HTML
이미지 관련 태그
📍 img 태그
1) src: 삽입할 이미지의 경로를 지정하는 속성(파일경로, 웹 주소)
2) width / height: 이미지의 크기를 지정하는 속성
3) alt: 이미지를 설명하는 속성 -> 이미지가 출력되지 않는 경우 화면에 직접 표시
- .. : 상위 폴더
- / : 아래, 안쪽 안에
src="../images/dogs/dog1.jpg"
7번의 상위 폴더로 가서 image 안에 dogs 안에 dog1 파일 접속
하이퍼링크 관련 태그
📍 a 태그
현재 HTML 문서와 다른 HTML 문서를 연결해서 페이지 이동을 할 수 있게 하는 기능을 제공
*페이지 내에서도 이동 가능 -> 한 페이지 내에서 점프하기
id 지정 후에 #아이디를 쓰면 기존 id 위치로 돌아감
target 속성: 연결된 문서를 어디에서 열 것인지 지정하는 속성
_blank : 비어있는 탭 (새탭)
입력 관련 태그
📍 input 태그 : 웹 문서에서 사용자가 입력할 수 있는 양식을 제공하는 태그
-
type="text"
- size: 입력 상자의 크기
- maxlength: 입력받는 텍스트의 최대 길이
- placeholder: 입력상자에 작성될 내용을 설명
-
type="password"
-
type="url"
-
type="email"
-
type="tel"
url, email, tel을 form 태그 내부에 사용 시 유효성 검사 진행 -
type="search"

-
type="number"
- min: 최솟값- max: 최댓값
- step: 증가/감소 단계 지정
-
type="range"

-
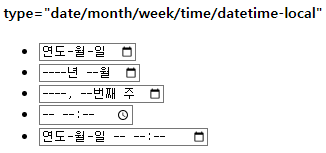
type="date/month/week/time/datetime-local"

-
type="radio"

-
type="checkbox"

📍 form 태그
내부에 작성된 input 태그의 값을 서버로 전달하는 역할
1) action : 내부에 작성된 값을 전달할 서버 또는 페이지 주소를 작성
2) method(방식) : 서버로 데이터 전달하는 방식을 지정하는 속성
3) name : form 태그의 이름을 지정하여 각각의 form 태그 구분(JS 사용)
4) target : action에 지정된 주소를 새탭/현재탭 중 어디서 열지 지정
- fieldset : 테두리를 만들어서 그룹을 구분하는 영역
- legend : fieldset 테두리에 이름을 부여

-
버튼 관련 태그
- type="submit" : 제출(기본값)
- type="reset" : 초기화
- type="button" -> JS 이용해서 원하는 기능 추가
-
textarea 태그: 여러 줄을 입력하기 위한 입력 상자

-
select, option 태그

07_이미지 관련 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07_이미지 관련태그</title>
</head>
<body>
<h1>img 태그</h1>
<pre>
- 웹 문서에 사진이나 그림같은 이미지를 삽입하는 용도의 태그
[속성]
1) src: 삽입할 이미지의 경로를 지정하는 속성(파일경로, 웹 주소)
2) width / height: 이미지의 크기를 지정하는 속성
3) alt: 이미지를 설명하는 속성
-> 이미지가 출력되지 않는 경우 화면에 직접 표시
(+ 웹 접근성)
</pre>
<hr>
<h3>src 속성 확인</h3>
<!--
상대경로: 현재 위치를 기준으로 경로 지정
.. : 상위 폴더
/ : 아래, 안쪽 ,안에
-->
<img src="../images/cats/cat2.jpg" alt="">
<!-- 웹 이미지 경로(웹상 절대경로)를 이용해서 이미지 출력 -->
<img src="https://jjal.today/data/file/gallery/thumb-654783212_mR4BAVQ1_dc697223605f906e8e5c42f284de532eeaa7ec53_640x640.jpg" alt="">
<hr><hr>
<h2>width, height 속성을 이용한 크기 조절(고정/가변 크기)</h2>
<h4>고정 크기 단위(px): 화면의 크기 상관 없이 지정된 값의 크기를 갖는 단위</h4>
<!-- img 태그는 inline 형식 -->
<img src="../images/dogs/dog1.jpg" width="300"px height="240px" alt="">
<img src="../images/dogs/dog2.jpg" width="300"px height="240px" alt="">
<img src="../images/dogs/dog3.jpg" width="300"px height="240px" alt="">
<img src="../images/dogs/dog4.jpg" width="300"px height="240px" alt="">
<img src="../images/dogs/dog5.jpg" width="300"px height="240px" alt="">
<hr>
<h4>가변 크기 단위(%): 화면이나 영역 기준 사이즈 크기에 따라 크기가 변경되는 단위</h4>
<img src="../images/flowers/flower1.jpg" width="15%" height="240px" >
