
👏 들어가기 전..
이전부터 요소들을 배치하는 것에 자신이 없었다. 레이아웃을 잡지 않고 항상 요소 위치를 margin-left나 margin-right을 써서 막무가내로 꾸역꾸역 맞추기 일쑤였고, 그래서 화면 비율이 바뀌면 배치해둔 버튼이 화면 끝자락에 가 있거나 엉뚱한 위치에 있는 경우가 많았다. 이번에 클론코딩을 하면서 이를 극복해보자는 생각이 컸다. 그래서 이런저런 요소가 많아 배치 연습에 좋을 것 같다고 생각했고 국민은행 웹사이트를 선택했다.
목표
- HTML/CSS만을 사용해 구현하기
- 적절하게 구조 나누기와 구조 안에 있는 요소들을 제자리에 배치하기
flex속성 익히기
📐 구조 나누기
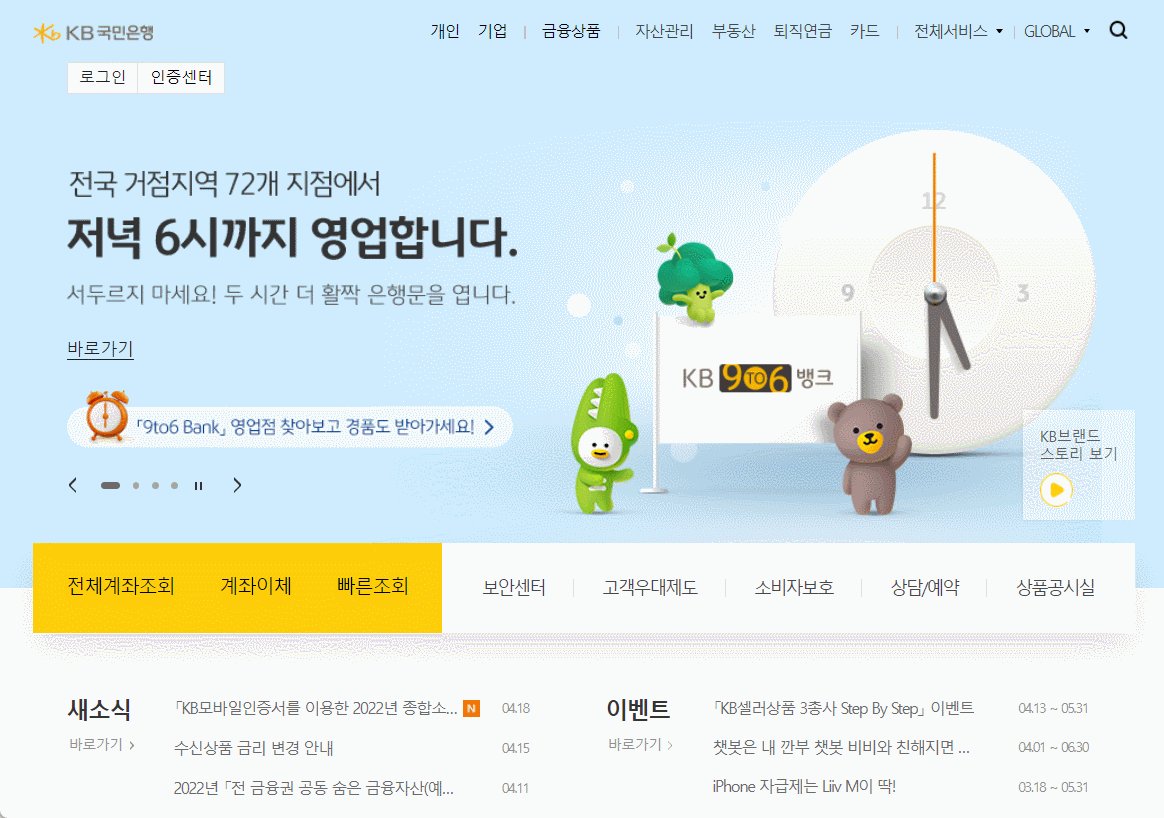
