
📗 Reference
🟢 HTTP 헤더 개요

- header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name 은 대소문자 구분이 없음
- HTTP 전송에 필요한 모든 부가정보가 들어감
🟢 표현
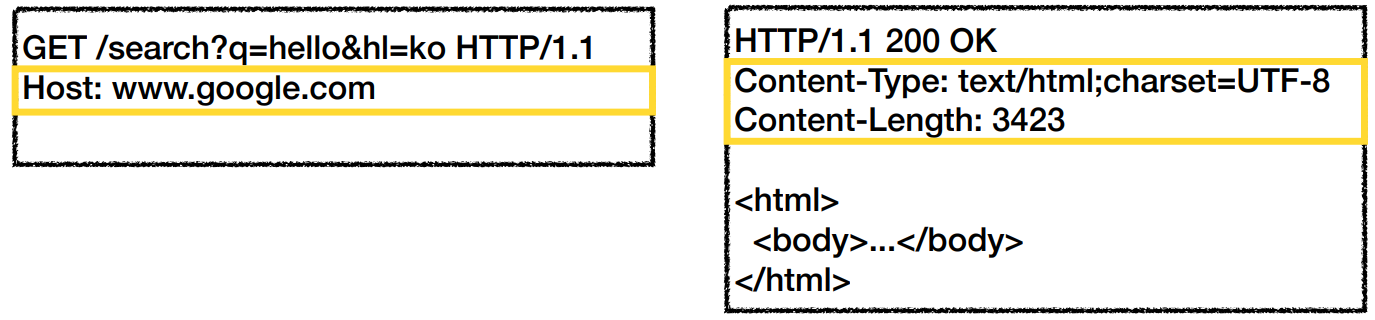
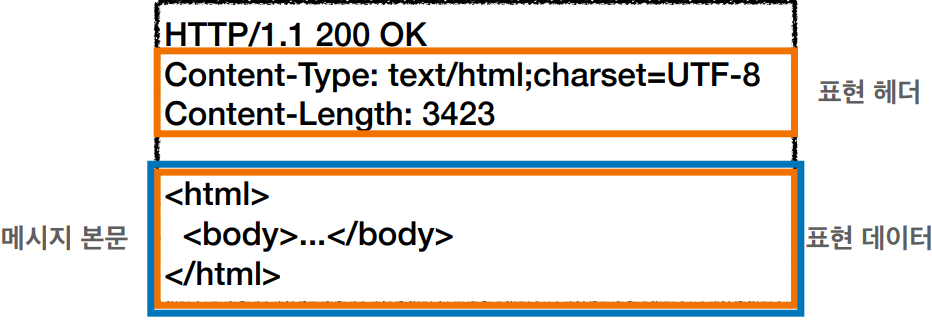
표현(Representation)
=> 표현 메타데이터(Representation Metadata) + 표현 데이터(Representation Data)