<img src="../images/flowers/flower2.jpg" width="15%" height="240px" >
<img src="../images/flowers/flower3.jpg" width="15%" height="240px" >
<img src="../images/flowers/flower4.jpg" width="15%" height="240px" >
<img src="../images/flowers/flower5.jpg" width="15%" height="240px" >
<hr>
<h2>alt 속성 확인</h2>
<img src="../images/cats/cat6.jpg" width="300px" height="300px" alt="고양이 사진">
</body>
</html>08_하이퍼링크 관련 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08_하이퍼링크 관련 태그</title>
</head>
<body>
<h1>하이퍼링크 관련 태그 : a(anchor) 태그</h1>
<pre>
a 태그는 현재 HTML 문서와 다른 HTML 문서를 연결해서
페이지 이동을 할 수 있게 하는 기능을 제공
--> 이때 a 태그로 감싸진 문자열 == 하이퍼링크
* 하이퍼링크는 웹(HTML) 문서가 다른 문서와 구분될 수 있는 핵심적인 기능
텍스트 또는 이미지를 클릭해서 페이지 이동
+ 페이지 내에서 이동도 가능
</pre>
<hr>
<h2>a 태그를 이용한 하이퍼링크 구현</h2>
<ul>
<li>
<a href="01_글자관련태그.html">01_글자 관련 태그</a>
</li>
<li>
<!-- target 속성: 연결된 문서를 어디에서 열 것인지 지정하는 속성
기본값: 같은 탭
_blank: 비어있는 탭 == 새 탭
-->
<a href="02_목록관련태그.html" target="_blank">02_목록 관련 태그</a>
</li>
<li>
<a href="https://www.naver.com" target="_blank">네이버로 이동</a>
</li>
</ul>
<hr>
<h2>이미지 클릭 시 페이지 이동</h2>
<a href="https://iei.or.kr/main/main.kh">
<img src="https://iei.or.kr/resources/images/main/logo.svg">
</a>
<h2>한 페이지 내에서 점프하기</h2>
<ul id="list">
<li><a href="#cat1">고양이1</a></li>
<li><a href="#cat2">고양이2</a></li>
<li><a href="#cat3">고양이3</a></li>
</ul>
<h3 id="cat1">고양이1</h3>
<img src="../images/cats/cat1.jpg"> <br>
<a href="#list">목록으로 이동</a>
<h3 id="cat2">고양이2</h3>
<img src="../images/cats/cat2.jpg"> <br>
<a href="#list">목록으로 이동</a>
<h3 id="cat3">고양이3</h3>
<img src="../images/cats/cat3.jpg"> <br>
<a href="#list">목록으로 이동</a>
</body>
</html>09_입력 관련 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>09_입력 관련 태그</title>
</head>
<body>
<h1>input 태그, form 태그</h1>
<h2>input 태그</h2>
<p>웹 문서에서 사용자가 입력할 수 있는 양식을 제공하는 태그</p>
<h3>text 관련 input 태그</h3>
<h4>type = "text"</h4>
<pre>
- 한 줄짜리 문자열(텍스트)을 입력할 수 있는 입력 상자
- input 태그의 type 기본값으로 생략 가능
- inline 형식(모든 input 태그가 inline)
</pre>
<input type="text">
<input> <!-- text 생략해도 같음, 인라인 형식 -->
<pre>
<h3>text 관련 input 태그의 공용 속성</h3>
- size: 입력 상자의 크기
- maxlength: 입력받는 텍스트의 최대 길이
- placeholder: 입력상자에 작성될 내용을 설명
</pre>
아이디 : <input type="text" size="15" maxlength="10" placeholder="아이디 입력">
<hr>
<h4>type = "password"</h4>
<p>비밀번호 입력 상자(입력되는 텍스트를 가져준다.)</p>
비밀번호 : <input type="password">
<!-- url, email, tel 단독 사용 시 type="text"와 똑같지만
form 태그 내부에 사용되면
입력된 값이 용도에 맞는 값인지 유효성 검사를 간단히 진행함 -->
<hr>
<h4>type="url"</h4>
<p>주소 입력 시 사용하는 입력상자</p>
홈페이지: <input type="url" value="https://">
<!-- value : 모든 input 태그의 type에서 사용 가능한 속성
