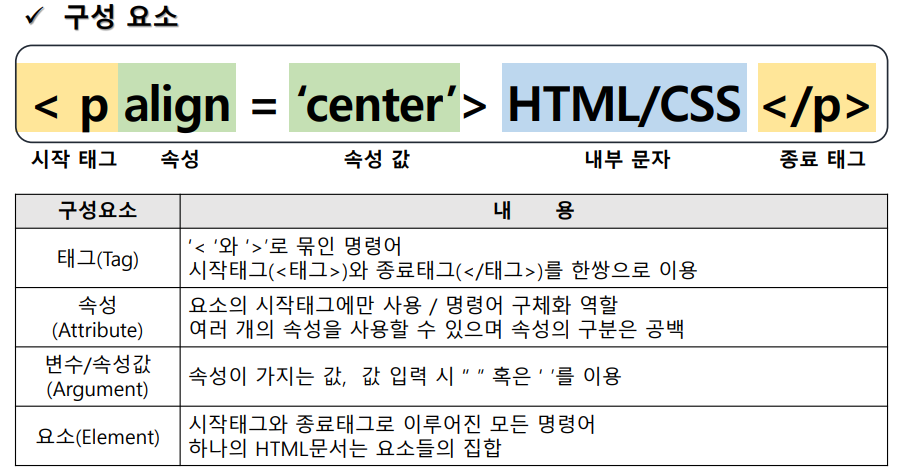
HTML (Hyper Text Markup Language): 웹에서 정보를 표현할 목적으로 만든 마크업 언어(프로그래밍 언어X)
웹 브라우저에게 보일 문자열 + 태그(해석기호)
웹: 정보를 공유할 수 있는 공간
인터넷 통신망 위에서 작동하는 서비스
📍 HTML 특징
- 구조적 설계 지원(시멘틱)
- 그래픽 및 멀티미디어 기능 강화
- CSS3 및 Javascript 지원
- 다양한 API 제공
- 모바일 웹 지원 및 장치 접근 가능(배터리 정보, 카메라, GPS 등)
- 웹 브라우저가 서버와 양방향 통신 가능
- 인터넷이 연결되지 않은 상태에서도 애플리케이션 동작
📍 HTML 주의 사항
- 태그는 대소문자를 구분하지 않으나 소문자 권장
- 시작태그로 시작하면 반드시 종료태그로 종료
- 파일 확장자는 반드시 html 또는 htm으로 설정
- 문자의 공백은 몇 개를 입력하든 한 개만 인식하므로 공백을 추가하기 위해서는 특수기호
를 이용

<!DOCTYPE html>
<!-- !DOCTYPE(Document Type()) : 현재 문서 형식 지정 -->
<html lang="ko">
<!-- html태그: html 문서의 내용을 정의하는 태그(이 안에 HTML 코드 작성해라) -->
<!-- lang 속성: 현재 html 문서가 어떤 언어로 되어있는지 표시
검색 엔진이 참고함 -->
<head>
<!-- head태그: html 문서를 정리하는 태그
문서의 제목, 스타일 시트, 스크립트, 메타데이터(문서의 일반적인 정보)
-->
<title>01_글자 관련 태그!!!</title>
<meta charset = "UTF-8">
<!-- 현재 문서의 문자 형식이 UTF-8로 되어있음을 선언 -->
</head>
<body>
<!-- body 태그: 화면에 보여질 html 문서의 내용을 정의하는 태그 -->
<!-- <h1> ~ <h6> 태그
제목을 입력할 때 사용하는 태그
1~6까지의 여섯 단계의 폰트 크기가 지정되어 있음
* 해당 태그는 시작부터 종료까지가 하나의 문단이 됨
== 종료 태그 이후 줄바꿈이 일어난다.