- 메시지 본문(Message Body)을 통해 표현 데이터를 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공
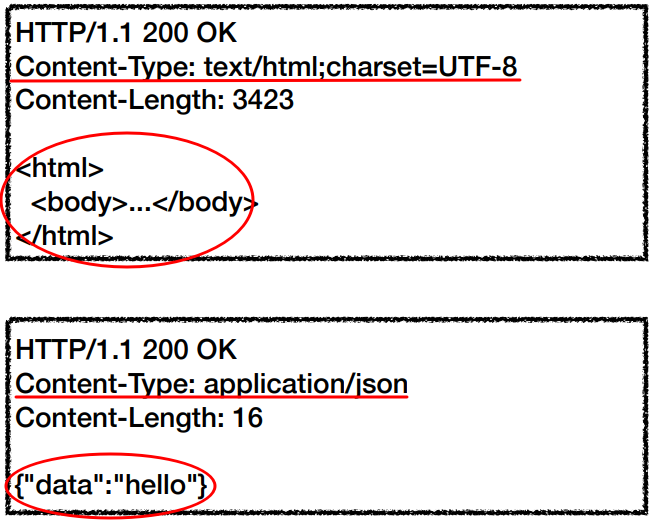
🔹 Content-Type : 표현 데이터의 형식
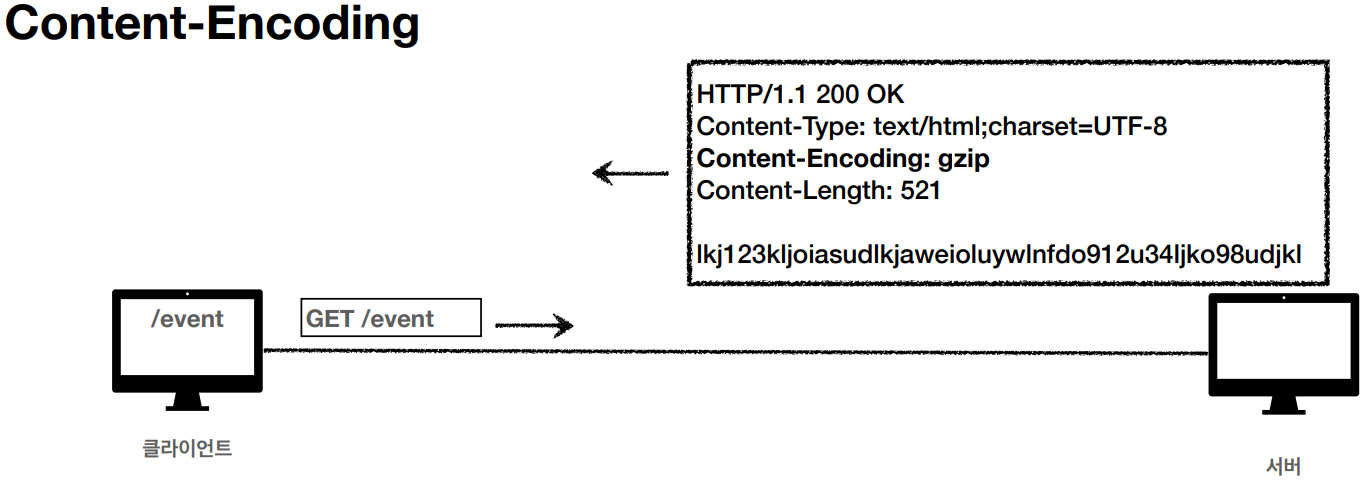
🔹 Content-Encoding : 표현 데이터의 압축 방식
🔹 Content-Language : 표현 데이터의 자연 언어
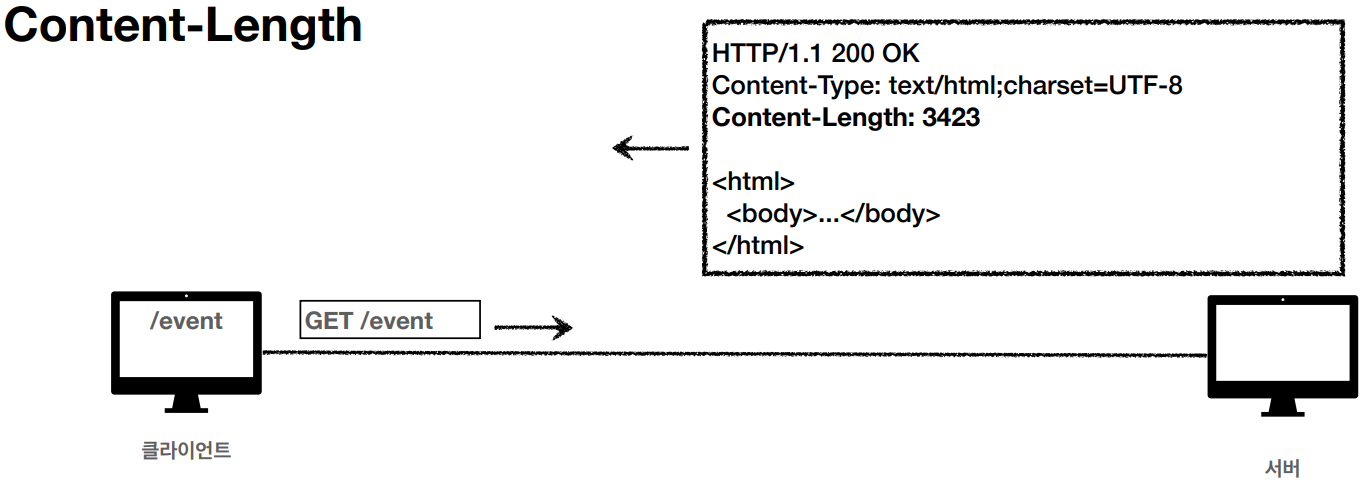
🔹 Content-Length : 표현 데이터의 길이
🔹 표현 헤더는 전송과 응답 둘다 사용함
🟣 Content-Type