input 태그에 들어갈 초기값을 지정 -->
<hr>
<h4>type="email"</h4>
<p>이메일 입력 시 사용하는 입력 상자</p>
<input type="email" size="30">
<hr>
<h4>type="tel"</h4>
<p>전화번호 입력 시 사용하는 입력 상자</p>
<input type="tel" size="30" placeholder="'-' 기호 포함">
<hr>
<h4>type="search"</h4>
<p>검색어 입력 시 사용하는 입력 상자</p>
<input type="search" size="50">
<hr>
<hr>
<h3>숫자 관련 input 태그</h3>
<pre>
<h3>숫자 관련 태그 공용 속성</h3>
- min: 최솟값
- max: 최댓값
- step: 증가/감소 단계 지정
</pre>
<h4>type="number"</h4>
<p>
숫자만 입력할 수 있는 입력상자<br>
브라우저에 따라 스핀박스가 표시되기도 함
</p>
점수 입력: <input type="number" min="0" max="100" step="10" value="50">
<hr>
<h4>type="range"</h4>
<p>슬라이드 바를 이용해서 숫자 지정(단독 사용X, JS와 함께 사용</p>
<input type="range" min="0" max="50" step="10">
<hr>
<hr>
<h3>날짜/시간 관련 input태그</h3>
<h4>type="date/month/week/time/datetime-local"</h4>
<!-- ul>li*5>input -->
<ul>
<li><input type="date"></li>
<li><input type="month"></li>
<li><input type="week"></li>
<li><input type="time"></li>
<li><input type="datetime-local"></li>
</ul>
<hr>
<hr>
<h3>radio와 checkbox</h3>
<pre>
여러 관련된 값을 묶어서 선택하는 경우에 사용하는 input type
<strong style="color: red;">
묶음으로 다루려는 input 태그들은 반드시 같은 name 속성 값을 가져야 한다
</strong>
name 속성
1) radio, checkbox 뿐만 아니라 input 태그들 중
관련된 것들을 묶어서 부를 때 (묶음으로 다룰 때) 사용
2) 서버 쪽에 제출되는 input 태그 값의 이름을 지정(form 태그와 같이 사용)
</pre>
<h4>type="radio"</h4>
<!-- id 속성 : 식별자(하나의 html 문서에서 중복되면 안 됨) -->
팀 선택 <br>
<!-- label을 설정하면 글자 A팀을 클릭해도 선택 됨 -->
<label for="a-team">A팀</label> <input type="radio" name="team" id="a-team">
/
<label for="b-team">B팀</label><input type="radio" name="team" id="b-team">
/
<label for="c-team">C팀</label><input type="radio" name="team" id="c-team">
<hr>
<h4>type="checkbox"</h4>
<h5>취미 선택</h5>
<label for="baseball">야구</label>
<input type="checkbox" id="baseball" name="hobby">
<label for="soccer">축구</label>
<input type="checkbox" id="soccer" name="hobby">
<label for="baketball">농구</label>
<input type="checkbox" id="baketball" name="hobby">
<hr>
<hr>
<h3>기타 input 태그</h3>
type="color" : <input type="color"> <br>
type="file" : <input type="file"> <br>
type="hidden" : <input type="hidden" value="여기 값 있어요" id="hd1">
<!-- 화면 상에 보이지는 않지만 존재하는 input 태그
필요한 값이지만 화면에 보일 필요는 없다(ex.회원번호)-->
<hr>
<hr>
<h1 style="color: red;">form 태그</h1>
<pre>
- div와 같은 영역(block 형식)
+ 내부에 작성된 input 태그의 값을 서버로 전달하는 역할
[속성]
1) action : 내부에 작성된 값을 전달할 서버 또는 페이지 주소를 작성
2) method(방식) : 서버로 데이터 전달하는 방식을 지정하는 속성
3) name : form 태그의 이름을 지정하여 각각의 form 태그 구분(JS 사용)
4) target : action에 지정된 주소를 새탭/현재탭 중 어디서 열지 지정
</pre>
<h3>form 예시 1</h3>
<form>
아이디 입력: <input type="text" name="id">
</form>
<!-- 주소?id=user01
? : 제출된 값을 나타내는 문자열의 시작부분
id : input 태그 name 속성 값
