📑프로젝트 소개
최선을 다해 위코드 프로젝트에 진행하다보니 드디어 1차 프로젝트가 마무리되었습니다!
2주동안 5명이서 팀을 이루어 매거진B 홈페이지를 모티브로한 팀 프로젝트를 마친 지금 지난 2주를 회고해보며 프로젝트를 정리해봅니다!
MAGAZINE B
[Content]
MAGAZINE B clonning project
[Period]
2022.07.18 ~ 2022.07.29
[Member]
FE (주원영, 노정은, 길현민)
BE (김동규, 황유정)[Github]
https://github.com/wecode-bootcamp-korea/35-1st-magazine-K-frontend
https://github.com/wecode-bootcamp-korea/35-1st-magazine-K-backend[구현 API]
회원가입.로그인, 메인페이지, 상품 목록&상세, 장바구니
[기술 스택]
프론트앤드
js, react, html, scss
백앤드
Python, Django, Mysql, Miniconda3[site flow]
→ 신규 회원가입 후 로그인하여 제품을 장바구니에 넣고 구매 후 리뷰작성
[개인배포]
http://jixianmin.s3-website.ap-northeast-2.amazonaws.com/
[백엔드배포]
처음 해보는 협업 그리고 Scrum
보통 팀원들이 wework에 도착하는 10시 전후로 daily standup meeting이 시작되었는데 매일 이렇게 진행되다 보니 하루의 시작같은 느낌이 되었습니다!
도중에 안도현 멘토님께 blocker를 잘 공유하지 않는것 같다는 피드백을 들었었는데 그 후 서로의 blocker도 Trello와 Notion을 사용하여 끊임없이 공유하여 프론트/백엔드 서로의 상황도 잘 알 수 있었습니다!
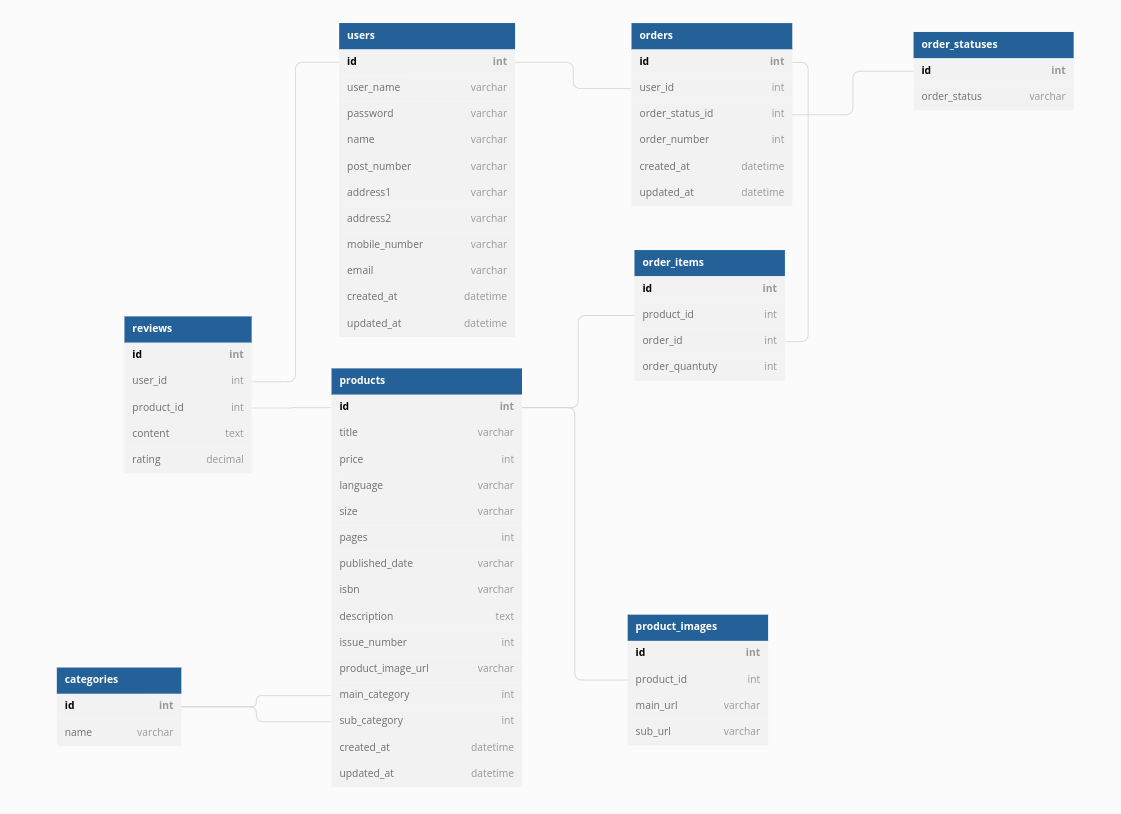
