🐔2차 프로젝트 시작
2차 프로젝트를 08/01에 시작해서 벌써 일주일이지나 08/08이 되었습니다.
1차때는 실수했던것들을 보완해서 생각보다 더많이 구현사항을 구현할수있게 되었습니다!

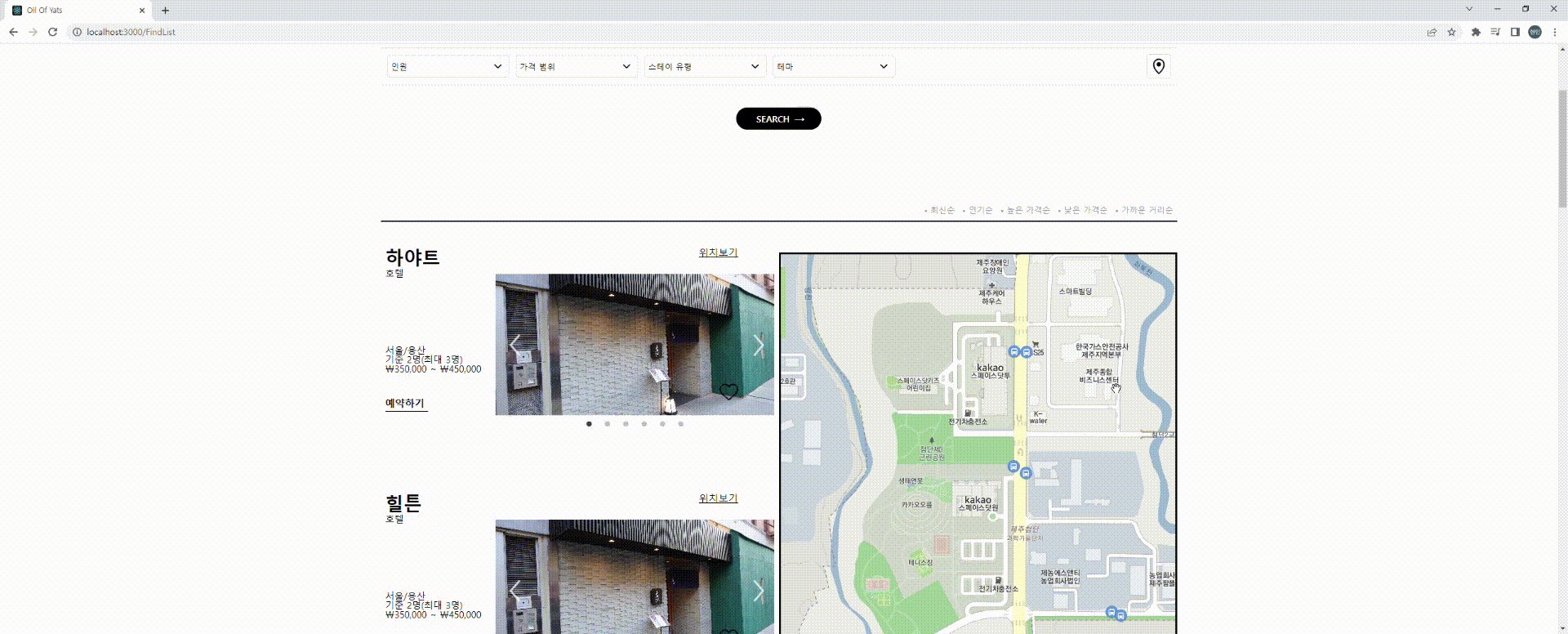
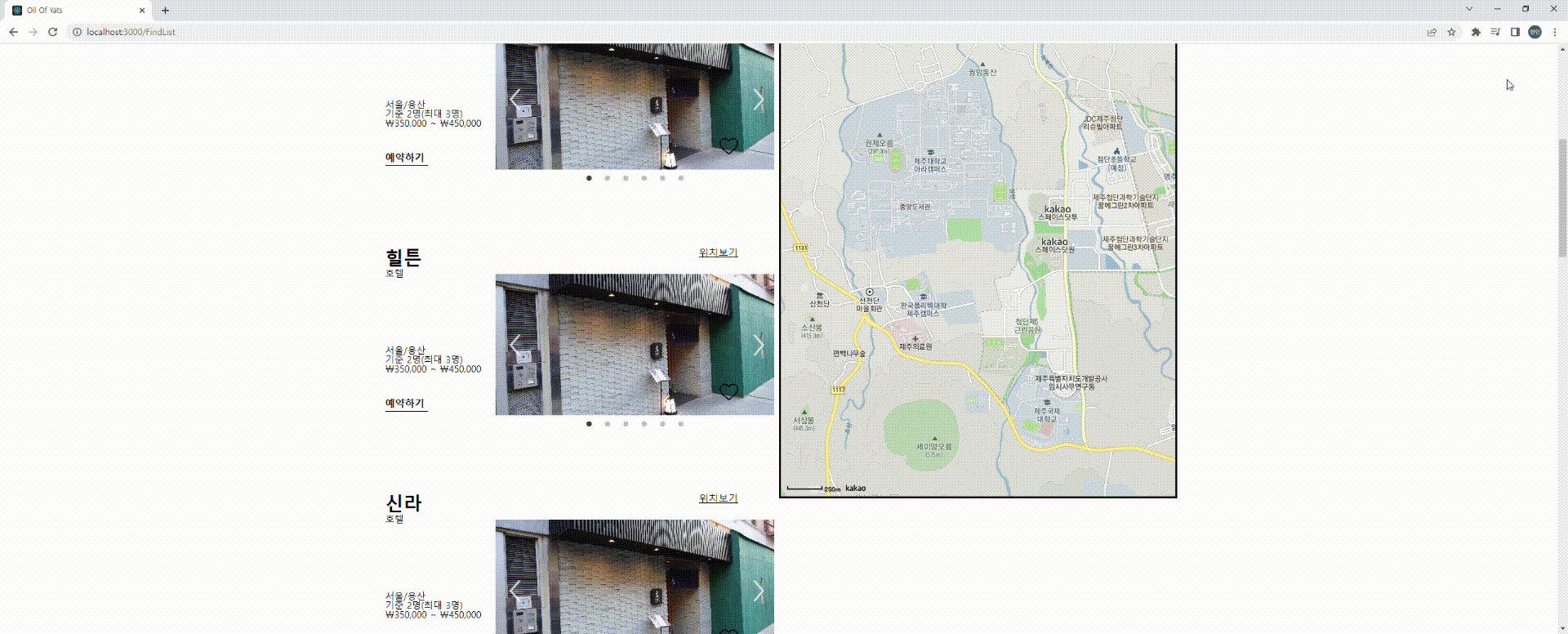
카카오 API로 지도를 불러오는것도 구현해보고
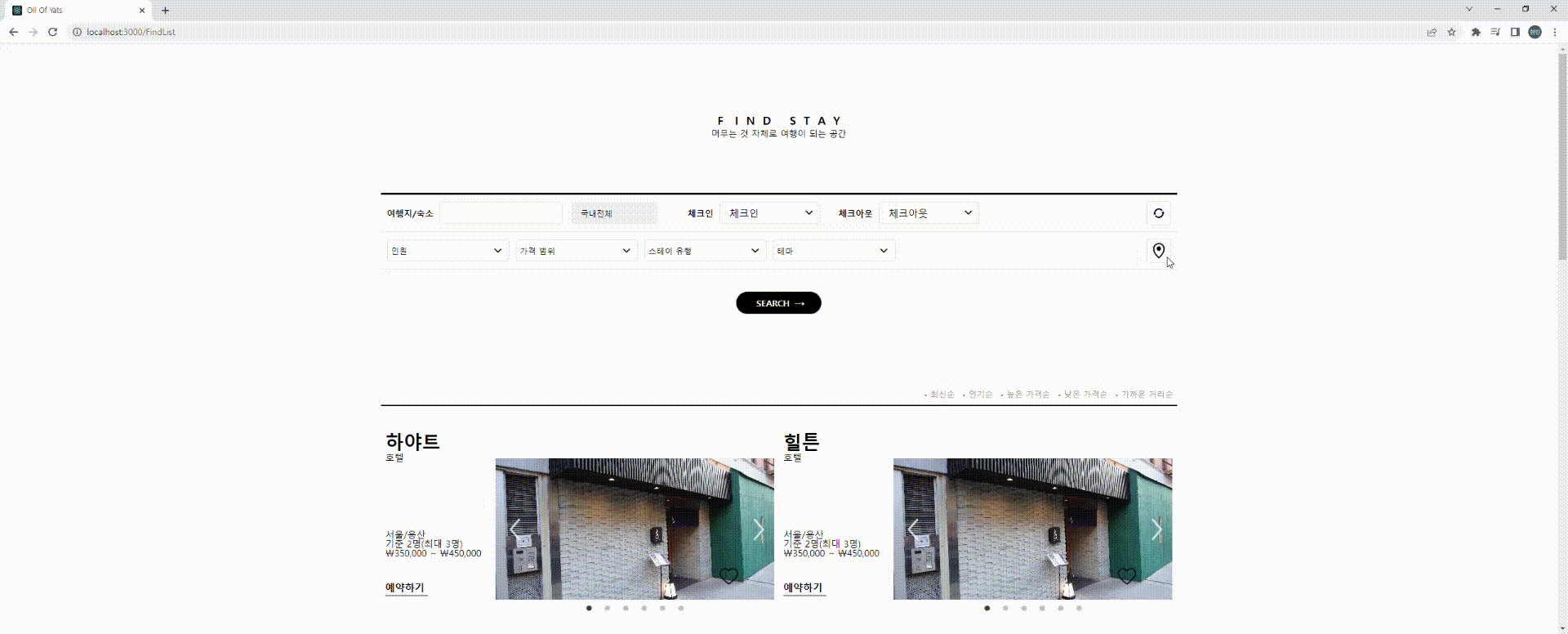
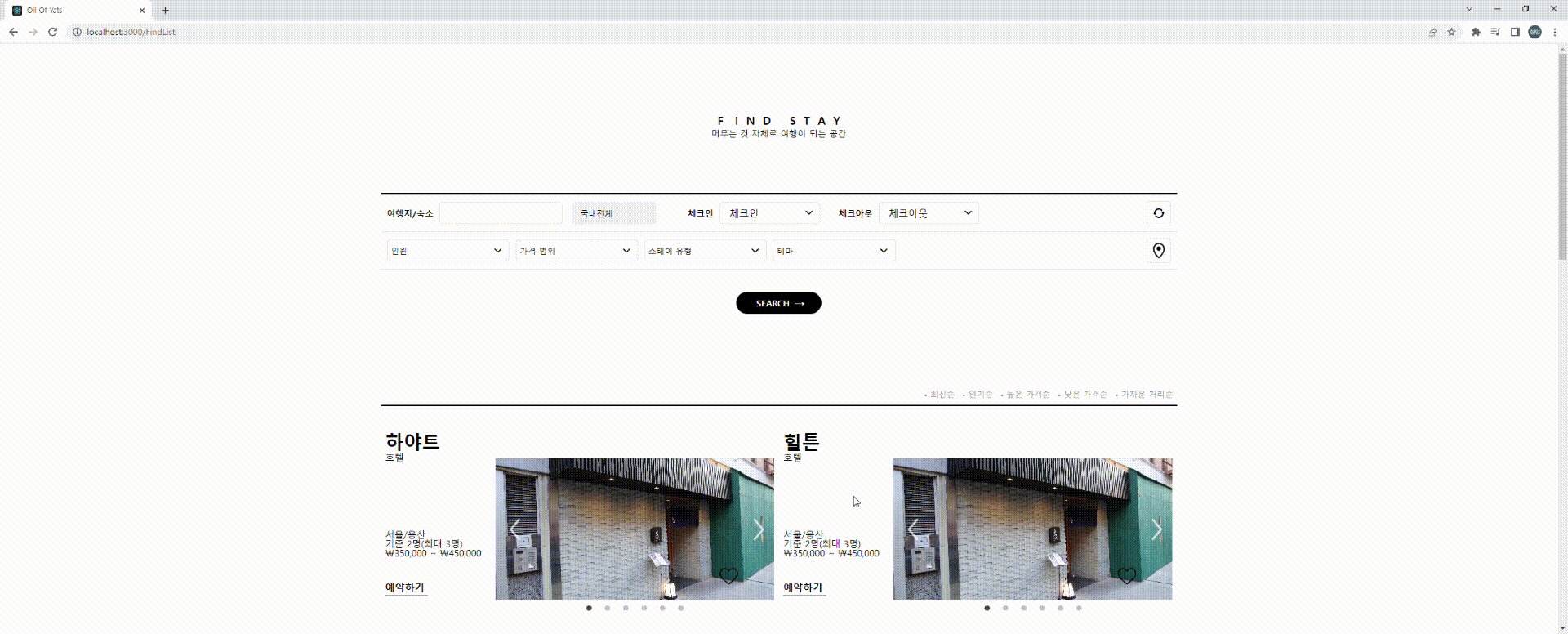
1.여행자/숙소
2.국내전체(모달생성)