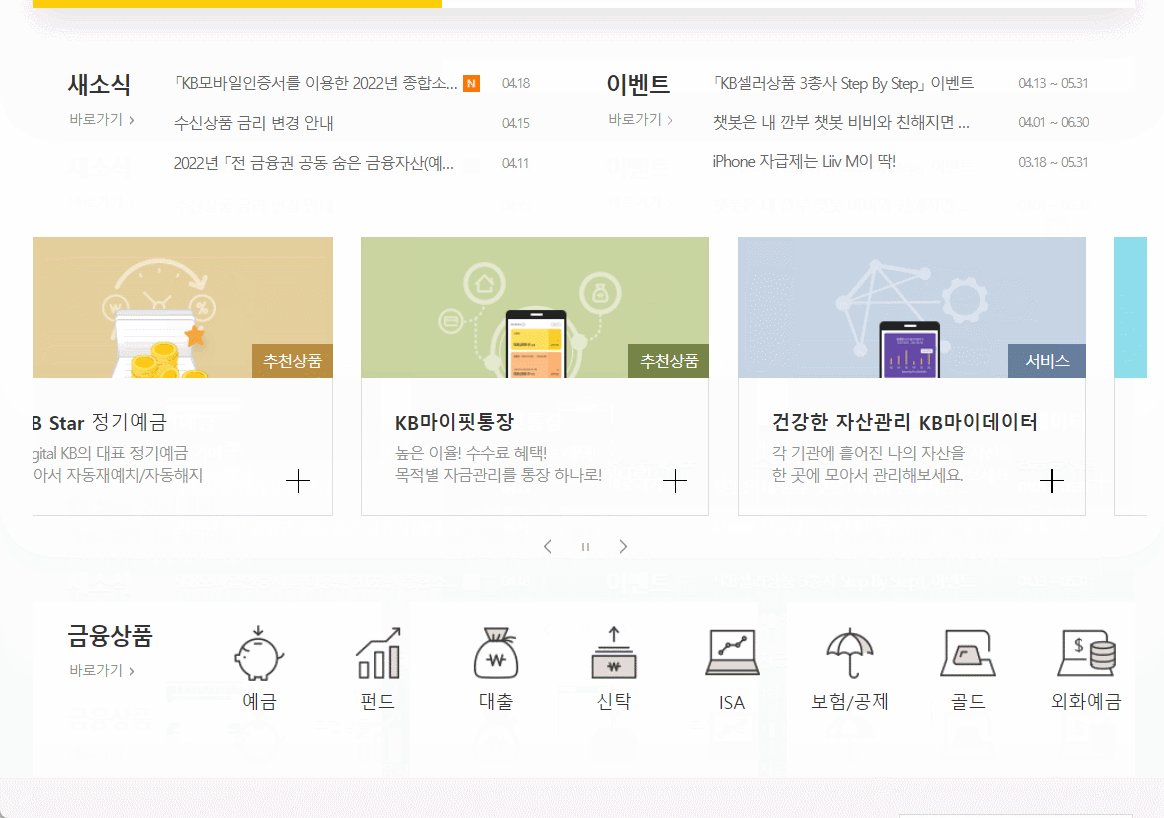
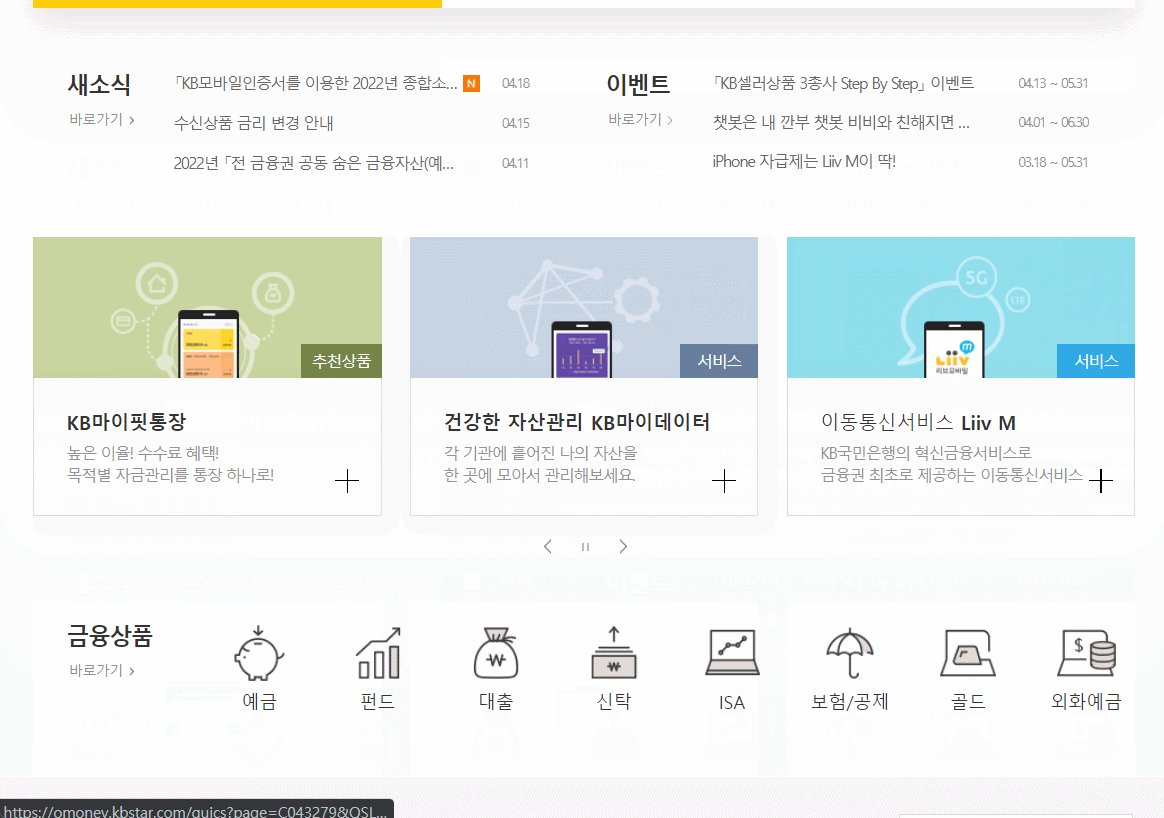
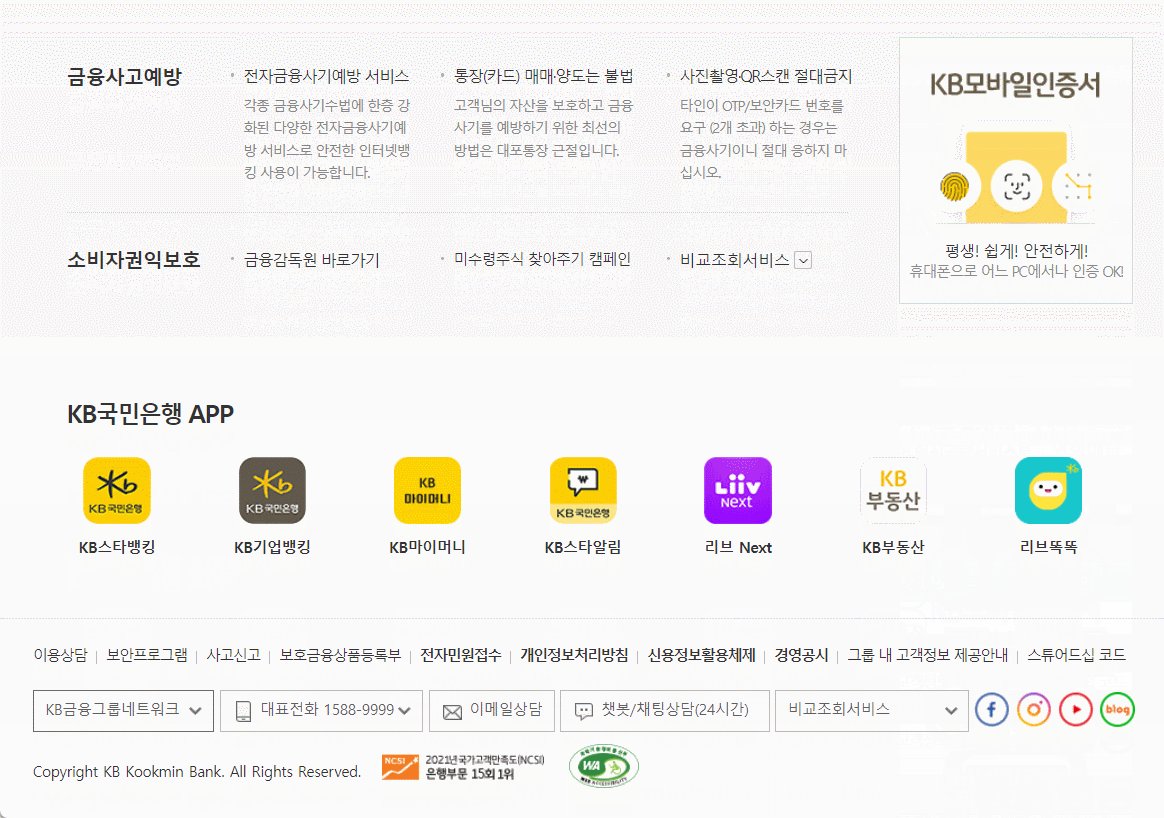
