
조건부렌더링
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고 데이터를 그려주기 위해서 조건부랜더링을 사용해야함
옵셔널체이닝을 통한 데이터 받아오기
optional-chaing이란 기존의 && 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자 이다.
data?.fetchProfileoptional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null 이라면 undefined를 리턴해준다.
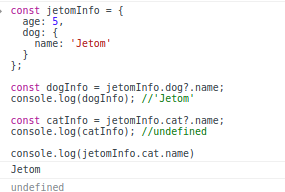
const jetomInfo = {
age: 5,
dog: {
name: 'Jetom'
}
};
const dogInfo = jetomInfo.dog?.name;
console.log(dogInfo); //'Jetom'
const catInfo = jetomInfo.cat?.name;
console.log(catInfo); //undefined
console.log(jetomInfo.cat.name) //원래라면 나올 TypeError