- 표현 데이터의 형식 설명
- application/json은 기본이 UTF-8
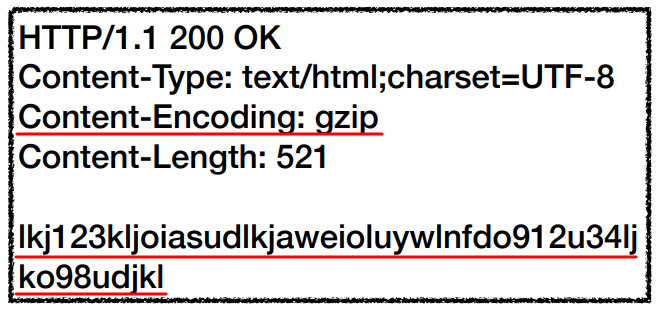
🟣 Content-Encoding

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- ex) gzip, deflate, identity
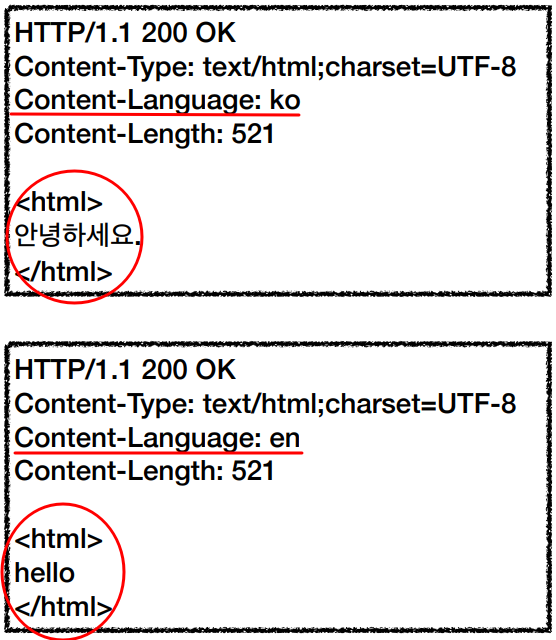
🟣 Content-Language

- 표현 데이터의 자연 언어를 표현
- ex) ko, en, en-US
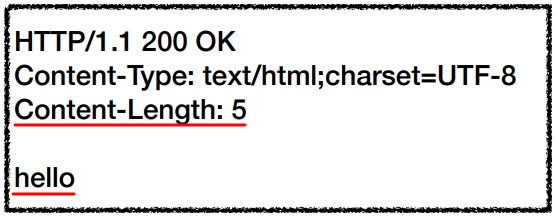
🟣 Content-Length