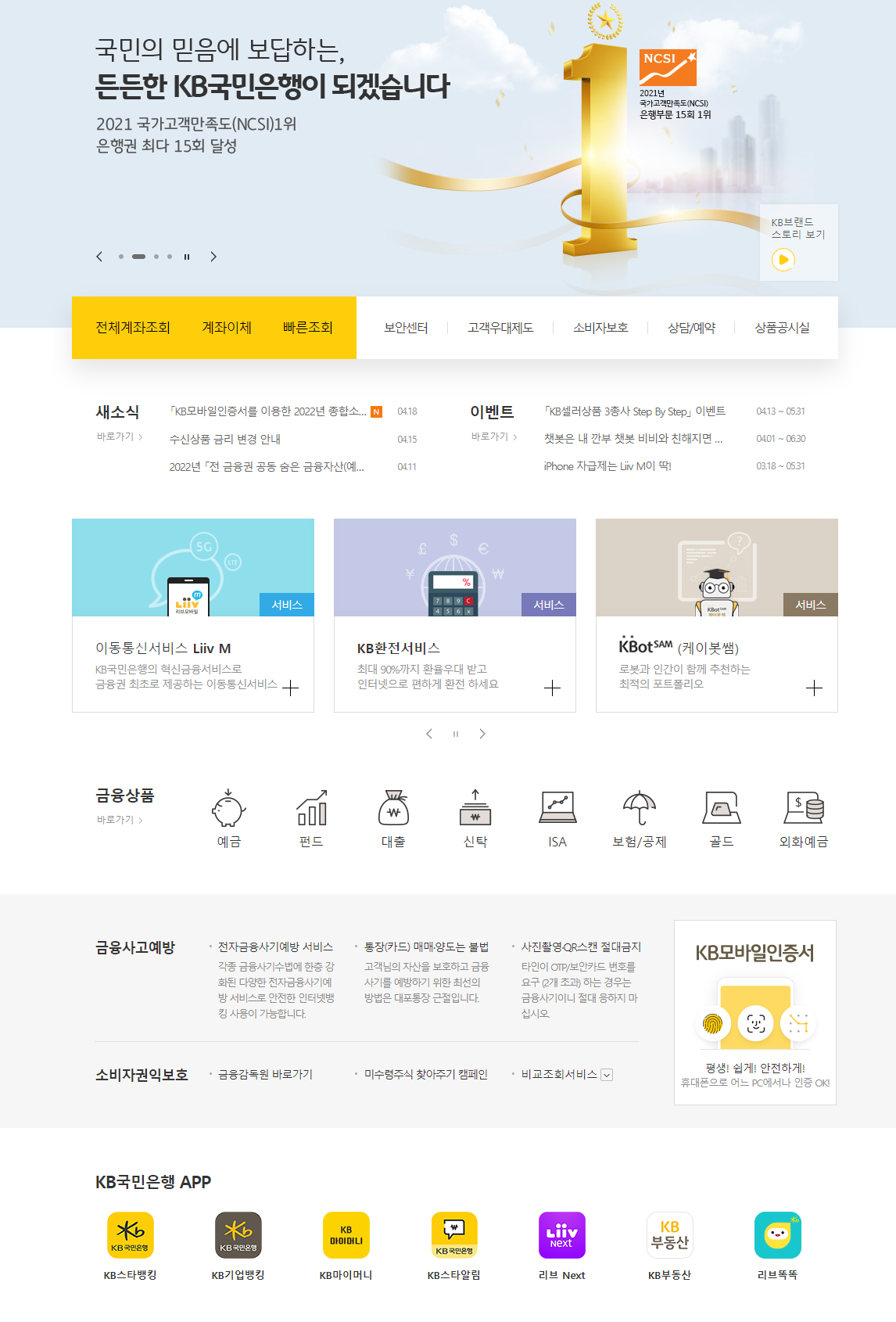
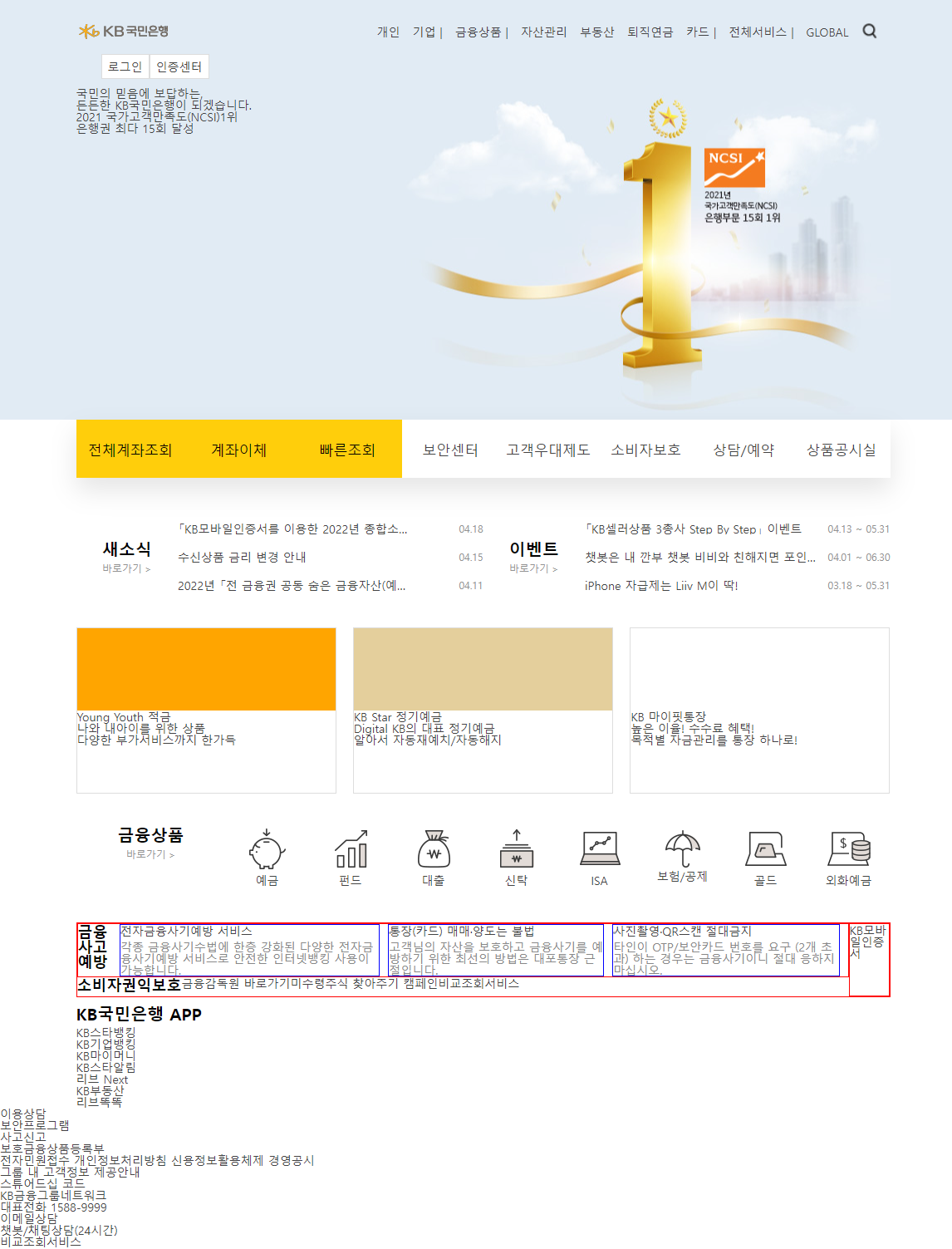
먼저, 국민은행 웹사이트를 살펴보자면 이런 식으로 생겼다.