user01 : input 태그에 입력한 값(value)
id=user01 : name 속성 값이 'id'인 input 태그에 작성된 값이 'user01'이다
-->
<hr>
<h3>form 태그 예시2</h3>
<form action="08_하이퍼링크관련태그.html">
<!-- action : 제출할 서버 또는 페이지 주소
기본값 : 현재 페이지 주소-->
이름 : <input type="text" name="inputName"> <br>
나이 : <input type="number" name="inputAge"> <br>
<!-- action 주소로 제출하는 버튼 -->
<button type="submit">제출</button>
</form>
<hr>
<h3>form 예시3</h3>
<form action="07_이미지관련태그.html" target="_blank">
팀 선택 <br>
<!-- label을 설정하면 글자 A팀을 클릭해도 선택 됨 -->
<label for="a-team">A팀</label>
<input type="radio" name="team" id="a-team" value="A">
/
<label for="b-team">B팀</label>
<input type="radio" name="team" id="b-team" value="B">
/
<label for="c-team">C팀</label>
<input type="radio" name="team" id="c-team" value="C">
<br><br><br>
<label for="baseball">야구</label>
<input type="checkbox" id="baseball" name="hobby" value="야구">
<label for="soccer">축구</label>
<input type="checkbox" id="soccer" name="hobby" value="축구">
<label for="baketball">농구</label>
<input type="checkbox" id="baketball" name="hobby" value="농구">
<button type="submit">제출</button>
</form>
<!-- radio, checkbox 선택 시 전달되는 값이 'on'으로 나오는 이유
- 선택된 input 태그에 아무런 값이 작성되어 있지 않은데
체크는 되었다라는 것을 인식해 'on'이라는 단어로 표현
* 해결방법 : input 태그에 value 속성을 추가
-->
<hr>
<h3>fieldset / legend</h3>
<pre>
fieldset : 테두리를 만들어서 그룹을 구분하는 영역
legend : fieldset 테두리에 이름을 부여
</pre>
<form action="01_글자관련태그.html">
<fieldset>
<legend>회원 가입</legend>
아이디 : <input type="text" name="memberId"> <br>
비밀번호 : <input type="password" name="memberPw">
</fieldset>
<button type="submit">가입하기</button>
</form>
<hr><hr>
<h3>버튼을 나타내는 input 태그</h3>
<pre>
input 태그 중
type="submit" / type="reset" / type="button"
위의 3개가 버튼을 나타내는 타입인데 최근에는 잘 사용되지 않음
-> 버튼의 사용도가 많아져서 별도의 button 태그가 새롭게 등장함
</pre>
<form>
<input type="text" name="1">
<input type="text" name="2">
<input type="text" name="3">
<input type="text" name="4">
<br>
<!-- button 태그
type="submit(기본값) / reset / button"
-->
<!-- <button type="submit"></button> -->
<button>제출</button>
<button type="reset">초기화</button>
<!-- reset 버튼이 포함된 form 태그 내부 input값을 모두 초기화 -->
<button type="button" id="btn">그냥 버튼</button>
<!-- 아무런 기본 기능이 없는 버튼
-> JS를 이용해서 원하는 기능을 추가할 수 있음 -->
<script>
// 자바 스크립트 작성 영역
document.getElementById("btn").addEventListener("click", function(){
alert("버튼 클릭됨");
})
</script>
</form>
<hr><hr>
<h2>textarea / select / option</h2>
<h3>textarea 태그: 여러 줄을 입력하기 위한 입력 상자</h3>
<form action="08_하이퍼링크관련태그.html">
<!--
rows: 행의 개수
cols: 열의 개수
-->
<textarea rows="5" cols="70" style="resize:none;"
placeholder="placeholder도 가능합니다. 이렇게 쓰면 됩니다." name="ta">텍스트 작성 중...