-->
기본 글자 크기입니다. <!-- h1, h2 붙여써도 종료태그 기준으로 개행 -->
<h1>h1태그에 작성된 내용입니다.</h1><h2>h2태그에 작성된 내용입니다.</h2><h3>h3태그에 작성된 내용입니다.</h3>
<h4>h4태그에 작성된 내용입니다.</h4>
<h5>h5태그에 작성된 내용입니다.</h5>
<h6>h6태그에 작성된 내용입니다.</h6>
<!-- hr(horizon: 수평선) 태그: 가로줄 긋기 태그 -->
<hr>
<h3>HTML 문서에서 연속으로 띄어쓰기/엔터 시 문제점</h3>
가 나
다
<h3 style = "color: red;">
연이은 띄어쓰기 또는 엔터는 HTML 입장에서 공백 한 칸일 뿐
</h3>
<h3> * 띄어쓰기, 엔터를 화면에 표시하는 방법</h3>
<!-- : 띄어쓰기 한 칸 -->
1. 띄어쓰기: 가나다
<!-- br태그: (line BReak) -->
<br><br><br>
2. 줄바꿈
<hr>
<h3>p, pre태그</h3>
<!-- p 태그(Paragraph: 단락, 문단)
- 글을 작성하는 용도의 태그
- 종료 시 줄바꿈
-->
1번입니다. <br>
2번입니다. <br>
3번입니다. <br>
<br><br>
<p>p1번 입니다.</p>
<p>p2번 입니다.</p>
<p>p3번 입니다.</p> 
<!-- pre 태그(preformatted)
- 글을 작성하는 용도의 태그
- 줄바꿈
- 시작, 종료 태그 사이에 작성된
문자열 형식을 그대로 출력
-->
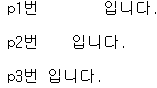
<pre>pre1번 입니다.</pre>
<pre>pre2번 입니다.</pre>
<pre>pre3번
입니다.</pre>

<hr>
<h1>글자 관련 기타 태그</h1>
<b>b 태그</b> : 단순히 글자를 굵게 표시하는 태그<br>
<strong>strong 태그</strong>: 글자를 강조하는 태그(웹 접근성)<br>
<!-- 웹 접근성
일반인뿐만 아니라 장애인, 고령자들을 위해
웹 사이트에서 제공하는 서비스를 모두 이용할 수 있도록 보장하는 것
(의무사항)
웹 접근성을 위해서 사용되는 기술: 스크린 리더
-->
<i>i 태그</i> : 단순히 글자를 기울이는 태그 <br>
<em>em 태그</em> : 글자를 강조하는 태그(웹 접근성) <br>
<mark>mark 태그</mark> : 형광펜 효과를 나타내는 태그<br>
<u>u 태그</u> : 밑줄을 긋는 태그 <br>
<s>s 태그</s> : 취소선을 긋는 태그 (비슷한 태그인 del 태그 존재)<br>
<del>del 태그</del><br>
<small>small 태그</small> : 글자를 작게 <br>
sup 태그(윗첨자) : x<sup>2</sup> <br>
sup 태그(아래첨자) : log<sub>10</sub> <br>
abbr(abbreviation: 약어) 태그: 마우스 오버 시 툴팁 출력 태그<br>
<abbr title + "Hyper Text Transfer Protocol>HTTP</abbr>
<hr>
<hr>
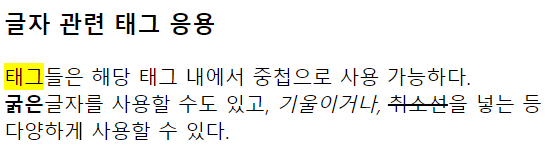
<h3>글자 관련 태그 응용</h3>
<p>
<mark>태그</mark>들은 해당 태그 내에서 중첩으로 사용 가능하다. <br>
<strong>굵은</strong>글자를 사용할 수도 있고, <i>기울이거나,</i>
<del>취소선</del>을 넣는 등<br>
다양하게 사용할 수 있다.
