JavaScript
1.자바스크립트 (1) JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?

느슨한 타입(loosely typed)의 동적(dynamic) 언어자바스크립트는 컴파일이 아닌 런타임 시 변수의 타입이 결정된다. 그렇기 때문에 이 변수가 어떤 자료형인지 지정해주지 않아도 되는 것이다.변수의 형태가 어떤 것인지 따로 지정해 주지 않기 때문에 <느
2.자바 스크립트 (2) 객체와 불변성이란?

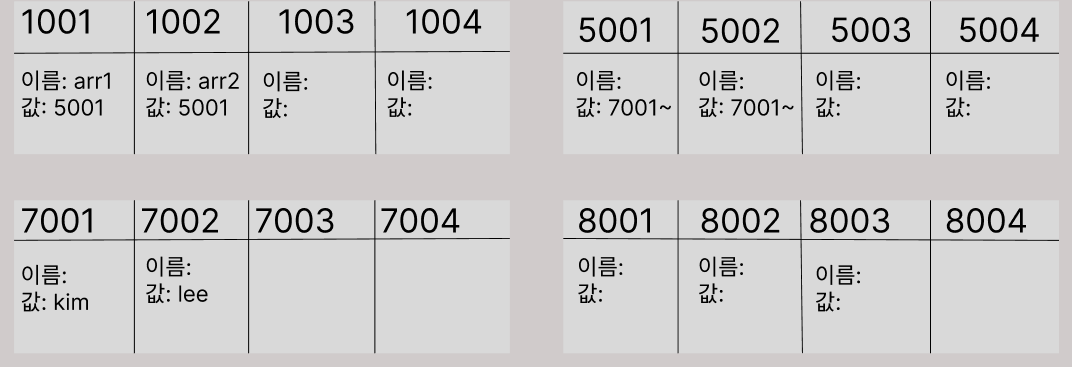
기본형 데이터와 참조형 데이터 참고할 사이트 https://webclub.tistory.com/638 기본형 데이터는 메모리에 값을 바로 할당하는 것. 참조형은 값이 저장된 주소값을 할당하는 것. > JavaScript 형 변환 함수와 연산자에 전달되는 값은 대
3.자바 스크립트 (3) 호이스팅과 TDZ는 무엇일까 ?

스코프, 호이스팅, TDZ변수를 선언하고 값을 할당하는 것으로 프로그램의 상태를 관리할 수 있다.이 변수는 전역 또는 코드블럭, 함수 내에 선언하는데 이때 코드 블록이나 함수는 중첩될 수 있다.식별자는 자신이 어디에서 선언되었는지를 구별해 자신이 유효한 범위를 갖는다.
4.자바스크립트가 비동기로 작동할 수 있는 이유

이 글은 싱글 스레드인 자바스크립트가 어떻게 비동기로 작동할 수 있는지에 대한 궁금증으로 여러 자료들을 찾아보고 알아본 내용들을 정리한 글입니다.자바스크립트를 배운지 2주가 채 되지 않았기 때문에 부족한 내용들이 많을 것입니다. 혹시나 이 글을 읽으시는 분들 중에 추가
5.자바스크립트 비동기 동작

자바스크립트의 비동기 동작을 공부하면서 알게된 이벤트 루프에 대한 내용입니다. 본 블로그의 내용은 설명용이 아닌 개인적인 기록과 이해의 용도이니 설명이 부실할 수 있습니다. 부족한 내용이나 틀린 부분이 있다면 말씀해 주시면 수정하겠습니다. > #### 그 전에 알아
6.Reference type을 깊은 복사 하는 법

데이터의 메모리 할당을 공부하던 중에 Reference type을 깊은 복사 하는 방법은 없을까? 라는 의문이 들어서 그 방법을 찾아보았다. 자바스크립트를 공부한지 얼마되지 않아서 내용이 많이 부족하고 틀린내용도 있을 것입니다. 그런 점을 발견하신다면 말씀해주세요!ar
7.세션과 jwt의 차이점

이 내용은 유튜브 채널 노마드 코더의 니꼬쌤 강의를 듣고 작성한 내용입니다.아직 공부하고 있는 학생이라 혹시 잘못된 내용이나 추가해야 할 내용이 있다면 말씀해 주세요!세션과 jwt에 대해서 알려면 우선은 쿠키에 대해서 알고 있는 것이 좋다.http 프로토콜의 모든 요청