자바스크립트의 비동기 동작을 공부하면서 알게된 이벤트 루프에 대한 내용입니다. 본 블로그의 내용은 설명용이 아닌 개인적인 기록과 이해의 용도이니 설명이 부실할 수 있습니다.
부족한 내용이나 틀린 부분이 있다면 말씀해 주시면 수정하겠습니다.
그 전에 알아둬야 할 것들
-
Call Stack
자바스크립트 코드가 실행되며 생성되는 실행 컨텍스트(Execution Context)를 저장하는 자료구조 -
Web API's
브라우저에서 제공하는 API -
task queue
Web API가 수행한 비동기 함수를 넘겨받아 Event Loop가 해당 함수를 Call Stack에 넘겨줄 때까지 쌓아놓는 곳
본 내용

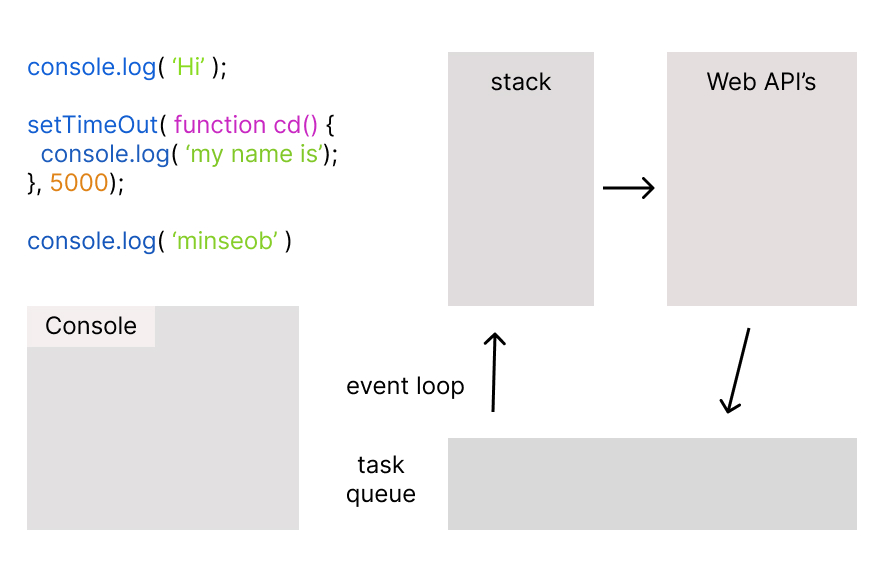
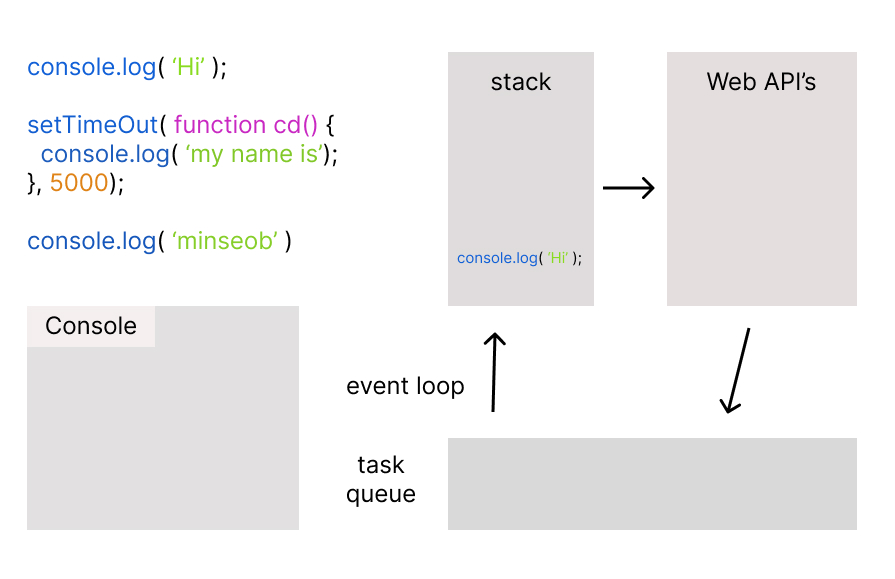
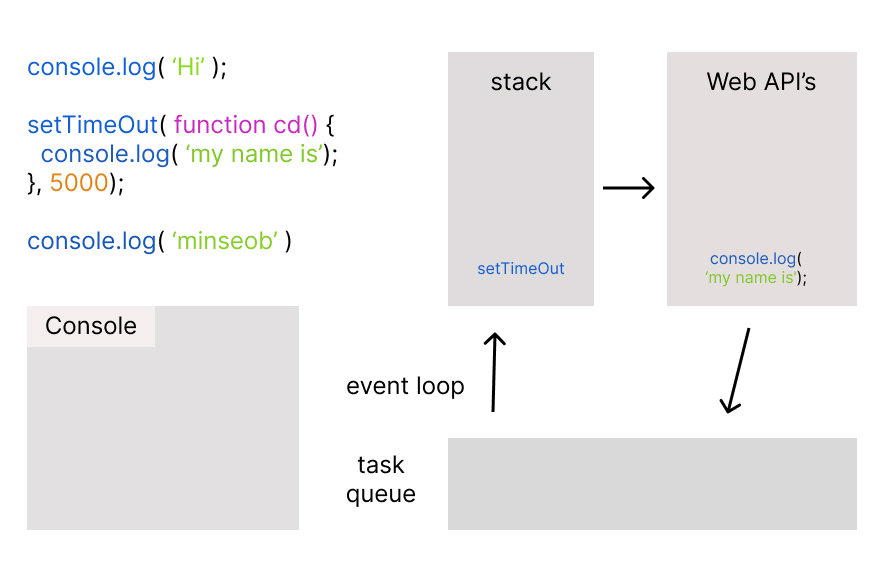
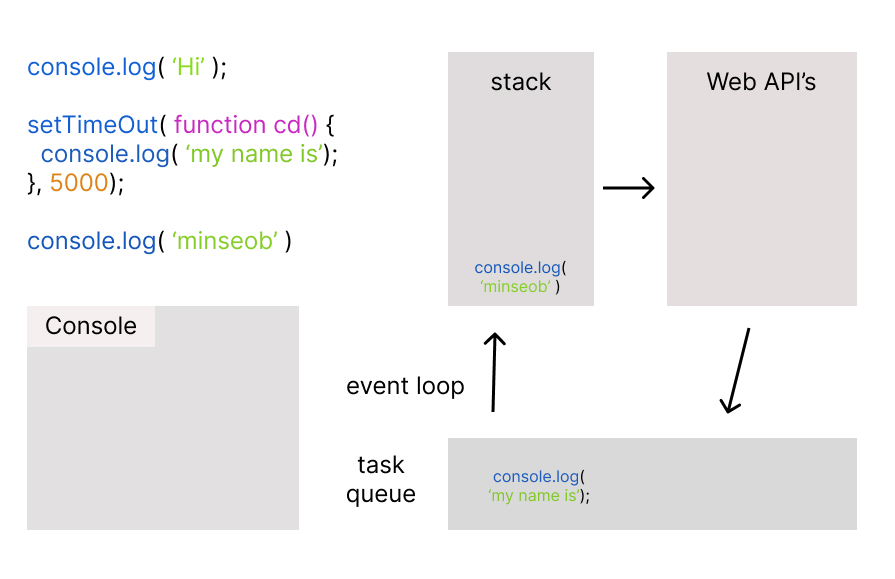
