- 캐시 만료후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
- Pragma: no-cache
- HTTP 1.0 하위 호환
🟣 no-cache vs must-revalidate
- ex) 프록시 서버에서 원 서버로 가는 네트워크가 단절되었을 때
- 웹 브라우저가 서버로 no-cache 요청을 하면 프록시 서버에서는 에러를 띄우는 대신 예전 데이터를 응답
- 웹 브라우저가 서버로 must-revalidate 요청을 하면 504 Gateway Timeout을 응답
