
가로모드? 세로모드?
요즘의 웹페이지들은 PC와 모바일에서 모두 구동되고 있다.
따라서 사이즈에 따라 컨텐츠들의 위치나 비율을 조정해야한다.
PC에서도 태블릿PC에서도 모바일에서도 각자 크기에 알맞은 비율과 크기로 보여야하기 때문이다.
CSS 또는 JS로도 가능하지만 일단 CSS로 하는 방법에 대해서 알아보자!
미디어쿼리 이용하기!
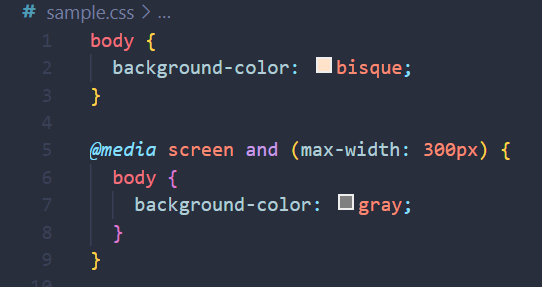
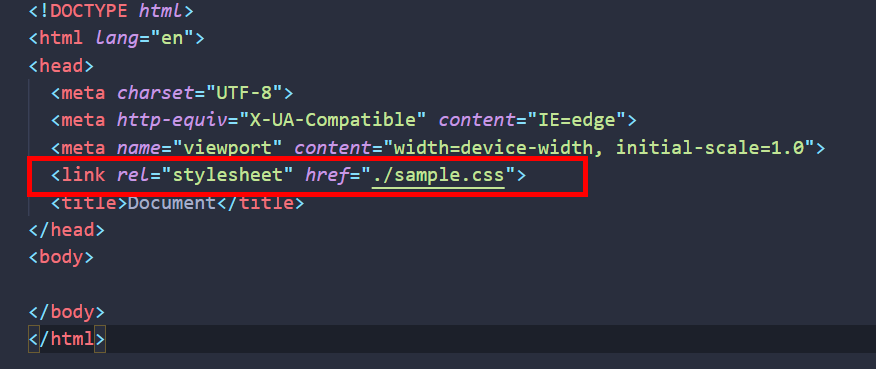
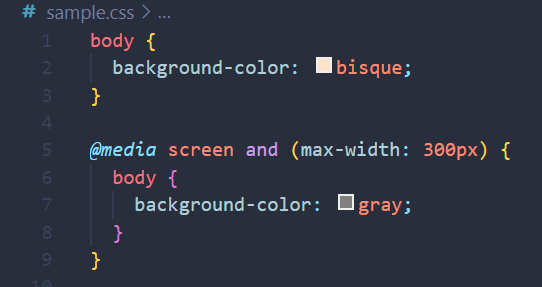
미디어쿼리는 css에 작성하고, css파일은 html문서 head부분에 링크걸어준다.


해석하면
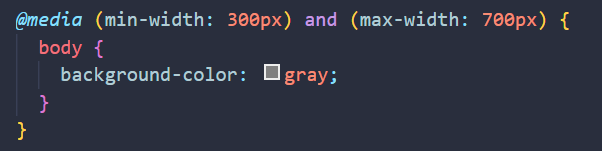
스크린의 가로 길이가 300px 이하일 때 하위 내용으로 보여지게 해달라는 뜻!
screen과 all
미디어 뒤에 나오는 속성은 screen과 all을 사용할 수 있다.
all은 전부를 뜻하며 screen을 포함한다.
그리고 all은 생략이 가능하다!

이런식으로 두가지 조건을 함께 작성할 수도 있다.
Orientation

-
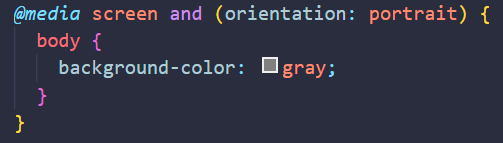
세로 모드: Portrait(포트레이트) 모드

-
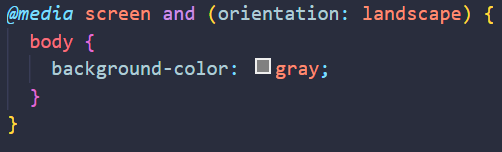
가로 모드: Landscape(랜드스케이프) 모드
이런식으로도 작성할 수 있다.
웹페이지의 크기에 따라서 가로가 더 길때 or 세로가 더 길때 조정이 된다.
현업에서는 메뉴바나 광고의 위치를 바꿀 때 사용한다고 한다.
Tip

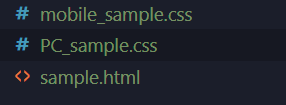
하나의 css 파일에 전부다 작성하기 보다는
파일을 나눠서 작성하는 것이 용량면에서도, 수정면에서도 더 효율적이다.