
정적라우팅 vs 동적라우팅
정적라우팅을 쉽게 말하자면 로그인 페이지를 예로 들면 router 의 경로가 한곳으로 정해진거라 생각하자.
동적라우팅은 게시판 상세보기와 같은 경우 , 글 번호에 따라서 주소가 변겨오디며 이에 해당하여 주소를 자동으로 변경해준다~
동적라우팅을 사용합니다.
/board/1 ⇒ 1번 게시글 상세보기 페이지
/board/2 ⇒ 2번 게시글 상세보기 페이지
/board/3 ⇒ 3번 게시글 상세보기 페이지
/board/4 ⇒ 4번 게시글 상세보기 페이지

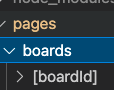
좌측 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로 **[boardId]** 폴더를 만들어 준 후 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있다.
대괄호로 감싸준 폴더를 만들어주면 이동해주고자 하는 페이지 번호, 혹은 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다. (이 때, 대괄호 안에 쓰여지는 폴더 이름은 단순히 변수명이기 때문에 어떻게 작성해줘도 상관은 없다 다만 폴더명을 보고 다른 사람도 이해할 수 있게 지어주자.)
실제로 **router.query = { boardId: 1 }** 이런 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있다.