3.체크인&체크아웃(달력을 DatePicker Library를 사용해 구현하였습니다.)
4.인원
5.가격범위(Range slider을 Material-UI Library를 사용해 구현하였습니다.)
6.스테이유형&테마(체크박스상태유지 전체선택사항 포함)
7.목데이터로 받아온 사진들을 캐러셀로 react-slick Library를 사용해 구현하였습니다.
와 같은 요구사항의 값을 저장하는것을 구현해냈습니다.
State,Props,useEffect에 사용법에 능숙해졌습니다.
이벤트 버블링에서 많은 고민이있었으나 https://stackoverflow.com/ 에서 같은 고민을 가진 개발자의 의견을 듣고
if (e.currentTarget !== e.target) return;
위코드를 사용해 해결했습니다.
카카오 Api의 경우 useRef()를 사용하여 해결하였지만 자주 쓰던 hook이 아니라 구현하는데 쉽지만은 않은 면모를 보였습니다.
😎프로젝트 감상
처음에 후회했었던 프로젝트와 비교해 많은 개선이 있었다고 생각합니다.
첫 프로젝트이후 자신의 한계와 할수있는 지점에 대해 알수있게 된후 동기들중에서 상당히 중요한 파트를 주저없이 맡을수있었고
각기다른 여러 라이브러리를 사용하여 점점 구현 속도가 빠르게 진행되어서 현 월요일의 시점에서 구현하겠다고 약속한 모든것에 대해
구현을 실행시켰습니다.(Sass를 이용해 첫프로젝트를 구현했고 이번은 스타일컴퍼넌트를 사용했는데 스타일컴퍼넌트가 개인적으로 더 좋았습니다.)
(백엔드와의 송신은 아직 못해봤지만 이번주 프로젝트 완료전에 API명세서를 주겠다고 말했습니다.)
어떻게 될지는 모르지만 현시점에서 매우 만족스러운 프로젝트였습니다.
위코드35기 6/20~09/08 프론트엔드과정 35기 수료예정이 멀지않았습니다.
📑모티브로 구현한 사이트 stayfolio
프로젝트 깃허브주소(feature/FindList브랜치를 작업했습니다)
https://github.com/wecode-bootcamp-korea/35-2nd-YATS-frontend
