카카오페이 결제 과정 역시 kakao developers 공식문서 에 자세히 나와있다.
이중에서 우리 팀은 단건결제를 test CID 를 이용해서 진행했다.
1) 결제 준비 : 구매 정보를 카카오페이 서버에 전달하고 TID(결제고유번호)를 받는 과정
2) 결제 승인
크게 두개의 단계로 이루어진다.
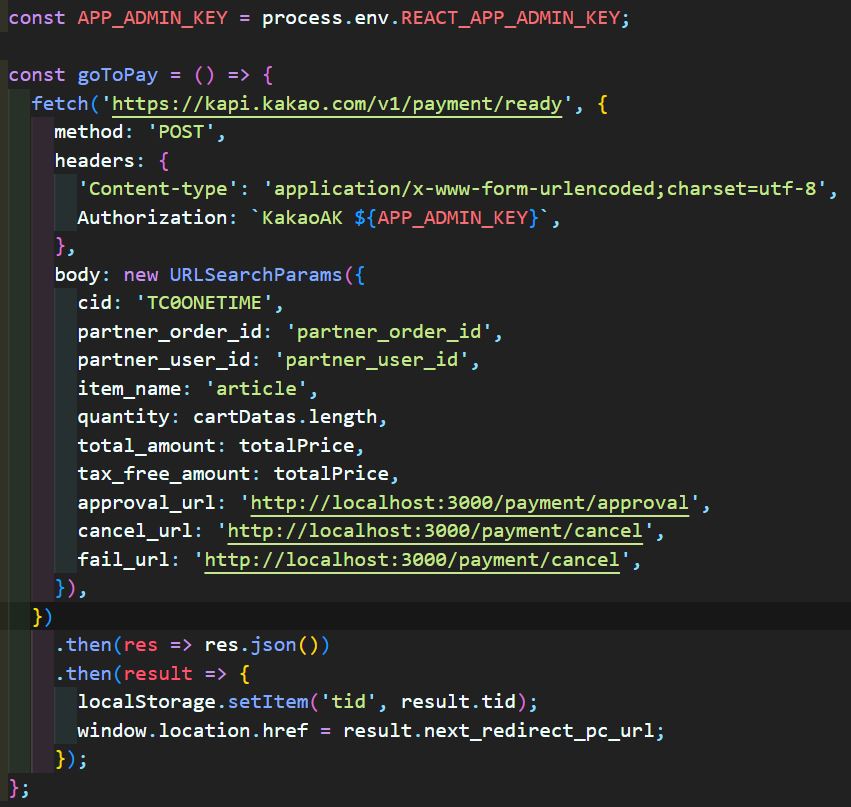
결제 준비
어드민 키를 헤더에 담아 파라미터 값들과 함께 POST로 요청하는 과정이다.
body에 들어갈 필수 파라미터 값들은 공식문서에 자세히 나와있으므로 참고해서 넣어주면 된다.
근데, 여기서 계속 cid 관련 오류가 계속 떴다.
오류 해결을 못해서 계속 구글링하다보니
이런 글 발견!!!
나도 계속 body: json.stringify(~~) 이렇게 써서 안되는 것이었다.
구글링을 엄청 하다보니 new URLSearchParams 방식으로 보내야 된다고 하더라
이렇게 작성했더니 오류가 해결되었다! 예쓰!
응답받은 데이터 중에서 tid를 localStorage에 저장하고
그리고 화면은 redirect_url로 이동하게끔 해주었다.
결제 요청
redirect_url 에서 이제 결제 과정이 진행된다.
qr코드나 카카오페이로 결제하게 되는데, 지금은 test CID 를 이용했기 때문에
실제로 지출은 안된다.
인증을 마치고 결제를 마치면 우리가 넘겨준 approval_url로 redirect 된다.
이때 url에 쿼리 스트링으로 pg_token을 함께 넘겨준다.
(+ 로그인과 같은 방법으로 useSearchParams 로 뽑아내기)
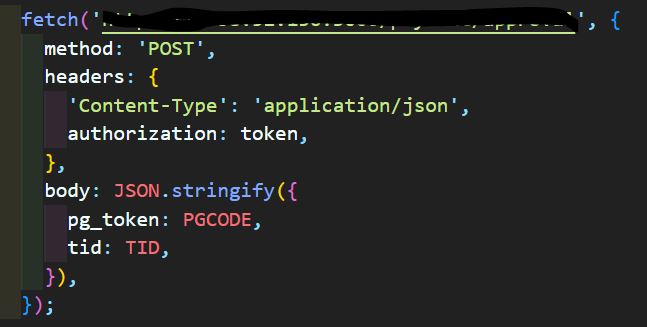
결제 승인
이제 받은 pg_token과 cid를 결제 승인API에 실어서 카카오페이에 결제 승인 요청을 보내야 결제가 완료된다.
우리 팀은 위 정보를 백엔드에 넘겨주고 백엔드에서 승인을 받고, 데이터 처리까지 진행했다.