- 바이트 단위로 표현 데이터의 길이를 나타냄
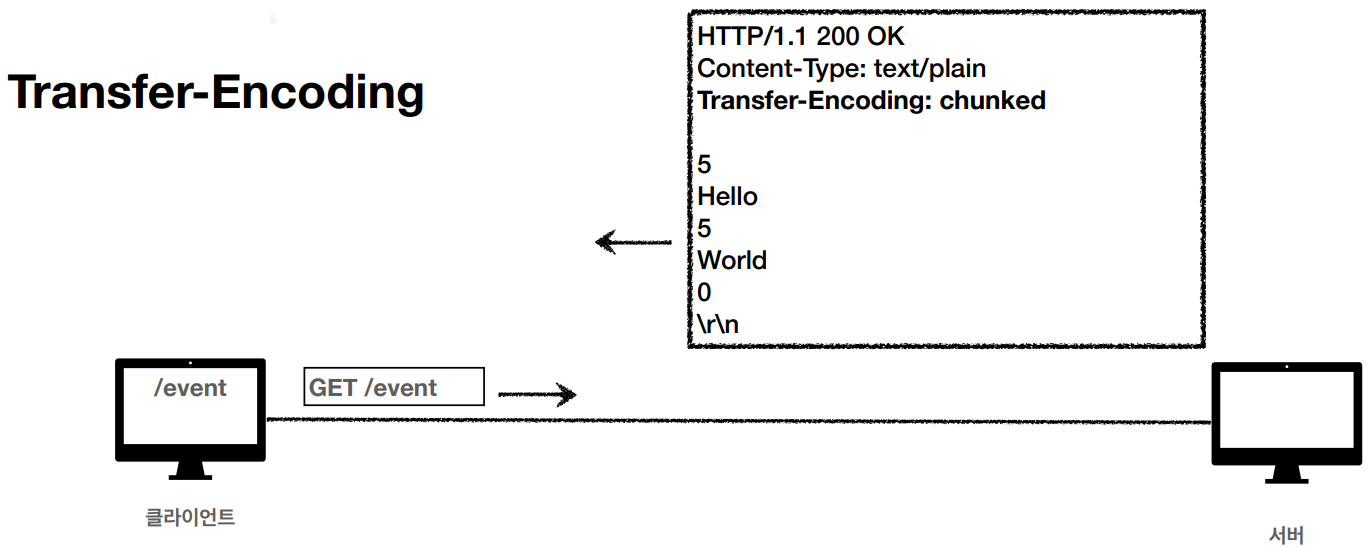
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안 됨
🟢 협상(Content Negotiation)
- 클라이언트가 선호하는 표현 요청
- 협상 헤더는 요청시에만 사용
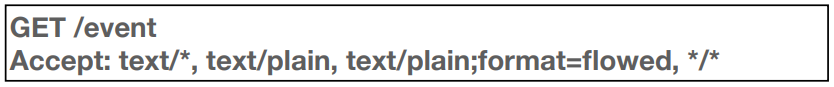
🔹 Accept : 클라이언트가 선호하는 미디어 타입 전달
🔹 Accept-Charset : 클라이언트가 선호하는 문자 인코딩
🔹 Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
🔹 Accept-Language : 클라이언트가 선호하는 자연 언어
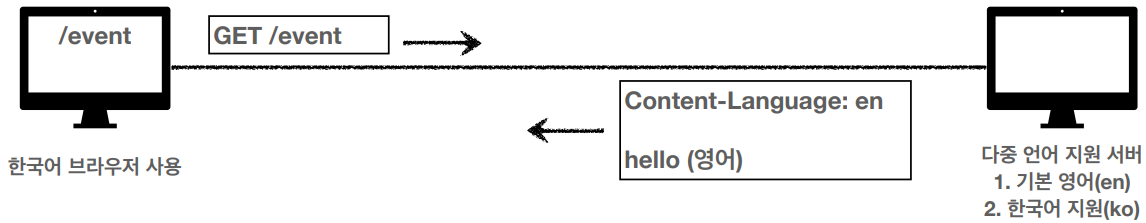
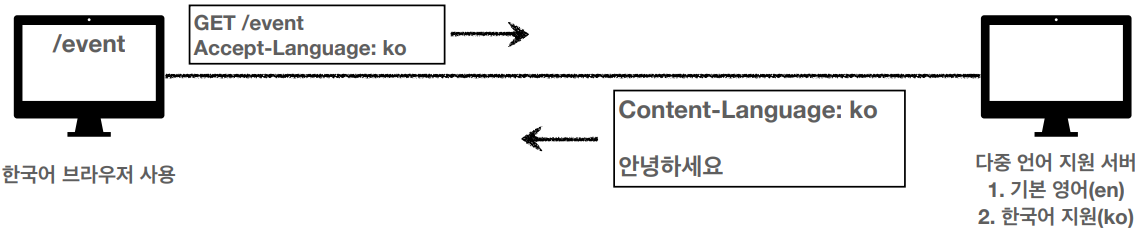
🟣 Accept-Language 적용 전

