HTML이란 ?
웹 페이지의 구조와 콘텐츠를 정의하기 위한 마크업 언어이다. HTML은 다양한 태그, 속성, 그리고 요소들을 사용하여 문서를 구성한다.
HTML의 기본적인 마크업 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문서 제목</title>
</head>
<body>
<!-- 콘텐츠를 여기에 작성 -->
</body>
</html><!DOCTYPE html>
이 선언은 문서가 HTML5 형식으로 작성되었음을 브라우저에 알립니다.
<html>
HTML 문서의 최상위 요소로 모든 HTML 요소를 포함합니다.
<head>
문서의 메타데이터와 스타일 시트, 외부 스크립트 등을 정의하는 부분입니다. 화면에 직접적으로 나타나지는 않습니다.
<meta charset="UTF-8">
문서의 문자 인코딩을 UTF-8로 설정. 이는 다국어 문자를 지원하기 위해 사용된다.
<title>
문서의 제목을 정의. 브라우저의 탭에 표시되거나 검색 결과에 표시될 수 있습니다.
<body>
실제 콘텐츠를 포함하는 부분으로 웹 페이지의 내용을 작성한다. 텍스트, 이미지, 링크, 폼 등을 포함할 수 있습니다.
기본적인 구조는 HTML 문서의 뼈대를 형성하며, 실제 콘텐츠는 `` 요소 내에 작성된다.
태그(Tag)
HTML 문서는 여러 가지 태그로 구성되어 있습니다. 태그는 <와 >로 둘러싸인 요소의 이름으로 구성되며, 일반적으로 여는 태그(<tag>)와 닫는 태그(</tag>)의 쌍으로 사용됩니다. 여는 태그는 해당 요소의 시작을 나타내고, 닫는 태그는 해당 요소의 끝을 나타냅니다.
<h1>, <h2>, <h3>등의<h>태그: 제목(heading)을 정의합니다.<p>태그: 단락(paragraph)을 정의합니다.<a>태그: 앵커(anchor) 요소로, 링크를 정의하고 다른 웹 페이지로 연결할 수 있습니다.
속성(Attribute)
HTML 태그는 속성을 가질 수 있습니다. 속성은 요소에 대한 추가 정보를 제공하며, 태그의 시작 태그에 작성됩니다. 속성은 일반적으로 "속성 이름"과 "속성 값"으로 구성됩니다.
-
속성의 형식
xxx = "xxx"
attribute name = "attribute value"
속성명 = "속성값" -
<a href="https://www.example.com">: href 속성은 https://www.example.com으로 링크를 지정합니다. -
<img src="image.jpg" alt="이미지">: src 속성은 image.jpg로 이미지의 경로를 지정하고, alt 속성은 이미지에 대한 대체 텍스트를 제공합니다.
요소(Element)
HTML 문서는 여러 개의 요소로 구성됩니다. 요소는 태그와 그 사이의 콘텐츠로 이루어져 있습니다. 즉, 요소는 태그와 해당 태그 사이에 위치한 텍스트, 이미지, 다른 요소 등을 포함할 수 있습니다. 요소는 중첩되어 사용될 수 있으며, 하나의 요소는 다른 요소의 부모 요소가 될 수도 있습니다.
<h1>문서 제목</h1>: <h1>태그는 문서의 제목을 정의하는 요소입니다.<p>이것은 단락입니다.</p>: <p>태그는 단락을 정의하는 요소입니다.<a href="https://www.example.com">바로 가기</a>: <a>태그는 링크를 정의하는 요소입니다.
HTML은 이러한 태그, 속성, 그리고 요소들을 조합하여 웹 페이지를 구성합니다. 추가적으로, CSS와 JavaScript와 같은 다른 웹 기술과 함께 사용하면 더욱 다양하고 동적인 웹 페이지를 작성할 수 있습니다.
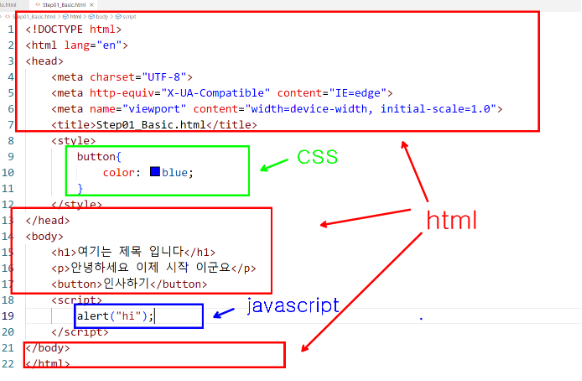
[html 구조와 css와 javascript 영역]