제목 : <!-- 공백 없이(tap) 작성하기 -->
내용 :
작성자 :
</textarea>
<button type="submit">제출하기</button>
</form>
<hr>
<h3>select 태그, option 태그</h3>
<form action="07_이미지관련태그.html">
<select name="sel"> <!-- name을 안 넣어주면 주소에 선택값이 안 나옴 -->
<option value="1">선택1</option>
<option value="2" selected>선택2</option>
<option value="3">선택3</option>
</select>
<!-- select 제출 시
option 태그에 value가 없을 경우 : option 시작/종료 태그 사이에 작성된 내용
option 태그에 value가 있을 경우: option에 작성된 값
이 제출된다.
selected 속성 : select 기본 값을 설정하는 속성-->
<br>
<input type="checkbox" checked>
<input type="radio" checked>
<!-- checked 속성: checkbox / radio 체크해두는 속성 -->
<br><br>
<button type="submit">제출하기</button>
</form>
</body>
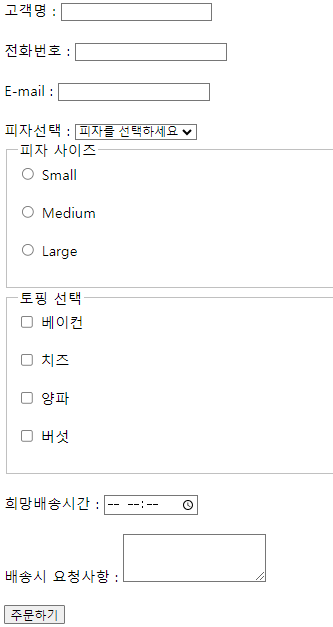
</html>10_HTML문제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10_1문제풀이</title>
</head>
<body>
<form>
<label>고객명 : </label>
<input type="text" name="clientName"><br><br>
<label>전화번호 : </label>
<input type="tel" name="clientPhone"><br><br>
<label>E-mail : </label>
<input type="email" name="clientEmail"><br><br>
<label>피자선택 : </label>
<select name="pizza"><br>
<option value="cheese">치즈 피자</option>
<option value="pepperoni">페퍼로니 피자</option>
<option value="potato">포테이토 피자</option>
<option value="sweetp">고구마 피자</option>
<option selected>피자를 선택하세요</option>
</select>
<br>
<fieldset>
<legend>피자 사이즈</legend>
<input type="radio" id="small" value="small" name="size">
<label for="small">Small</label><br><br>
<input type="radio" id="Medium" value="Medium" name="size">
<label for="Medium">Medium</label><br><br>
<input type="radio" id="Large" value="Large" name="size">
<label for="Large">Large</label><br><br>
</fieldset>
<fieldset>
<legend>토핑 선택</legend>
<input type="checkbox" id="bacon" name="topping" value="bacon">
<label for="bacon">베이컨</label><br><br>
<input type="checkbox" id="cheese" name="topping" value="cheese">
<label for="cheese">치즈</label><br><br>
<input type="checkbox" id="onion" name="topping" value="onion">
<label for="onion">양파</label><br><br>
<input type="checkbox" id="mushroom" name="topping" value="mushroom">
<label for="mushroom">버섯</label><br><br>
</fieldset>
<br>
희망배송시간 :
<input type="time" name="timeIn"><br><br>
배송시 요청사항 : <textarea rows="3"></textarea><br><br>
<button>주문하기</button>
</form>
</body>
</html>
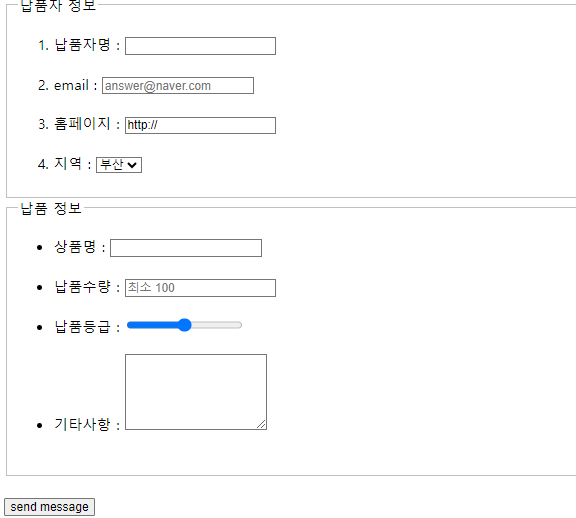
11_HTML 문제2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>11_1문제풀이</title>
</head>
<body>
<form>
<fieldset>
<legend>납품자 정보</legend>
<ol>
<li>
<label> 납품자명 : </label>
<input type="text" name="name">
<br><br>
</li>
<li>
<label> email : </label>
<input type="email" placeholder="answer@naver.com" name="email">
<br><br>
</li>
<li>
<label> 홈페이지 : </label>
<input type="url" value="http://" name="homepage">