- 한국어 브라우저를 사용하는 클라이언트가 /event 페이지 요청
- 다중 언어를 지원하는 서버이지만 클라이언트가 어떤 자연 언어를 선호하는지 모름
- 따라서 해당 서버의 기본 언어인 en으로 응답
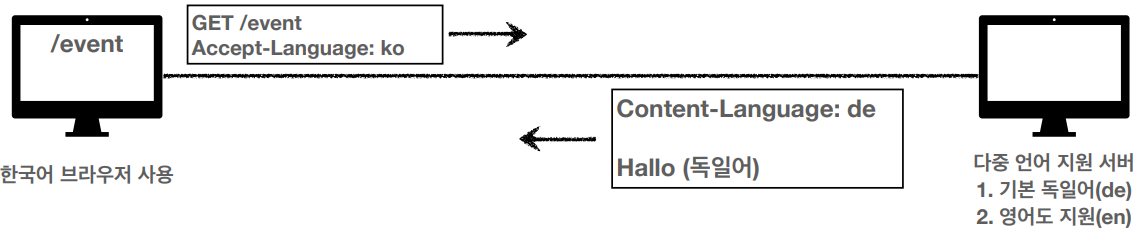
🟣 Accept-Language 적용 후

- 클라이언트에서 Accept-Language를 사용하여 요청을 보냄
- 요청을 받은 서버가 Accept-Language에 해당하는 언어로 응답
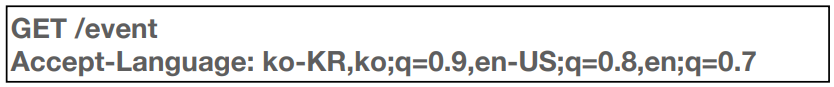
🟣 Accept-Language 복잡한 예시

- 클라이언트에서 Accept-Language를 사용하여 요청을 보냄
- 하지만 서버에서 한국어(ko)를 지원하지 않음
- 따라서 서버의 기본 언어인 독일어로 응답
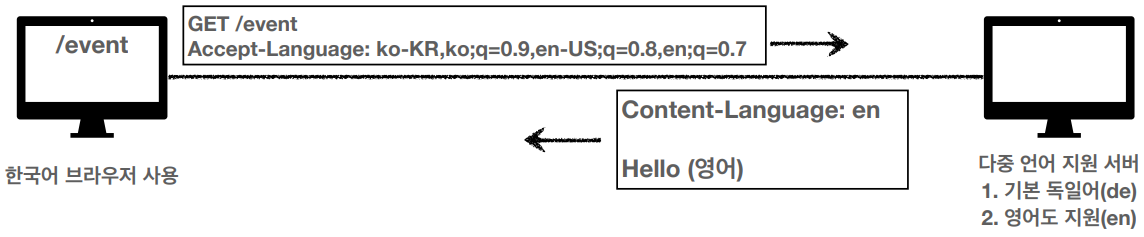
🟣 협상과 우선순위1

- Quality Values(q) 값 사용
- 0~1, 값이 클수록 높은 우선순위를 가짐
- 값을 생략하면 1
- 위 예제에서 높은 우선순위 대로 (1)ko-KR - (2)ko - (3)en-US - (4)en

- 서버에서 Accept-Language 우선순위를 파악
- 지원하는 독일어와 영어 중 더 높은 우선순위인 영어로 응답
🟣 협상과 우선순위2

- 더욱 구체적인 것이 우선순위가 높음
🟢 전송 방식
🔹 단순 전송
🔹 압축 전송
🔹 분할 전송
🔹 범위 전송
🟣 단순 전송(Content-Length)

