안녕하세요?
DEVELOPER DON입니다.
제가 지금 스파르타 코딩, Udemy 강의를 들으면서 HTML과 CSS를 배우고 있습니다.
오늘 스파르타 코딩의 웹개발 종합반 강의 1주차를 모두 수강하였습니다. Udemy강의는 아직 시작을 못 했지만 내일부터 시작을 할 수 있을 거 같아 배운 내용은 모두 벨로그를 통해 복습 차원에서 글을 작성하겠습니다.
1주차 강의의 과제물은 아래와 같이 완성을 하였는데요. 생각했던 것과는 다르게 빠른 마무리를 할 수 있었습니다. 강의를 하는 동안 반복적으로 절대로 외우려고 하지말라는 말을 들어서 그런지 앞에서 배웠던 내용을 토대로 완성된 모습에 필요한 요소를 적절히 복붙해서 그런거 같습니다. 코딩...어려울거라는 생각을 했는데...1주차라 그런지 생각보다 수월했습니다!!
1주차 강의에서 배운 내용은 다음과 같습니다.

우선 HTML이란 사람의 골격이라고 볼 수 있습니다. 사람마다 골격도 다르고 머리색도 다지만 기본적으로 사람을 구성하는 뼈, 신체 부위는 동일합니다. 따라서 골격입니다.
한편, 위에서 언급한 것처럼 사람마다 머리색, 키, 얼굴 형태 등은 모두 다르게 생겼습니다. 이처럼. HTML로 웹페이지의 골격을 만들었으면 세부적으로 꾸미는 역할을 하는 것이 CSS라고 보면 될 것 같습니다.
CSS로 꾸미기위해서는 뼈대를 만든 다음 HTML상단의 head태그 안에 style태그를 작성해줍니다. 이후 원하는 태그를 호출하여 백그라운드 색을, 정렬, 높이, 폭 등을 하나 하나 지정을 해주면 각 골격의 디테일을 나만의 것으로 바꿀 수 있습니다.
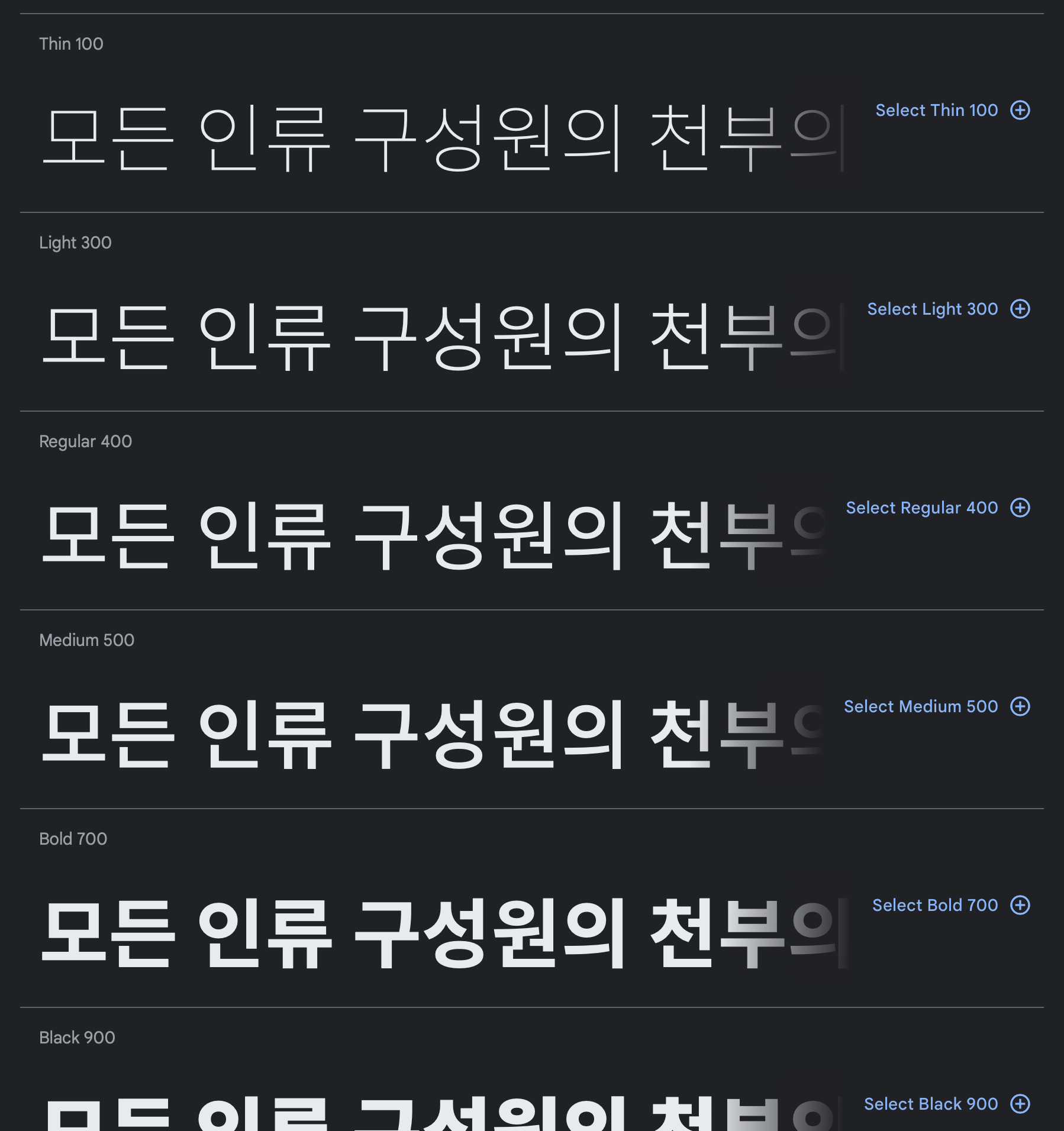
폰트의 경우 기본으로 제공되는 폰트가 있기는 하지만 스파르타코딩에서는 구글폰트를 사용하고있습니다. 구글폰트페이지에 접속을 하면 가이드도 나와있어 쉽게 적용을 해볼 수 있습니다.
예를 들어 Noto Sans Korean 를 적용 시키려면 우측 상단의 있는 view selected families를 클릭한 다음 다음 화면에 보이는 것처럼 Select XXX를 클릭 해줍니다.