DB MODELING

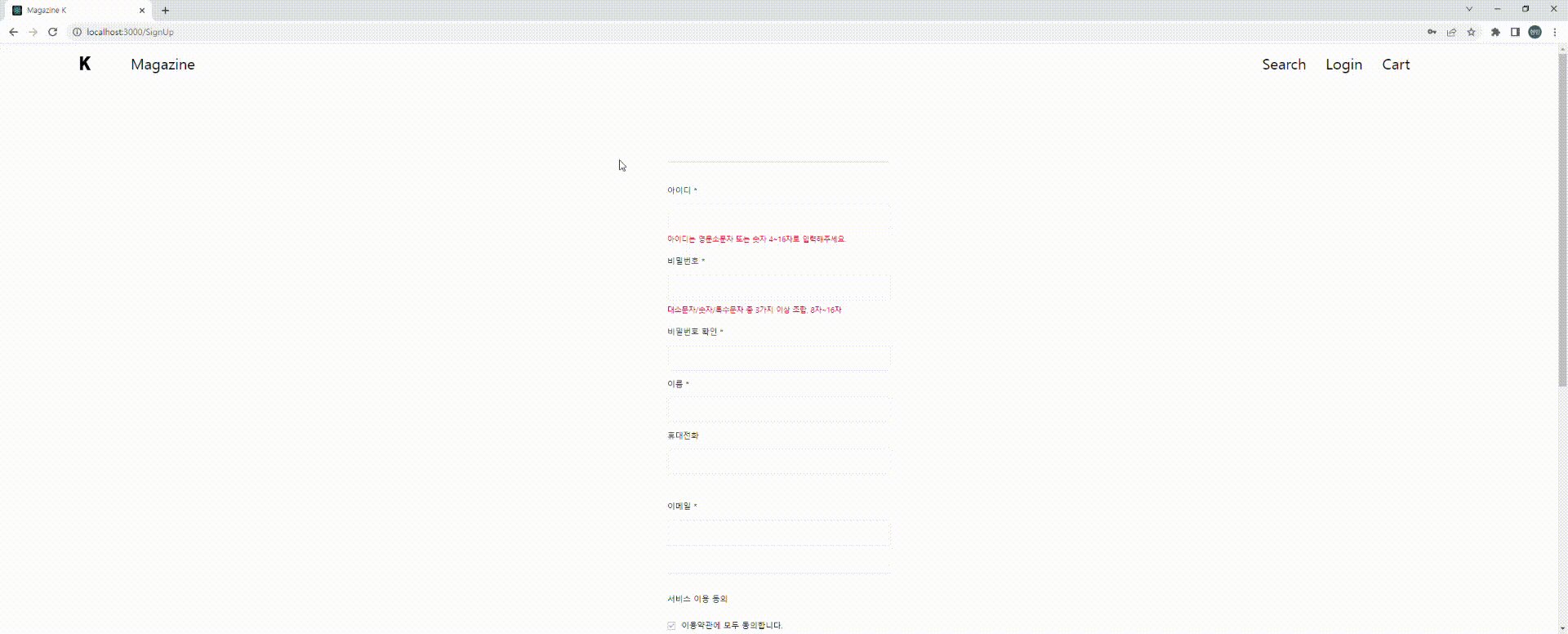
회원 가입 및 로그인
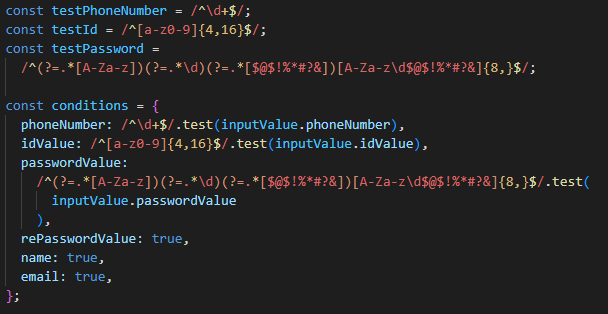
- 회원 가입 시 정규표현식 검증 및 패스워드를 bycryt 암호화하여 데이터 베이스에 저장
- 회원 로그인 시 jwt 웹 토큰을 발급하여, 로그인한 사용자의 요청에 따른 토큰 검증 데코레이터 기능 구현
상품 페이지
- Restful APl 구현하고자 적절한 path parameter & query parameter사용
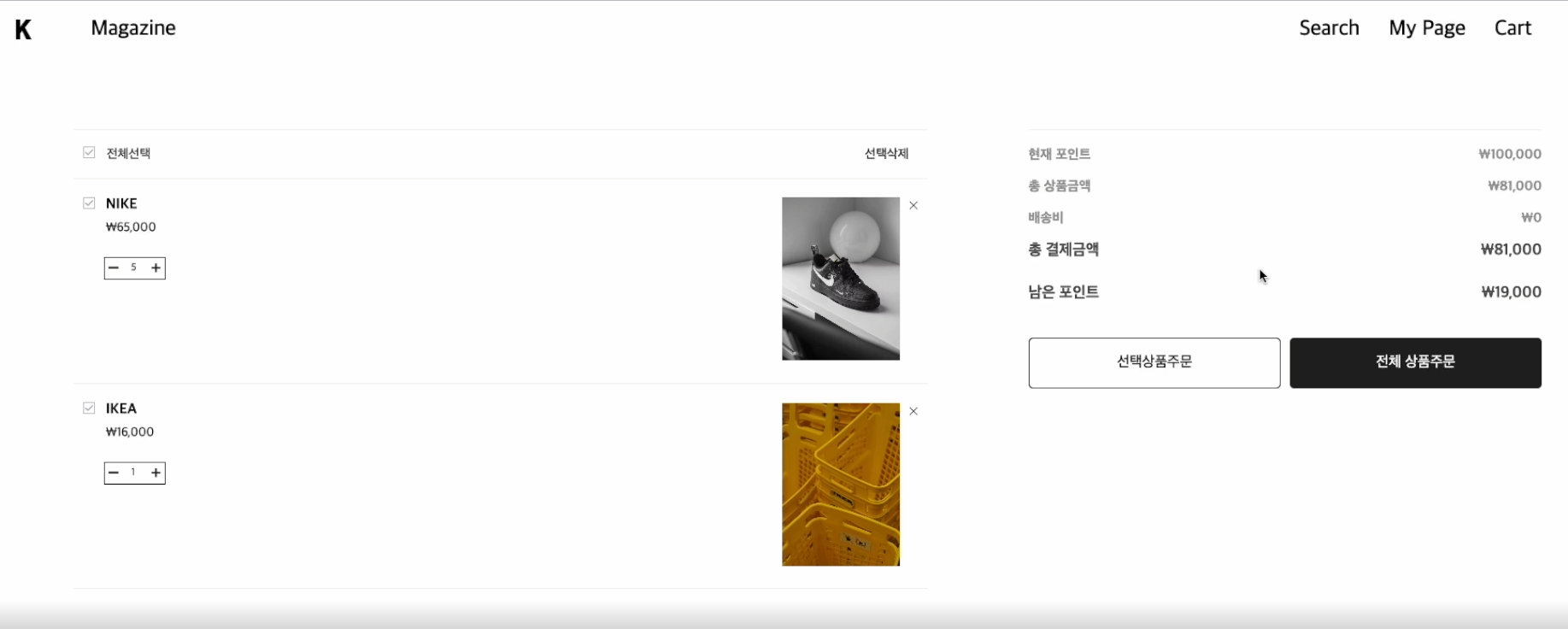
결제
- 회원가입시 포인트 100000원을 제공하고 제공한 포인트에서 해당상품에서 가격 차감
내가 맡은 역활

이번 프로젝트에서 내가 맡은 부분은 로그인과 회원가입 그리고 위 사진인 장바구니 메인에서의 결제 역활을 맡아서 수행했습니다!