- 단순하게 한번에 요청하고 한번에 받는 것
🟣 압축 전송(Content-Encoding)

- Message Body 내용을 압축해서 전송
🟣 분할 전송(Transfer-Encoding)

- 큰 데이터 전송에도 HTTP 연결이 중간에 끊어지지 않게 유지할 수 있음
- Content-Length를 넣으면 안 됨 -> 크기가 가변적인 데이터 전송에 유리
- 전체 컨텐츠를 생성할 때까지 대기하지 않음
- 전송이 끝나면 "0 \r\n" 을 쳐서 끝이라는 것을 표현함
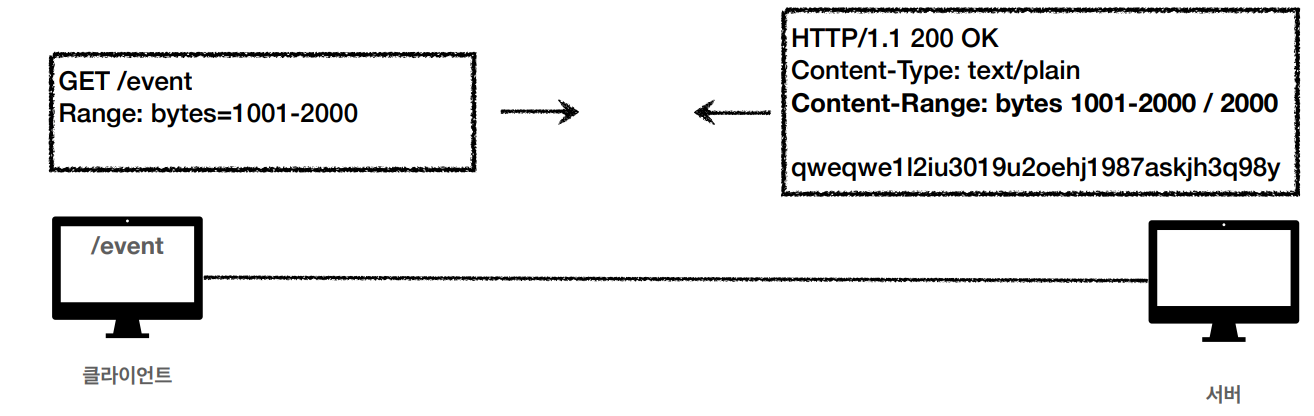
🟣 범위 전송(Content-Range)

