2차 프로젝트에서 카카오API를 활용해서 로그인을 구현해보았다.
카카오 로그인은 OAuth 기반의 소셜 로그인 서비스이다.
카카오 공식문서 들어가면 자세하게 나와있다.
우리 팀은 프론트에서 인가코드를 받아서 백에 넘겨주면 인가코드를 이용해 인증 토큰을 발급받는 방식을 사용했다.
프론트에서 인가코드와 인증토큰을 모두 발급받는 방법도 있다.
우선 내 플랫폼을 등록하면, 카카오에서 여러 종류의 앱 키를 발급해준다.
1. 인가코드 받기
인가 코드는 Redirect URI 를 통해서 받을 수 있다.
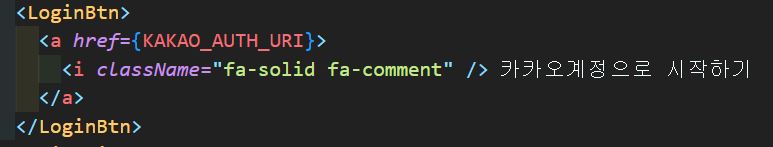
로그인 버튼 클릭시, 카카오 문서에 적혀있는 URI로 요청을 보내고,
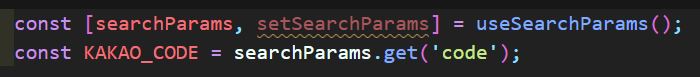
내가 설정한 Redirect URI로 이동하면서 쿼리 스트링 형태로 인가 코드를 발급받을 수 있다.
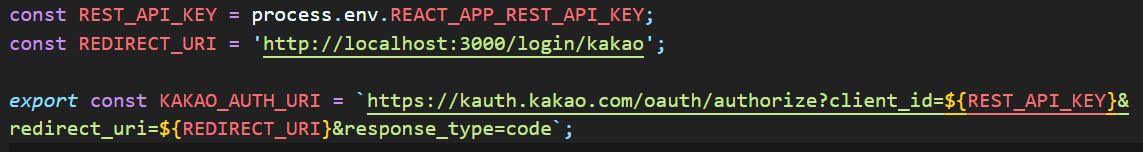
KakaoOauth.js 파일을 만들어서 앱 키를 관리해주었다.
+) REST_APP_KEY 는 .env 파일로 따로 관리했다.
2. backEnd에 정보 넘기기
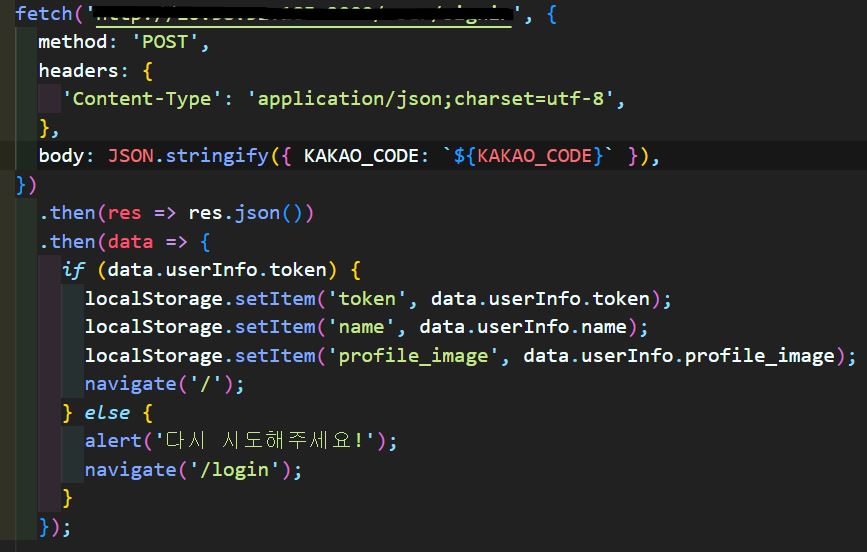
fetch를 써서 백 서버에 정보를 넘겨주자!
우리는 code만 추출해서 POST로 넘겨줬는데 GET으로 URI 전체를 넘겨주는 방법도 있다.
body에 kakao_code를 담아서 넘겨주고,
응답온 정보들을 localStorage에 토큰과 정보들을 저장해주었다.
로그인할때 받은 정보들은 다른 페이지에서 꺼내서 쓰기 위해 localStorage에 저장했다.
토큰을 백엔드에서 받아서 로그인을 했는데, 다음에는 프론트에서 받는 과정을 해봐야겠다.
로그인의 분기처리를 제대로 해야할듯