</p>
</body>
</html>
목록관련태그
<!DOCTYPE html>
<html>
<head>
<title>02_목록 관련 테그</title>
<meta charset="UTF-8">
</head>
<body>
<h1>02_목록 관련 태그</h1>
<h3>ul(Unodered List) 태그: 순서 없는 목록을 작성하는 태그(영역)</h3>
<h3>li(List Item) 태그: 목록에 들어가는 내용을 작성하는 태그</h3>
<ul>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ul>
<hr>
<h3>ol(Ordered List) 태그: 순서가 있는 목록을 작성하는 태그(영역)</h3>
<pre>
기본값 : 1부터 1씩 증가하는 숫자
*ol 태그의 type 속성
type = "a" --> 영어 소문자 순서
type = "A" --> 영어 대문자 순서
type = "i" --> 로마 소문자 순서
type = "I" --> 로마 대문자 순서
+ 추가 속성
start="5" --> 순서가 5부터 시작
reversed --> 순서 반대로
</pre>
<ol type = "1" start="5" reversed>
<li>김밥</li>
<li>서브웨이</li>
<li>백반</li>
<li>햄버거</li>
</ol>
</body>
</html>
글자, 목록태그 연습문제
<!DOCTYPE html>
<html>
<head>
<title>03_글자, 목록태그 연습문제</title>
<meta charset="UTF-8">
</head>
<body>
<hr>
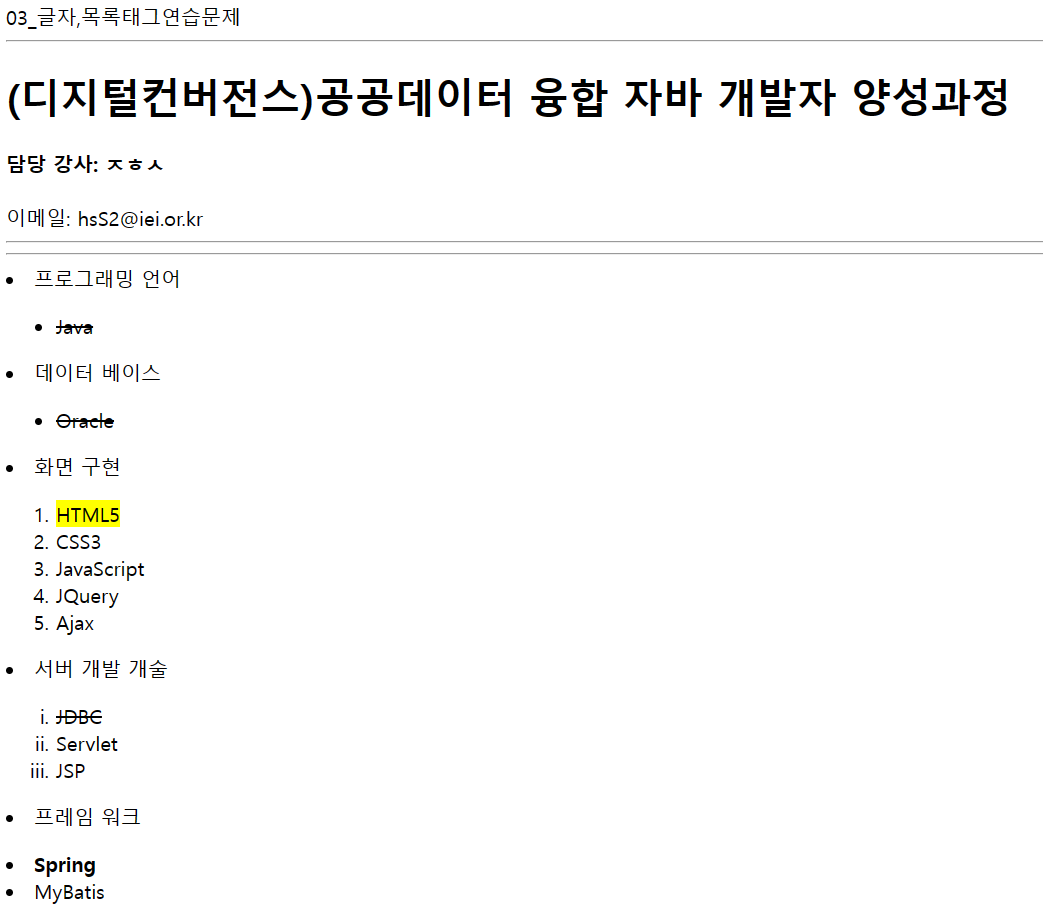
<h1>(디지털컨버전스)공공데이터 융합 자바 개발자 양성과정</h1>
<h3>담당 강사 : ㅈㅎㅅ</h3>
<p>이메일 : hsS2@iei.or.kr</p>
<hr>
<hr>
<li>프로그래밍 언어
<ul>
<li><del>Java</del></li>
</ul>
</li>
<li>데이터 베이스
<ul>
<li><del>Oracle</del></li>
</ul>
</li>
<li>화면 구현
<ol>
<li><mark>HTML5</mark></li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
<li>Ajax</li>
</ol>
</li>
<li>서버 개발 기술
<ol type="i">
<li><s>JDBC</s></li>
<li>Servlet</li>
<li>JSP</li>
</ol>
</li>
<li>프레임 워크
<ol type = "a">
<li><strong>Spring</strong></li>
<li>MyBatis</li>
</ol>
</li>
<li>프레임 워크
<ol type = "a">
<li><strong>Spring</strong></li>
<li>MyBatis</li>
</ol>
</li>
</body>
</html>
표 관련 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 웹을 만들기 위한 설정(기계의 넓이를 인식) -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_표 관련 태그</title>
</head>
<body>
<h1>04_표 관련 태그</h1>
<!-- HTML 문서의 스타일(크기, 색상, 모양 등)을 지정하는 태그 == CSS -->
<style>
.tb3{
border: 2px solid black;
border-collapse: collapse;
}
.tb3 th, td{
border: 1px solid black;
}
.tb3 thead{
background-color: yellowgreen;
}
.tb3 tbody{
background-color: yellow;
}
.tb3 tfoot{
background-color: orange;
color : white;
}
</style>
<pre>
<h3>table 태그</h3>
- 웹 문서에서 자료 정리를 위해 주로 사용하는 태그
- 행과 열로 이루어져 있으며, 행과 열이 교차하는 지점을 셀(cell)이라고 함
