HTML에는 다양한 종류의 태그가 있습니다. 이 태그들은 웹 페이지의 구조, 콘텐츠, 스타일, 동작 등을 정의하는 데 사용됩니다.
제목(Heading) 태그
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
제목 요소로 사용되며, 숫자가 작을수록 중요도가 높아집니다.
<h1>h1요소입니다.</h1>
<h2>h2요소입니다.</h2>
<h3>h3요소입니다.</h3>
<h4>h4요소입니다.</h4>
<h5>h5요소입니다.</h5>
<h6>h6요소입니다.</h6>😁출력

문단(Paragraph) 태그
<p>: 단락(paragraph)을 정의하는 데 사용되는 요소입니다. 이 태그를 사용하여 텍스트를 단락으로 구분하고 스타일을 적용할 수 있습니다.
- <p> 태그의 특징
- 단락의 시작과 끝을 정의합니다.
- 일반적으로 텍스트를 새로운 줄로 시작하고, 단락 전후에 약간의 간격을 추가합니다.
- 기본적으로 단락 텍스트는 왼쪽에서 오른쪽으로 흐릅니다.
- 블록 레벨 요소 이므로 단락은 줄 전체를 차지합니다.
<p>태그는 텍스트 뿐만 아니라 다른 HTML 요소도 포함할 수 있습니다.<p>태그는 웹 페이지의 구조와 가독성을 향상시키는 데 유용합니다.
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sed culpa in nulla fuga provident facilis eum. Exercitationem, unde repellat iste omnis id magni, sunt, laborum illo accusamus quaerat sit quod.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sed culpa in nulla fuga provident facilis eum.
<strong> Exercitationem,</strong> unde repellat iste omnis id magni, sunt, laborum illo accusamus quaerat sit quod.</p>
😁출력

링크(Link) 태그
<a>: HTML의 링크(Link) 태그는 앵커(anchor) 요소로 사용되며, 다른 웹 페이지 또는 문서 내의 특정 위치로 연결하는 링크를 생성하는 데 사용됩니다. <a> 태그는 href 속성을 사용하여 링크 대상의 URL을 지정합니다.
<a href="https://velog.io/@katejo6011">여기는 새니의 밸로그 입니다</a>
<a>태그로 감싸진 텍스트 "이것은 링크입니다"는 사용자가 클릭할 수 있는 하이퍼링크로 표시됩니다. href 속성은 링크의 대상 URL을 지정하고 위에 글을 클릭하면 해당 페이지로 이동합니다.
- <a> 태그의 특징
-
링크 대상 지정 :
<a>태그의 href 속성은 링크의 대상 URL을 지정합니다. 이 URL은 절대경로(https://...)이거나 상대경로(./, ../)일 수 있습니다. -
텍스트 또는 이미지 링크 :
<a>태그 내부에는 텍스트 또는 이미지가 위치할 수 있습니다. 사용자는 링크된 콘텐츠를 클릭하여 링크된 위치로 이동할 수 있습니다. -
새 창에서 링크 열기 :
<a>태그의 target 속성 을 사용하여 링크를 새 창이나 새 탭에서 열 수 있습니다. 예를 들어,target="_blank" 는 링크를 새 창에서 열도록 지정합니다. -
내부 링크 : href 속성에 페이지 내의 특정 위치를 나타내는 ID 값을 사용하여 문서 내부에서 다른 부분으로 이동할 수 있습니다. 이를 내부 링크 또는 앵커 링크라고 합니다.
1)주소
2)문서위치
3)페이지 내 이동
4)메일쓰기('mail to:메일주소')
5)(모바일에서만) 전화걸기
- rel : 현재 문서와 링크한 문서의 관계를 알려줍니다.
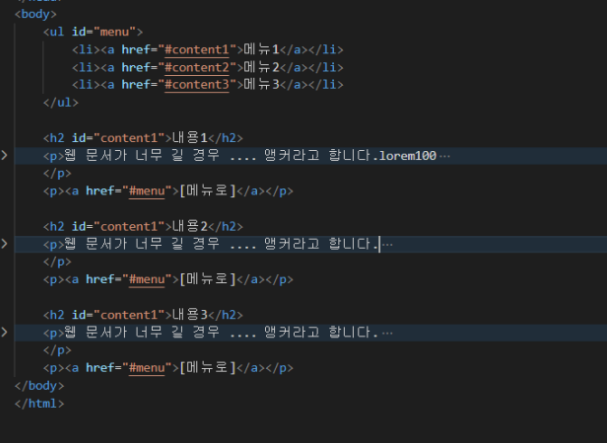
<한 페이지 안에서 점프하는 앵커 만들기 >
-앵커를 사용하려면 이동하고 싶은 위치마다 id 속성을 이용해 앵커를 만들고 각각 다른 이름을 지정해야한다.
-앵커 이름을 a태그의 href 속성을 사용해 링크한다.
-앵커 이름 앞에 #을 붙여 앵커를 표시한다.
<태그 id="앵커이름"> 텍스트 또는 이미지 </태그>
<a href="앵커 이름"> 텍스트 또는 이미지 </a>

이미지(Image) 태그
<img>: <img> 태그는 웹 페이지에 이미지를 표시하는 데 사용됩니다. <img> 태그는 src 속성으로 이미지 파일의 경로를 지정하고, 필요에 따라 다양한 속성을 추가하여 이미지를 제어할 수 있습니다.
<img src="image.jpg" alt="이미지 설명">- img 태그의 속성
-
src 속성: 이미지 파일의 경로를 지정합니다. 이는 로컬 파일 경로나 웹 상의 URL일 수 있습니다.
-
alt 속성: 이미지에 대한 대체 텍스트를 제공합니다. 이미지가 로드되지 못한 경우에 대체 텍스트가 표시되며, 스크린 리더 사용자에게도 읽혀집니다.
-
title 속성: 이미지에 대한 추가 정보 또는 설명을 제공합니다. 마우스를 이미지 위에 올리면 툴팁으로 표시됩니다
- video 태그
미디어 파일 (audio, video)
<audio src='경로' controls>
-
controls 를 써야지 컨트롤 박스가 나옴
-
autoplay = 자동재생되고 컨드롤 박스가 안나옴
-
loop autoplay = 반복자동재생
<audio>안에 태그로 넣는 방법
< source src=경로 type=audio/wav.....>
- 브라우저마다 지원되는게 다르니까 여러 경로를 넣어주는게 좋다

