1. position 속성 - relative, absolute, fixed
2. inline, inline-block, block 에 대해서
3. float에 대해서
1. position - relative, absolute, fixed

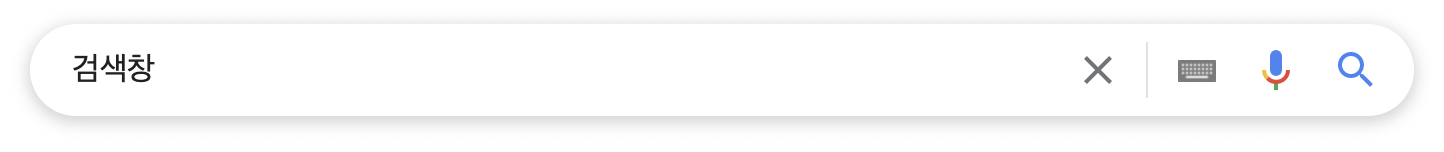
위 구글의 검색창에서처럼 x, 키보드, 마이크, 돋보기 같은 이미지는 어떻게 검색창안에 배치할 수 있을까?
이 해답은 css의 position 속성을 알면, 쉽게 할 수 있다! 쉬운지는 두고 보도록 하자
이 포스팅을 작성하려고 MDN부터 들어가봤다. 하지만 역시나 아는 것도 모르게 만드는 그 MDN특유의 문체로 인해 인용할 말이 없었으므로, 나는 기타 다른 친절한 블로그님들의 도움을 받도록 했다.
원래 position에는 static이라는 속성값이 있지만 이는 그냥 태그 그 자체의 기본값이므로 다룰 필요가 없다. 쓰나 안쓰나
relative: 태그의 위치를 기본값에서 살짝 변경하고 싶을 때 사용한다.
top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용하고, 각각의 방향을 기준으로 태그 안쪽 방향으로 이동합니다.
.top {
position: relative;
top: 5px;
z-index: 1;
}예를 들어, top: 5px 이렇게 값을 주면 아래쪽으로 5px 이동한다. 바깥쪽으로 이동하게 하고 싶으면 5px 대신 음수 -5px를 주면 됩니다. z-index는 태그들이 겹칠 때 누가 더 위로 올라가는지를 결정하는 속성이다. 기본값은 0이고요. #top에 1을 주었기 때문에 다른 태그들보다 높게 위치하게 된다.
absolute: 태그는 static 상태의 태그는 무시하고 부모나 조상 중 relative, absolute, fixed인 태그를 기준으로 움직이며 만약 없다면 가장 위의 body 태그를 기준으로 움직인다.
html
<div id="parent">
<div id="child">children</div>
</div>css
#parent {
position: relative;
width: 100px;
height: 100px;
background: skyblue;
}
#child {
position: absolute;
right: 0;
}바로 맨 처음에 소개한 그림처럼 어떤 요소 안에다가 다른 요소를 집어넣고 싶으면 넣고 싶은 요소를 relative 로 설정하고, 집어 넣고 싶은 요소를 absolute로 설정한다면 이것을 해낼 수 있다.
fixed: 이것을 사용하면 화면에서 고정되어 스크롤을 내리거나 올려도 같은 위치에서 보인다.
주로 내비게이션바라던가 좌측의 메뉴바같은 것들 또는 이벤트 알림 같은 요소를 이렇게 고정해서 보여줄 때 사용할 수 있다.
#fixed {
background: yellow;
position: fixed;
right: 0;
}이렇게 설정하면 오른쪽에 딱 붙어서 스크롤을 아무리 내리거나 올려도 고정된 위치에서 보인다. fixed 포지션이 div에 적용되면 absolute처럼 한 줄 전체를 차지하지 않고 공간을 내용만큼만 차지하게 된다.
2. inline, inline-block, block 에 대해서
이는 display 속성의 값이다. display속성은 요소를 어떻게 보여줄지를 결정한다. 주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다르다.
-
none : 요소를 렌더링하지 않도록 설정 (보이지 않음) visibility 속성을 hidden으로 설정한 것과 달리, 영역도 차지하지 않음.
-
block : 블록 박스 (한 줄 다 차지)
div 태그, p 태그, h 태그#, li 태그 등이 이에 해당됨. (얘를 외우지 말고 그냥 인라인 요소들만 외우고 있자)
기본적으로 가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보인다.
width, height 속성을 지정 할 수 있으며, block 요소 뒤에 등장하는 태그가 그 이전 block 요소에 오른쪽에 배치될 수 있어도 항상 다음 줄에 렌더링됩니다.
-
inline : 인라인 박스 (한 줄 안에 될 수 있는 한 인라인 요소를 모두 표시함) span 태그, b 태그, i 태그, a 태그 등이 이에 해당
-
inline-block : block과 inline의 중간 형태. 줄 바꿈이 되지 않지만 크기를 지정 할 수 있음.
3. float에 대해서
- float: float 라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성.
left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.
right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none 이 아니라면 display 속성은 무시된다.
none: 요소를 부유시키지 않음 - clear: float 속성이 적용된 후 나타나는 요소들이 더 이상 float 속성에 영향을 받지 않도록 설정함.
- overflow: 내용(content)의 크기가 해당 요소를 감싸고 있는 컨테이너 요소보다 클 때 어떻게 처리할지를 설정함.
레이아웃에서의 float
float 속성은 원래 이미지와 텍스트 배치 용도로 등장했지만, flexbox가 등장하기 전까지 레이아웃용으로 많이 사용되었음. div 태그를 float 속성 및 width, height 속성 등을 이용하여 레이아웃을 배치하는 방식으로. 하지만 요즘에는 flex box가 등장하면서 레이아웃 용도 대신 원래 이미지와 텍스트 배치용도로 사용되고 있음.