- table 태그는 테이블을 나타내는 행과 열이 작성될 수 있는 영역을 지정함
</pre>
<pre>
<h3>tr태그</h3>
- Table Row 약자로 한 행을 나타내는 태그
</pre>
<pre>
<h3>td 태그</h3>
- Table Data 약자로 한 행의 한 컬럼(==셀) 을 나타내는 태그
</pre>
<pre>
<h3>th 태그</h3>
- Table Header의 약자로 컬럼명을 표시하는 용도의 태그
- 기본 성질은 td 태그와 같으나
추가적으로 굵은 글씨, 가운데 정렬이 이루어짐
</pre>
<pre>
<h3>caption 태그</h3>
- 테이블의 제목이나 설명 내용을 추가하는 태그
</pre>
<!-- border="1" : table, td태그에 1px짜리 검정색 테두리 추가 -->
<table border="1">
<caption>
<strong style ="color: darkturquoise;">웹 브라우저의 종류</strong>
</caption>
<tr> <!-- 1행 -->
<th>브라우저</th> <!-- 1행 1열 -->
<th>제조사</th> <!-- 1행 2열 -->
<th>제조사 홈페이지</th> <!-- 1행 3열 -->
</tr>
<tr> <!-- 2행 -->
<td>크롬</td> <!-- 2행 1열 -->
<td>Google</td> <!-- 2행 2열 -->
<td>https://www.google.com</td> <!-- 2행 3열 -->
</tr>
<tr> <!-- 3행 -->
<td>엣지</td> <!-- 3행 1열 -->
<td>MS</td> <!-- 3행 2열 -->
<td>https://www.microsoft.com</td> <!-- 3행 3열 -->
</tr>
<tr> <!-- 4행 -->
<td>파이어폭스</td> <!-- 4행 1열 -->
<td>Mozilla</td> <!-- 4행 2열 -->
<td>https://www.mozilla.com</td> <!-- 4행 3열 -->
</tr>
</table>
<hr>
<h2>행 병합(rowspan), 열 병합(colspan)</h2>
<pre>
td 또는 th 태그에 작성하는 속성
rowspan: 행(상하) 병합
colspan: 열(좌우) 병합
</pre>
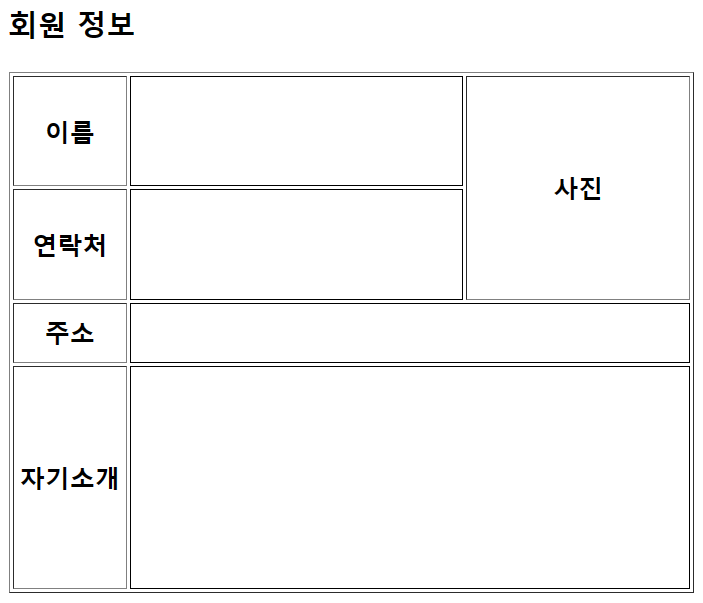
<h3>회원 정보</h3>
<!-- width(폭/너비), height(높이) -->
<table border="1">
<tr> <!-- 1 -->
<th width="70px">이름</th>
<td width="210px"></td>
<th width="140px" height = "140" rowspan="2">사진</th>
</tr>
<tr> <!-- 2 -->
<th>연락처</th>
<td></td>
</tr>
<tr> <!-- 3 -->
<th height="35px">주소</th>
<td colspan="2"></td>
</tr>
<tr> <!-- 4 -->
<th height="140px">자기소개</th>
<td colspan="2"></td>
</tr>
</table>
<h2>테이블 구조 설정 태그</h2>
<pre>
thead: 테이블의 상단 부분 영역 (컬럼명)
tbody: 테이블의 중간 부분 영역 (실제 값, 내용)
tfoot: 테이블의 하단 부분 영역 (합계)
</pre>
<table class="tb3">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>20</td>
<td>서울시 구로구</td>
</tr>
<tr>
<td>김지석</td>
<td>30</td>
<td>서울시 금천구</td>
</tr>
<tr>
<td>박영희</td>
<td>25</td>
<td>경기도 부천시</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>총인원</th>
<th colspan="2">3명</th>
</tr>
</tfoot>
</table>
</body>
</html>
