HTML 속 Javscript 넣기


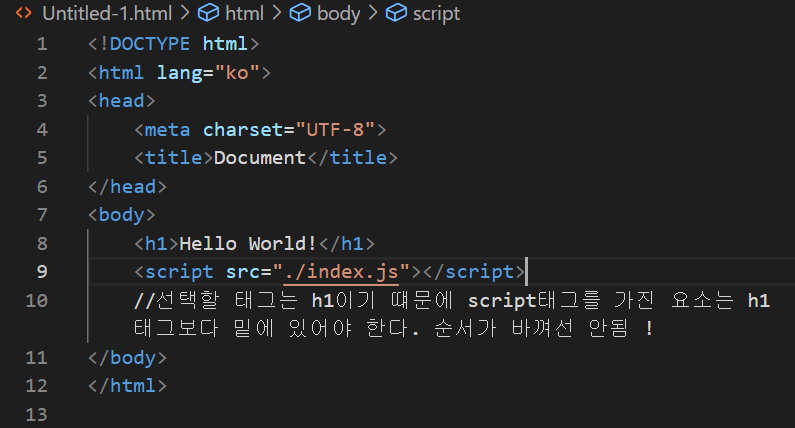
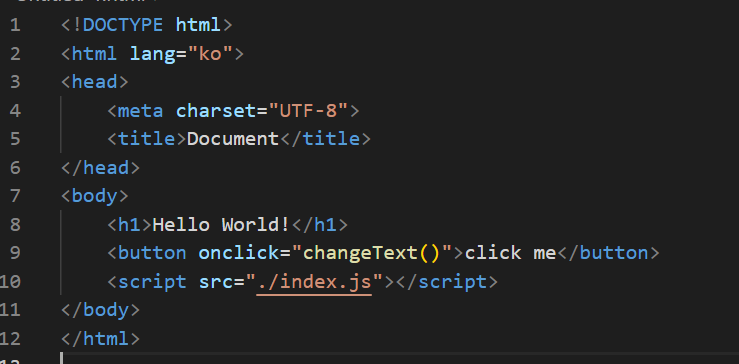
같은 폴더 내에 index.js라는 파일을 만들고 html과 js를 연결시켜준다.
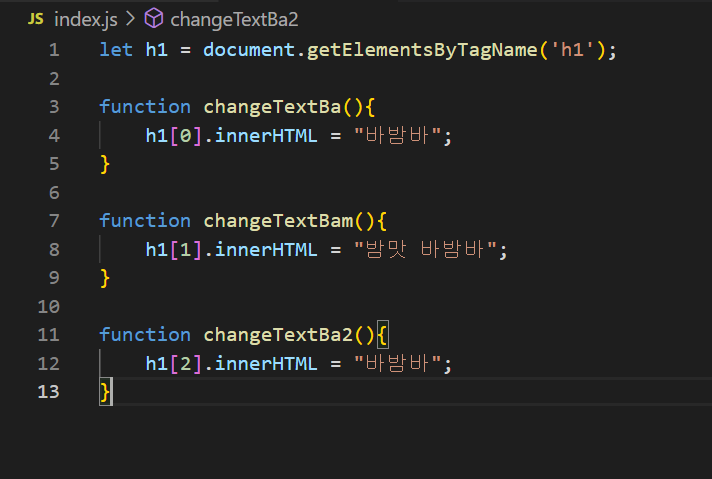
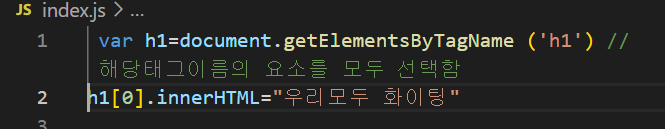
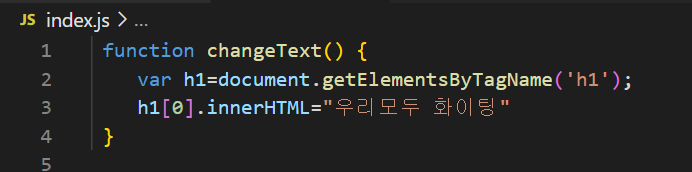
getElementsByTagName는 해당태그이름의 요소를 모두 선택함으로써 ('h1')에는 h1인 요소가 모두 선택되어 저장이 된다.
따라서 h1은 배열이 되므로 인덱스를 사용하여 'hello world"에 해당하는 요소를 선택하여 innerHTML을 "우리모두 화이팅"으로 바꿔주었다.
innerHTML 속성과 textContent 속성을 사용해서 문서 객체 내부의 글자를 조작 할 수 있다.
문서객체.textContent : 입력된 문자열을 그대로 넣어준다.
문서객체.innerHTML : 입력된 문자열을 HTML 형식으로 넣어준다.
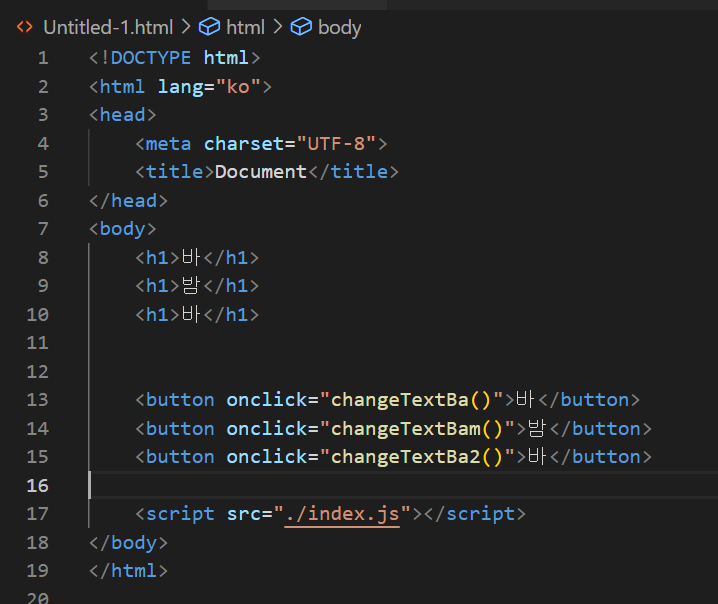
버튼 생성하기

*script 순서가 바뀌지 않도록 주의 해야한다 !

결과 :

(클릭 전)

(클릭 후)
✅ 삼행시 만들어보기