
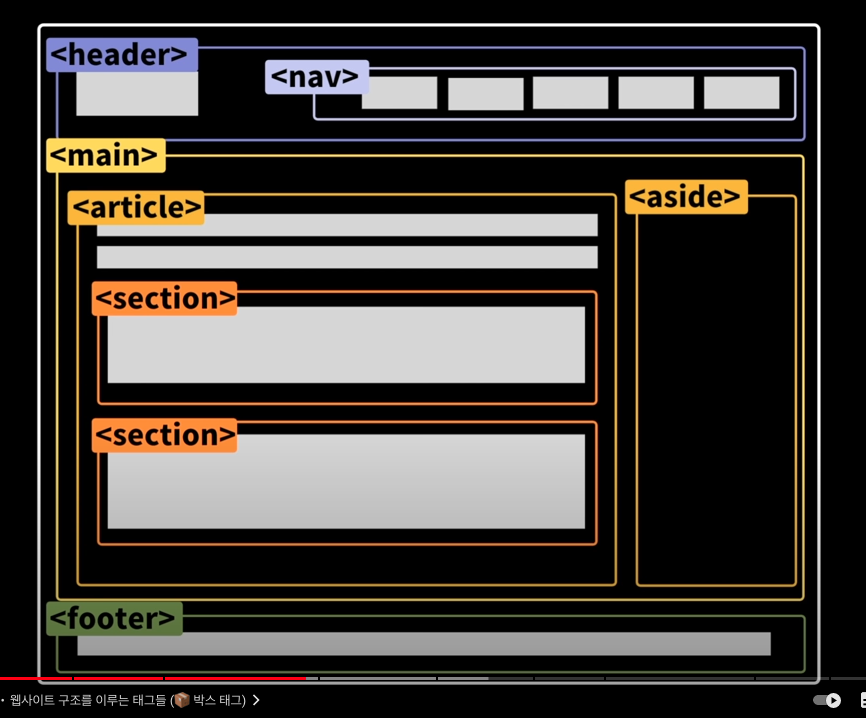
시맨틱 태그의 좋은 예이다. 드림코딩 엘리가 시맨틱 태그에 대해 잘 정리해 놓았으니 모두 가서 보고오자. 광고니 뭐니 소리 할까봐서 따로 링크를 달아두진 않는다. 그냥 유투브 들어가서 드림코딩 엘리치면 나온다.
내가 그의 이름을 불러주기 전에는 그는 다만 하나의 몸짓에 지나지 않았다 ...중략...우리들은 모두 무엇이 되고 싶다. (이 다음 문장은 뭘까요?)
정답은 "나는 너에게로 너는 나에게로 잊혀지지 않는 하나의 의미가 되고 싶다" 이다. 이렇게 멋지게 시맨틱 웹의 목표를 표현하다니, 이 시는 시맨틱 웹과 시맨틱 태그를 위한 완벽한 시다. 그런 의미에서 마지막에 이 시의 전문을 게시하겠다. 시 내용이 전부 생각안나더라도 한번 읽어보자.
시맨틱 웹은 시맨틱 태그로 완성하는 것이다. 웹은 놀랍게도 시각장애인들이 이용할 수 있는 여러 장치가 있다. 음성서비스가 그것이다. 이미지 태그의 알트탭은 이미지의 표시를 실패했을 때 그 자리에 넣을 텍스트의 기능도 하지만, 시각장애인들에게 그 알트탭의 정보를 읽어줌으로서 그 자리에 어떤 내용의 사진이 있는지 정보를 전달한다. 우리가 html을 의미가 있는 태그를 사용한다면, 웹 브라우저는 hmtl의 시맨틱 태그를 읽어서 좀 더 의미있는 정보를 음성서비스로 전달해줄 수 있다.
시맨틱 웹을 만들어가는 시맨틱 태그의 사용에 대해 예를 들어보자. 사이트에 이미지를 넣는 방법은 두 가지가 있다.
1. img라는 시맨틱 태그를 사용하는 것과
2. div라는 태그에 css(style)을 설정하여 background-image 속성을 추가하는 것.
img 태그는 hmtl 문서에서 이미지로 인식하고 이미지 로딩이 실패하거나 음성서비스 지원시 이 부분이 이미지이며 alt라는 속성의 정보로 어떤 이미지인지 정보 전달이 가능하다. 하지만 백그라운드 이미지는 그런 정보를 전달할 방법이 없으며, 말 그대로 배경의 이미지로서만 기능하고 이미지로서의 존재를 음성으로 알려주는 서비스 지원 사항은 전무하다. 또한 애니매이션 효과라던가 이미지태그만이 갖는 특수한 이미지를 위한 서비스 또한 img 태그를 사용했을 때 누릴 수 있다.
따라서 이미지가 문서내부에서 말 그대로 배경 이외의 기능을 하지 않는다면 백그라운드 이미지 태그로 적용해도 무리가 없지만 문서 내에서 이미지 자체가 중요한 기능을 한다면 img 태그를 사용하여 표현하는 것이 좋다.
이 시의 세 번째 연을 이렇게 바꾸어보면 완벽한 시맨틱 웹이 될 것이다. "웹이 html의 이름을 불러줄 수 있도록 요소의 내용과 목적에 알맞은 (개발자야 네가) 요소의 시맨틱 태그를 사용해다오"