해당 프로젝트를 통해 내가 얻은 것들
첫 프로젝트를 만들때 가장 중요한 목표로 많은 기능을 구현하기보다는 리펙토링에 관심을 갖게되어 좋은 코드에 집중을 했습니다.
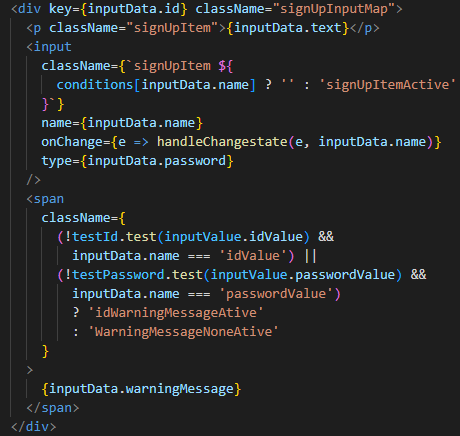
회원가입을 만들때 map으로 input을 만들고 각 복사된 컴퍼넌트을 className의 동적 사용으로 상태관리를 했습니다.
또한 변수들을 하나하나 선언하지않고 Key와 Value를 주어 객체로 관리하면 더 좋은코드를 만들수있다는것을 느꼈습니다.
map으로 회원가입의 input을 구현하는것은 어렵지않았으나 그 상황에서 className동적 사용을 하는데 많은 어려움이 있었습니다.
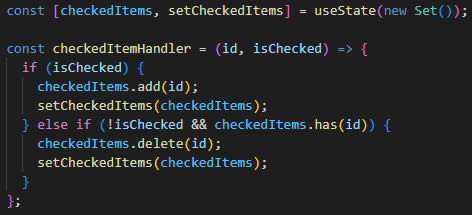
구글링을 한후 체크박스를 Set객체를 사용해 관리하는것이 가장 좋은 방법이라 생각했지만
나중에 목데이터에 받는 데이터에 Key값에 Check를 주고 value에 true false를 주는게 더 효율적이라는 피드백을 받아
기존 객체가 존재할경우 따로 객체를 만들필요가 없을것이라는 생각을 하게 되었습니다.
결론
- 코드를 지금 당장 짜는데 급급하지말고 천천히 추가할 기능과 추후 수정할 내용들을 밑바탕을 그린후에 코드를 작성하자(리펙토링이 더어렵다 ㅠ)
- 새로 배운 것이 있다면 잊지않고 블로깅하기
- 처음 블로그를 작성할때 mdn 사이트에서 읽은내용을 복붙하며 배워갔으나 그걸 진짜로 활용하는 경우는 코테를 제외하고 별로 없었던 것 같다. 지금은 메모할것이 있다면 바로 블로그로 남겨두어서 나중에 기억안날때 다시 찾아볼수있어서 좋은것같다.
- 팀원이 작성한 프로젝트 Trello&Notion을 잘 읽어보자
- 팀과의 소통을 위해 Notion을 열심히 작성했지만 최종발표준비 전까지 팀원들의 노션을 제대로 체크하지 못했다.
- 모르는게 있다면 빨리 팀원들에게 질문해보자!혼자할때와 다르게 같이한다면 더욱 빠르게 진행할수있다!
- 팀원들이 너무 좋은사람들이여서 다음 프로젝트에서도 같은 팀원이있다면 좋겠습니다^^ 팀원분들 모두 감사합니다!
 윈도우 유저가 gif을 만드는법을 이번 블로그를 작성하면서 알게 되어서 정말 좋은 기회였습니다!
윈도우 유저가 gif을 만드는법을 이번 블로그를 작성하면서 알게 되어서 정말 좋은 기회였습니다!





현민님 수고하셨어여 나으 웃음사냥꾼...