표 연습문제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_표 연습문제</title>
<style>
thead {
background-color: aqua;
}
tbody {
background-color: orange;
}
tfoot {
background-color: yellow;
}
/* tbody 태그 내부에 작성된 th태그 또는 tfoot 내부에 작성된 th 태그 */
tbody th,
tfoot th {
background-color: orangered;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
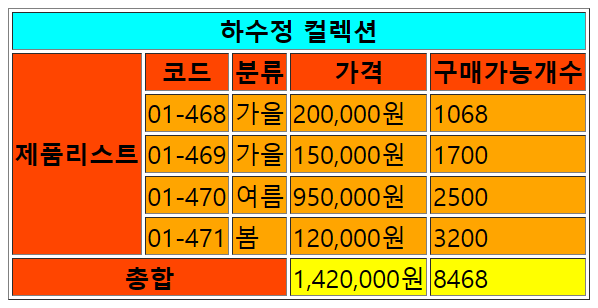
<th colspan="5">하수정 컬렉션</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="5">제품리스트</th>
<th>코드</th>
<th>분류</th>
<th>가격</th>
<th>구매가능개수</th>
</tr>
<tr>
<td>01-468</td>
<td>가을</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-469</td>
<td>가을</td>
<td>150,000원</td>
<td>1700</td>
</tr>
<tr>
<td>01-470</td>
<td>여름</td>
<td>950,000원</td>
<td>2500</td>
</tr>
<tr>
<td>01-471</td>
<td>봄</td>
<td>120,000원</td>
<td>3200</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">총합</th>
<td>1,420,000원</td>
<td>8468</td>
</tr>
</tfoot>
</table>
</body>
</html>
영역관련태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_영역 관련 태그</title>
<style>
div{
border : 1px solid black;
/* div 태그에 1px 검은색 실선 테두리 추가*/
}
#div1{ background-color: red; }
#div2{ background-color: yellow; }
#div3{ background-color: green; }
span{
border : 1px solid black;
/* span 태그에 1px 검은색 실선 테두리 추가*/
}
#span1{ background-color: red; }
#span2{ background-color: yellow; }
#span3{ background-color: green; }
</style>
</head>
<body>
<h1>영역을 나누는 형식(성질)</h1>
<pre>
<h3>block 형식</h3>
- 공간을 수직 분할
-> 수직으로 되어있는 화면을 가로로 잘라서
여러 행을 만드는 것
- 크기를 지정하는 width, height 속성을 사용할 수 있다.(O)
ex) p/pre(문단 나누기), h1~h6(제목 영역 나누기)
hr(수평선을 넣어서 화면 나누기), div(영역 나누기)
</pre>
<pre>
<h3>inline 형식</h3>
- 공간을 수평 분할
-> 수평으로 되어있는 화면을 새로로 잘라서
여러 열(컬럼)을 만드는 것
- 크기를 지정하는 width, height 속성을 사용할 수 없음(X)
ex) strong/b(글자 굵게), em/i(글자 기울기)
mark(글자에 배경색), span(한 줄을 나누는 용도)
</pre>
<hr>
<h2>block(div) / inline(span) 차이점 1: 줄바꿈(개행)</h2>
<h3>div 태그</h3>
<p>
block 형식 태그는 한 줄을 모두 차지하기 때문에 <br>
뒤에 오는 내용은 다음 줄에 작성이 된다
</p>
<!-- # == id 속성 -->
<div id = "div1">첫 번째 영역</div>
<div id = "div2">두 번째 영역</div>
<div id = "div3">세 번째 영역</div> 