- 컨텐츠를 원하는 범위만큼 요청할 수 있음
- 중간에 응답이 끊겨서 다시 요청할 때 유리
🟢 일반 정보
- From : 유저 에이전트의 이메일 정보
- Referer : 이전 웹 페이지 주소
- User-Agent : 유저 에이전트 애플리케이션 정보
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date : 메시지가 생성된 날짜
🟢 특별한 정보
- Host : 요청한 호스트 정보(도메인)
- Location : 페이지 리다이렉션
- Allow : 허용 가능한 HTTP 메서드
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
🟢 인증
- Authorization - 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate - 리소스 접근시 필요한 인증 방법 정의
- WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple" - 401 Unauthorized 응답이 발생하면 위 헤더 정보를 활용해서 제대로된 인증 정보를 만들라는 의미로 서버가 클라이언트에게 반환
- WWW-Authenticate: Newauth realm="apps", type=1,
🟢 쿠키
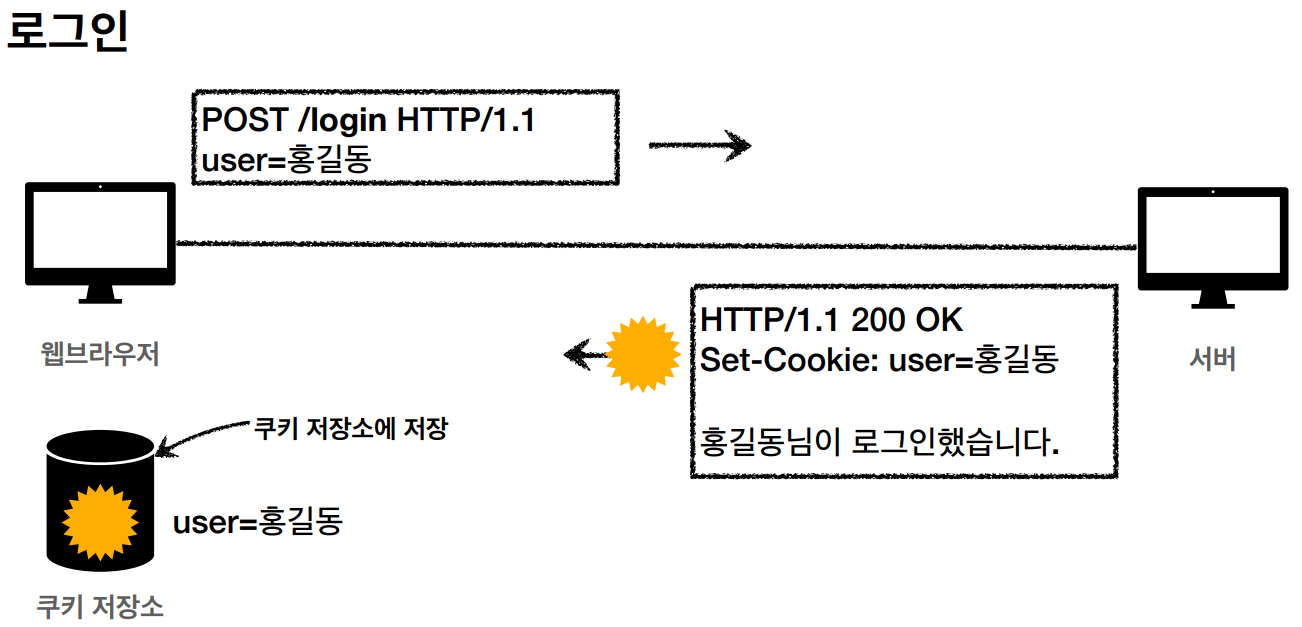
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
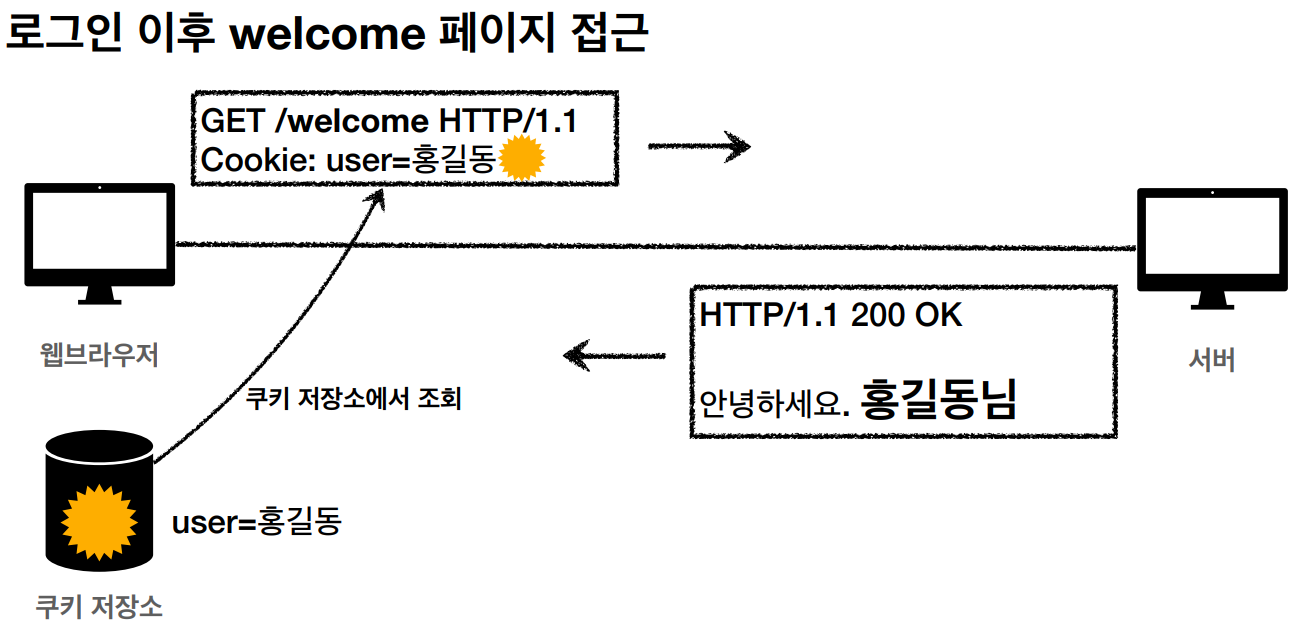
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달