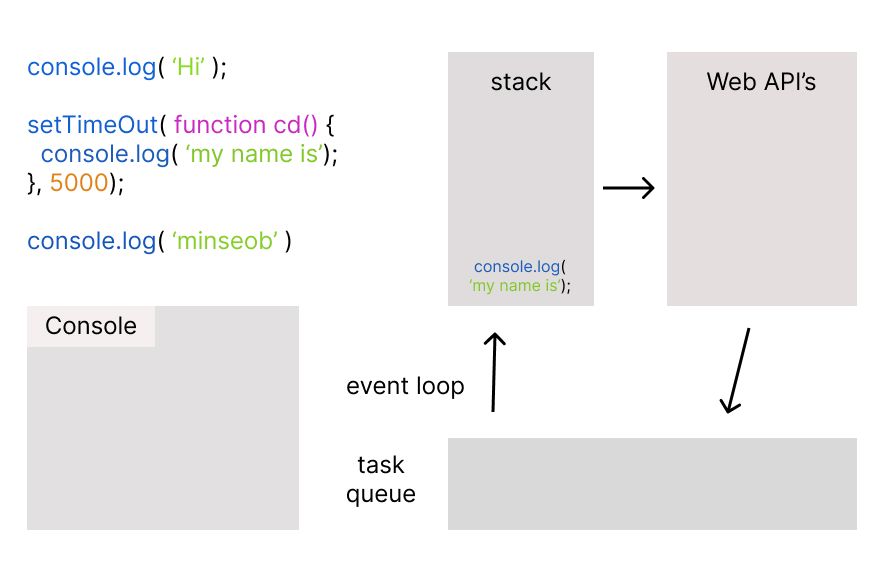
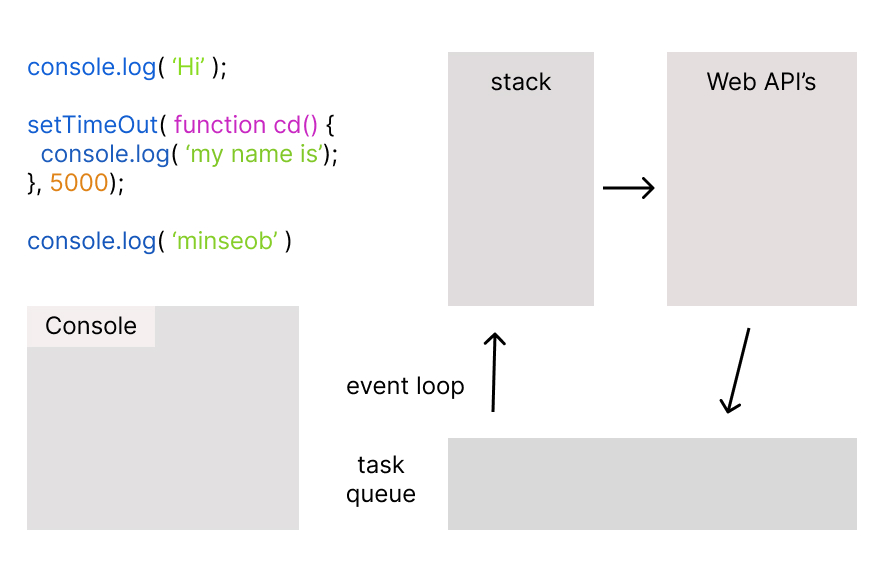
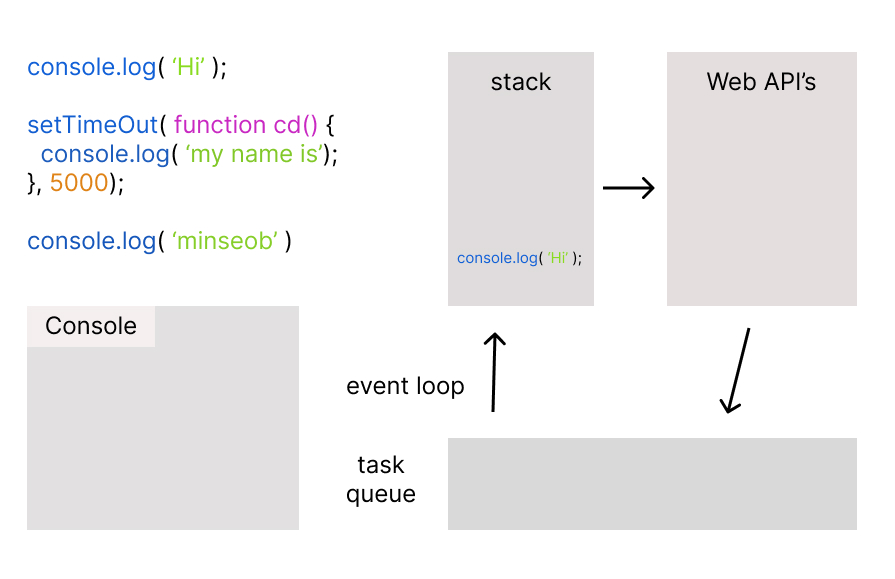
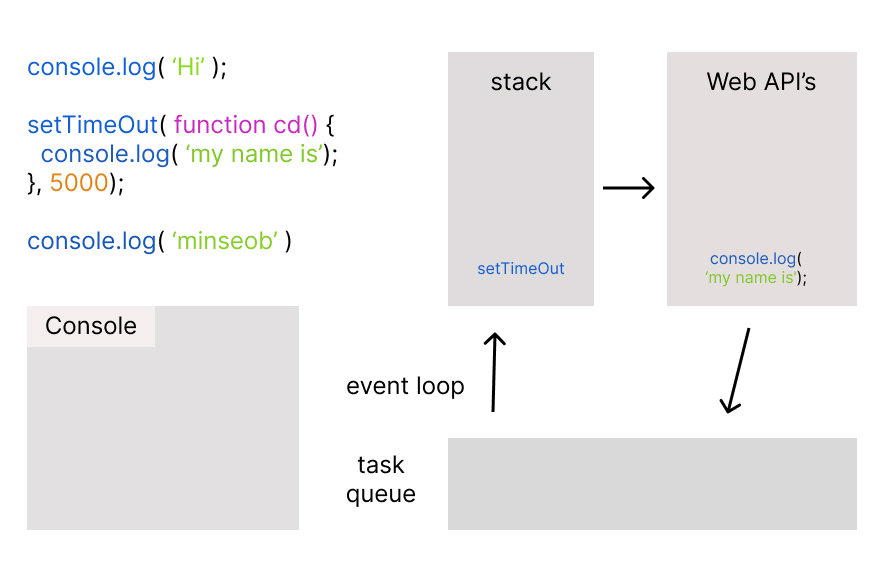
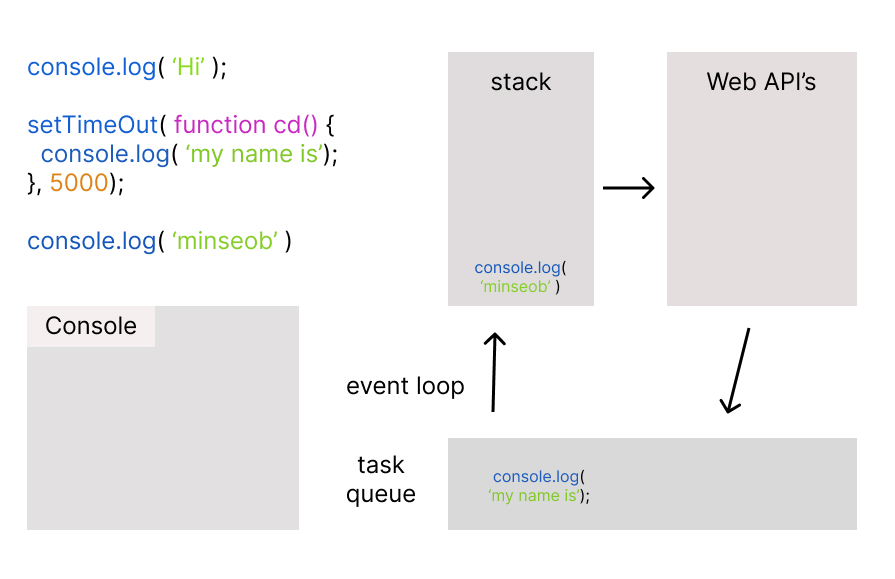
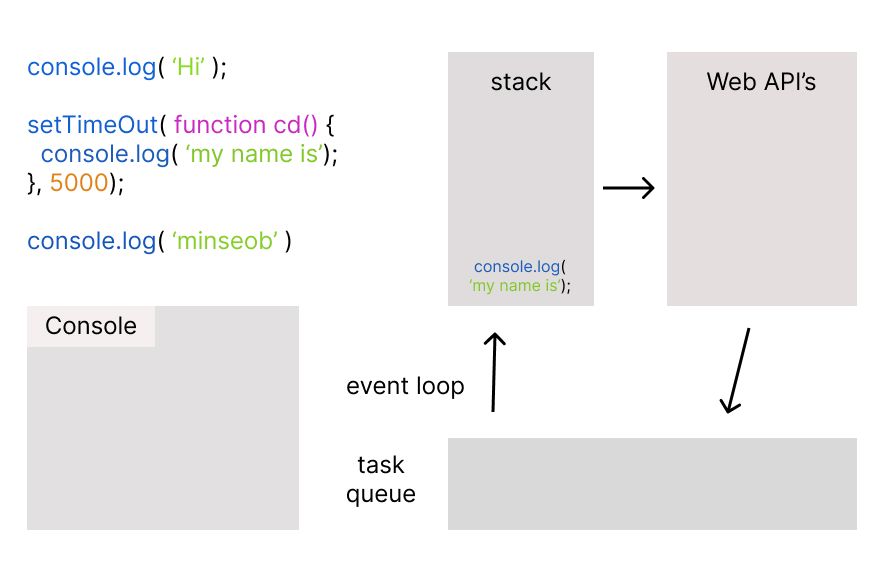
위의 이미지를 보면서 설명을 하겠습니다.
우선은 console.log('Hi')가 stack에 들어갔다가 실행되고 사라질 것입니다.

그 후에 setTimeOut 함수가 호출될 것이고 그 안의 내용은 Web API's로 넘어가서 5초동안 카운트 다운을 실행할 것입니다. 
그 동안 console.log('minseob') 이 실행될 것이고 Web API's에서 동작을 마친 console.log('my name is')는 task queue로 들어가 기다리다가 콜스택이 비면 이동 후 실행됩니다.


이미지만 이어보기