<hr>
<h3>span 태그</h3>
<p>
inline 형식 태그는 한 줄 내에서 일정한 칸(열)을 차지하기 때문에 <br>
뒤에 오는 내용은 줄이 바뀌지 않고 옆에 붙는다.
</p>
<span id="span1">첫 번째 영역</span>
<span id="span2">두 번째 영역</span>
<span id="span3">세 번째 영역</span>
<hr>
<h3>block/inline의 차이점을 이용한 화면 설계</h3>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<hr>
<h2>block(div) / inline(span) 차이점 2 : 영역 지정 방식</h2>
<ul>
<li>block: 사각형 박스 형태로 영역을 지정</li>
<li>inline: 내부에 작성된 내용(content)단위로 영역을 지정</li>
</ul>
<h3>div 태그</h3>
<div style ="background-color: blueviolet;">
동해물과 백두산이 마르고 닳도록 <br>
하느님이 보우하사 우리나라 만세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
남산 위에 저 소나무, 철갑을 두른 듯 <br>
바람서리 불변함은 우리 기상일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
가을 하늘 공활한데 높고 구름 없이 <br>
밝은 달은 우리 가슴 일편단심일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
이 기상과 이 맘으로 충성을 다하여 <br>
괴로우나 즐거우나 나라 사랑하세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
</div>
<hr>
<h3>span 태그</h3>
<span style ="background-color: rgb(0, 255, 242);">
동해물과 백두산이 마르고 닳도록 <br>
하느님이 보우하사 우리나라 만세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
남산 위에 저 소나무, 철갑을 두른 듯 <br>
바람서리 불변함은 우리 기상일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
가을 하늘 공활한데 높고 구름 없이 <br>
밝은 달은 우리 가슴 일편단심일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
이 기상과 이 맘으로 충성을 다하여 <br>
괴로우나 즐거우나 나라 사랑하세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
</span>
<hr>
<h2>block(div) / inline(span) 차이점 3: 크기 지정(width, height)</h2>
<ul>
<li>block: 크기 지정 가능(O)</li>
<li>inline: 크기 지정 불가능(X)</li>
</ul>
<h3>div 태그</h3>
<div style="width: 200px; height: 200px; background-color: coral;">TEST</div>

<h3>span 태그</h3>
<span style="width: 200px; height: 200px; background-color: cornflowerblue;">TEST</span>

<hr><hr>
<h2>iframe태그</h2>
<p>
웹 문서 내부에 다른 웹 문서를 추가하는 태그(inline 형식)
</p>
<iframe width="800px" height = "1000px" src="04_표관련태그.html"></iframe>
<hr>
<iframe width="640" height="360"
src="https://www.youtube.com/embed/Qpf26PtBXgo"
title="Girls' Generation 소녀시대 'FOREVER 1' MV"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>