<br><br>
</li>
<li>
<label>지역 : </label>
<select name="lo">
<option value="부산" selected>부산</option>
<option value="서울">서울</option>
<option value="경기">경기</option>
</select>
</li>
</ol>
</fieldset>
<fieldset>
<legend>납품 정보</legend>
<ul>
<li>
<label>
상품명 : <input type="text" name="productName">
</label>
</li>
<br>
<li>
<label>
납품수량 : <input type="number" min="100" placeholder="최소 100">
</label>
</li>
<br>
<li>
<label>
납품등급 : <input type="range">
</label>
</li>
<br>
<li>
<label>
기타사항 : <textarea name="etc" cols="20" rows="5"></textarea>
</label>
</li>
<br>
</ul>
</fieldset>
<br>
<button>send message</button>
</form>
</body>
</html>
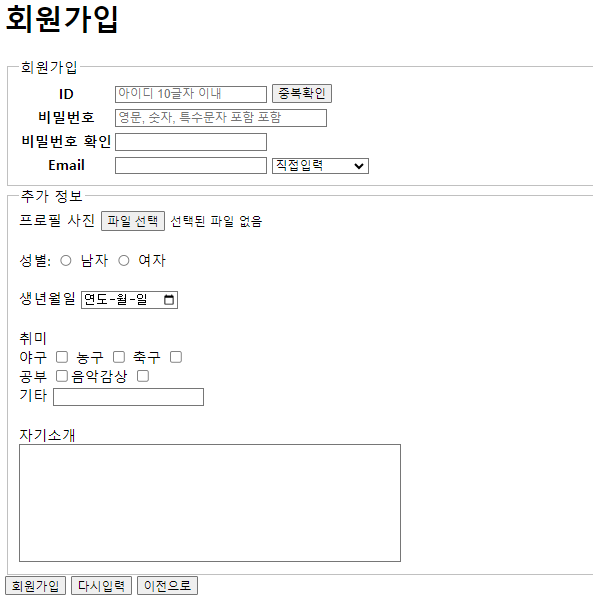
12_HTML 문제 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>12_HTML연습문제3</title>
</head>
<body>
<form>
<h1>회원가입</h1>
<fieldset>
<legend>회원가입</legend>
<table>
<tr>
<th><label>ID</label></th>
<td><input type="text" name="id" placeholder="아이디 10글자 이내">
<button type="button">중복확인</button> </td>
</tr>
<tr>
<th> <label>비밀번호</label></th>
<td><input type="text" name="pw" size="30" placeholder="영문, 숫자, 특수문자 포함 포함"><br></tr>
</tr>
<tr>
<th><label>비밀번호 확인</label></th>
<td><input type="text" name="pw2"><br></td>
</tr>
<tr>
<th><label>Email</label></th>
<td><input type="text" name="email">
<select name="email">
<option value="0" selected>직접입력</option>
<option value="1">@naver.com</option>
<option value="2">@gmail.com</option>
<option value="3">@hanmail.net</option>
</select> <br></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>추가 정보</legend>
<label>프로필 사진</label>
<button type="button">파일 선택</button> <small> 선택된 파일 없음</small>
<br><br>
<label>성별: </label>
<input type="radio" name="gender" id="man" value="man">
<label for="man">남자</label>
<input type="radio" name="gender" id="woman" value="woman">
<label for="woman">여자</label> <br><br>
<label>생년월일</label>
<input type="date" name="birth"> <br><br>
<label>취미</label> <br>
<label for="hobby">야구</label>
<input type="checkbox" name="hobby" value="baseball">
<label for="hobby">농구</label>
<input type="checkbox" name="hobby" value="baketball">
<label for="hobby">축구</label>
<input type="checkbox" name="hobby" value="socceer"><br>
<label for="hobby">공부</label>
<input type="checkbox" name="hobby" value="study>
<label for="hobby">음악감상</label>
<input type="checkbox" name="hobby" value="music"><br>
<label for="hobby">기타</label>
<input type="text"><br><br>
<label for="introduce">자기소개</label> <br>
<textarea name="intro" id="introduce" cols="60" rows="8" style="resize: none;"></textarea>
</fieldset>
<button type="submit">회원가입</button>
<button type="reset">다시입력</button>
<button type="button">이전으로</button>
</form>
</body>
</html>