- 웹 브라우저에서 서버로 유저 정보를 보냄
- Set-Cookie 헤더에 유저 정보를 담아서 응답
- 웹 브라우저 내부에는 쿠키 저장소가 있는데 여기에 저장

- 웹브라우저가 서버에 요청을 보낼 때마다 자동으로 쿠키 저장소에 있는 쿠키를 가져옴
- Cookie 헤더값을 만들어서 서버에 보냄
- 서버는 쿠키를 열어본 후 유저 인식 완료

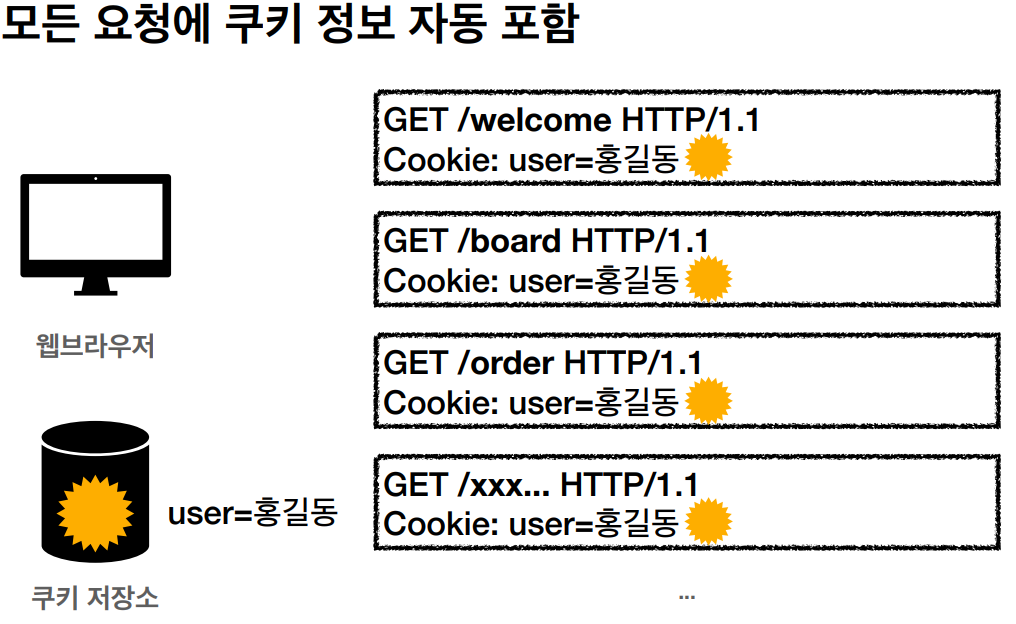
- 사용자가 로그인을 하면 서버에 보내는 모든 요청에 쿠키 정보가 자동으로 포함됨
쿠키
ex) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 보안에 민감한 데이터는 저장x(주민번호, 신용카드 번호 등)
🟣 쿠키 - 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
🟣 쿠키 - 도메인
- ex) domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org와 dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
🟣 쿠키 - 경로
- ex) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- ex)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
🟣 쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
