DOM이란?
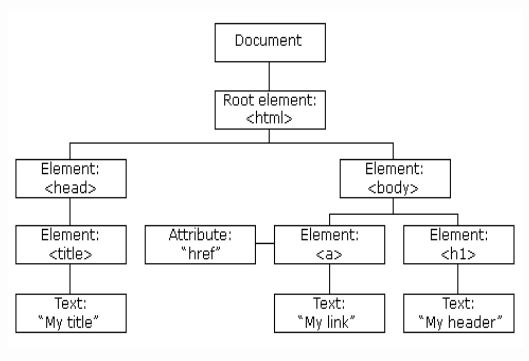
Document Object Model의 약어로, 단순히 텍스트로만 작성된 HTML 파일을 트리형태로 표현한 객체를 말한다.

DOM을 통해 Javascript와 HTML 파일이 연결되고, document의 객체는 DOM 트리의 최상단에 있는 객체에 접근하게 해준다.
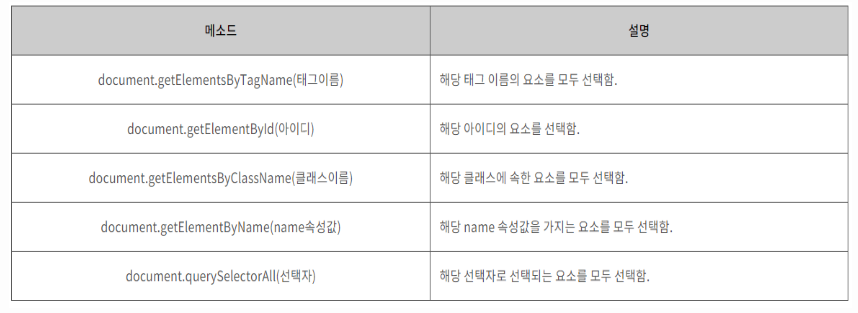
✅ DOM에 접근하는 방법

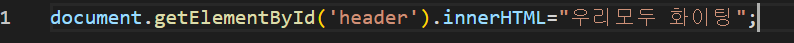
document라는 객체를 통해 id가 "header"인 태그를 선택하기 위해 getElementById라는 함수를 사용했고, 태그를 선택한뒤 innerHTML을 "우리모두 화이팅"으로 교체하였다.