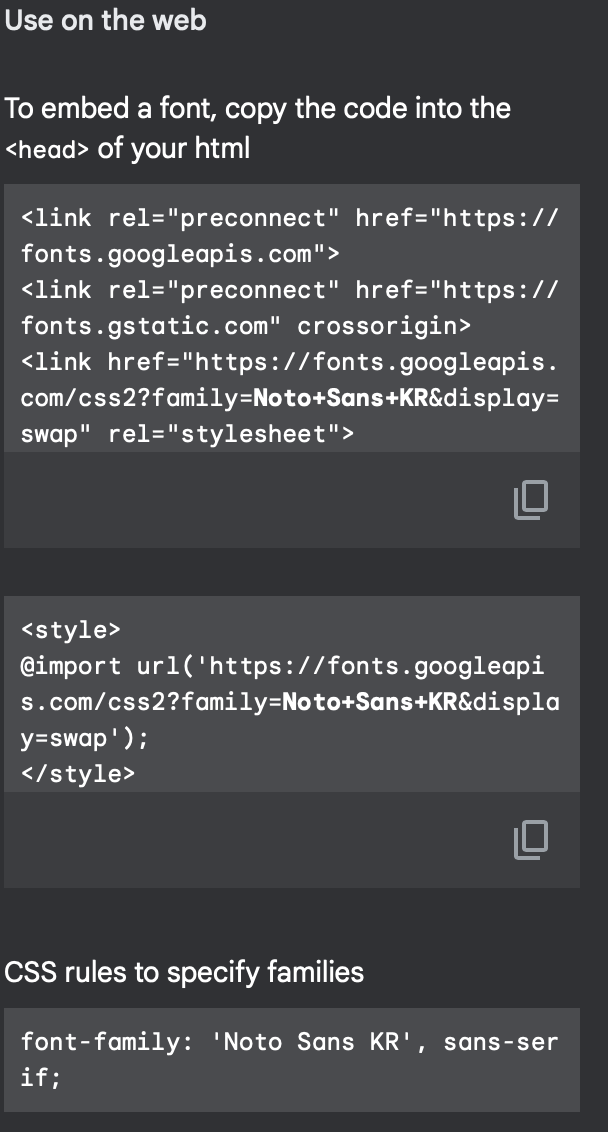
그러면 다음과 같은 화면이 보이는데 여기에 보이는 소스코드를 자신의 소스코드에 복붙을 한 다음 style태그 안에서 폰트를 호출하면 해당 폰트를 적용시킬 수 있습니다.

마지막으로 스파르타코딩에서는 부트스트랩을 사용해서 보다 세련된 모습을 구현을 할 수 있도록 배웁니다. 디자인 감각이 없는 저에게 너무 좋은 요소라는 생각이 들면서 사용하는 방법도 매우 간단하여 HTML을 처음 배우는 사람도 겁낼 필요가 전혀 없는 거 같습니다.
1차과제(팬명록) 만들기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<style>
* {font-family: 'Noto Sans KR', sans-serif;}
.mytitle {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://s1.cdn.autoevolution.com/images/news/drake-latest-music-video-sticky-features-virgil-abloh-s-project-maybach-of-course-195126_1.jpg");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mycomment {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybtn {
margin-top: 10px;
}
.comment {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>DRAKE 팬명록</h1>
</div>
<div class="mycomment">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">Comments</label>
</div>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
</div>
<div class="comment">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">김경동</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">김경동</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">김경동</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>코드를 입력하세요