아이콘 이미지들을 SVG파일로 뽑았는데 그대로 사용하면
코드가 길어지면 알아보기 힘든 경우가 있다.
그때 쓸 수 있는게 바로 아이콘폰트!
코드의 길이도 줄이고
이미지를 폰트 즉,문자화 시키는 것이기 때문에 용량도 줄일 수 있다.
https://icomoon.io/app/#/select
이 링크로 들어가면 아이콘 폰트를 만들 수 있다.
아이콘폰트 만들기

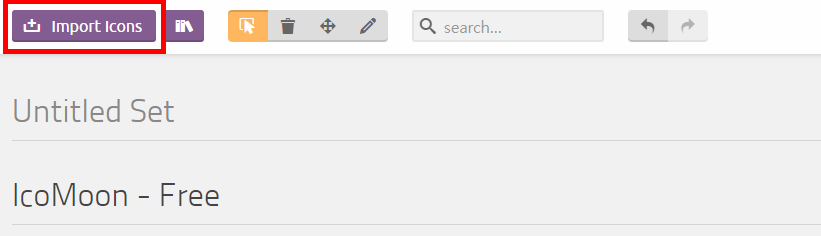
사이트로 접속하여 상단에 Import Icons를 누른다.

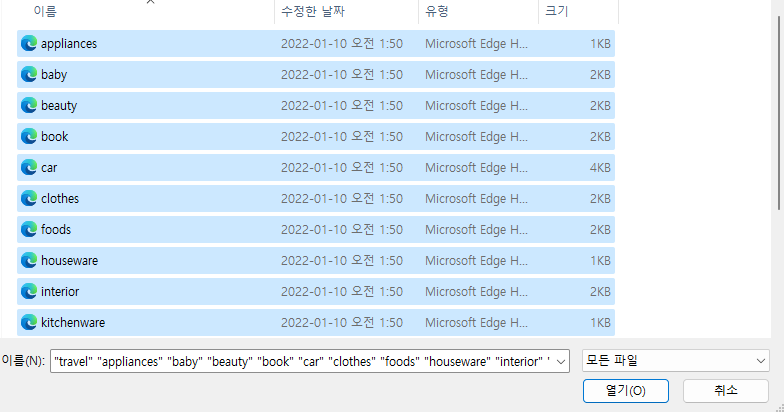
필요한 파일을 불러온다.

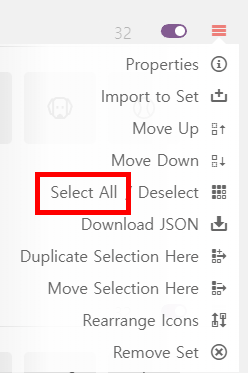
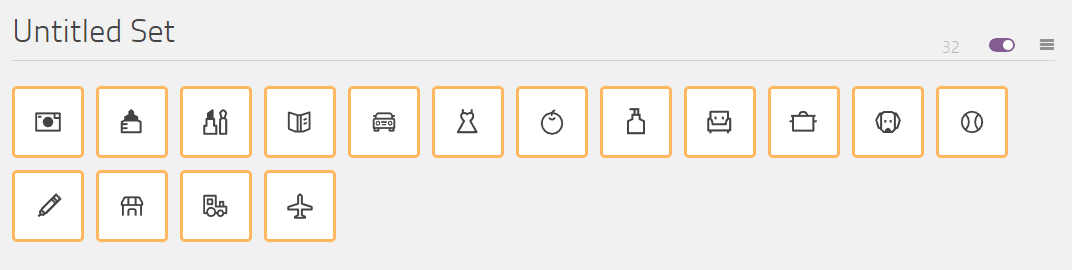
아이콘이 불러와지면 우측 상단에 메뉴아이콘을 누른다.

Select All 선택!

그럼 이렇게 전부 선택된다.

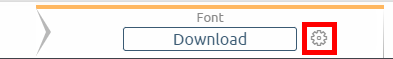
하단에 Generate Font를 누른다.

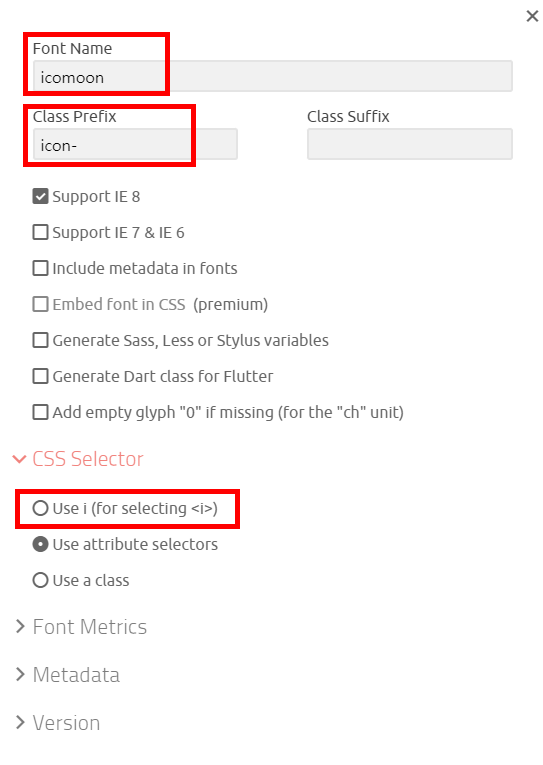
그리고 환경설정 아이콘을 눌러 옵션을 바꿔준다.

Font Name : 추출될 아이콘들의 폴더명
Class Prefix : 클래스명 앞부분을 지정할 수 있다.
Use i : i태그를 사용하겠다는 뜻

설정이 끝나면 다운로드를 눌러준다.

다운로드 된 파일을 해당 프로젝트 폴더에 넣어둔다.

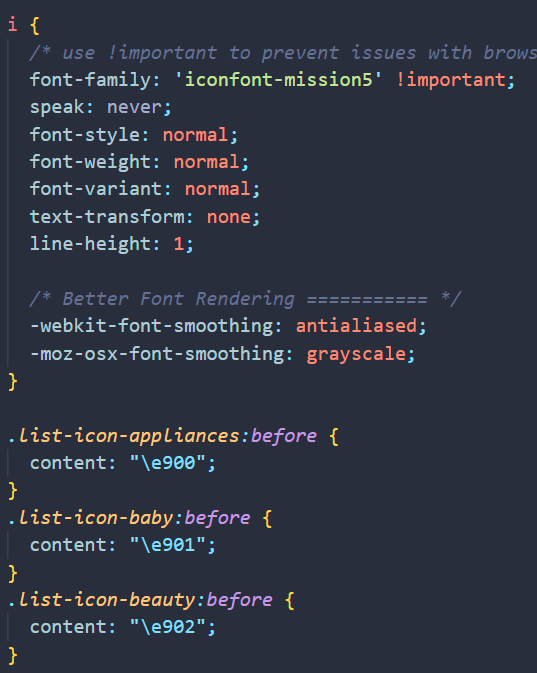
style.css파일을 열어보면 추출된 아이콘들의 내용이 있다.

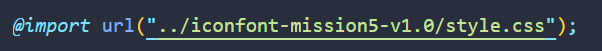
프로젝트 폴더 css파일에 링크 걸어 가져온다.

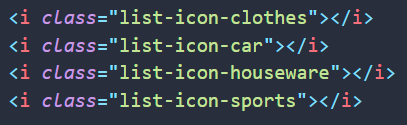
프로젝트 html에 잘 불러와지는지 확인한다.