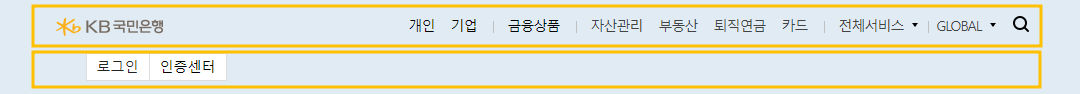
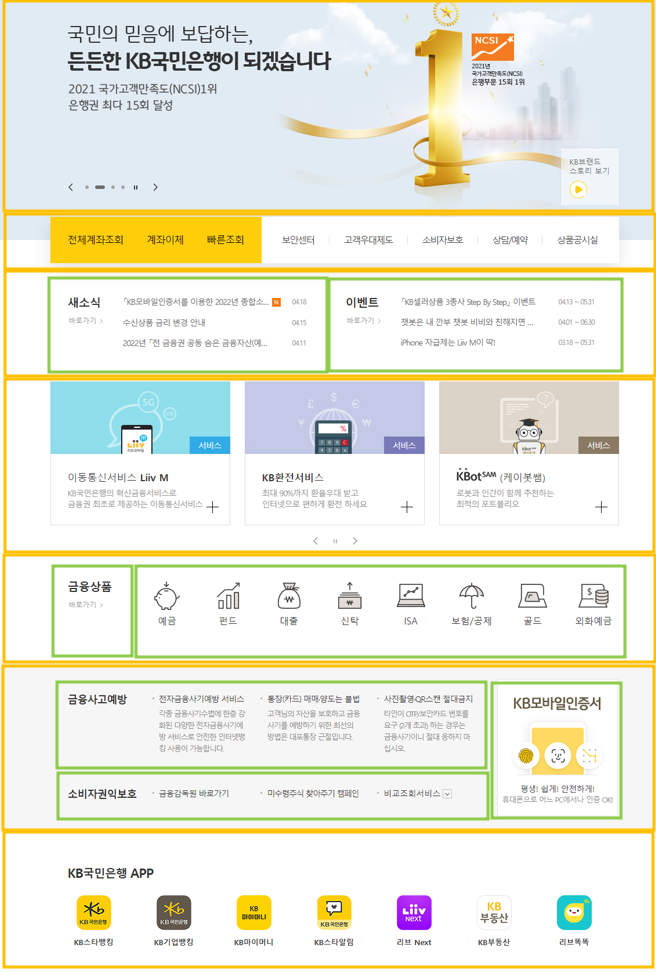
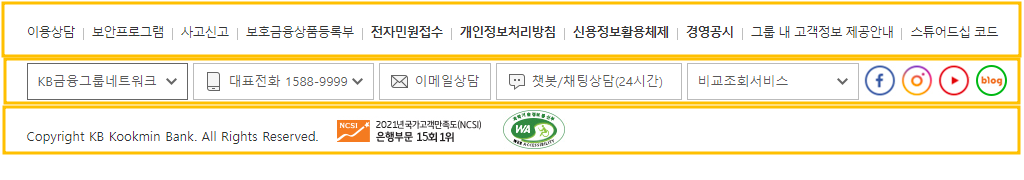
웹사이트를 헤더, 메인, 푸터 크게 세 부분으로 나누어서 진행했고, 간단하게 내가 나누어본 구조를 표시해봤다.
1. 헤더(header)

2. 메인(main)

3. 푸터(footer)

✅ 리뷰
짧은 시간 안에, 그리고 처음으로 해본 클론코딩이라 비록 초라하지만 나름대로 열심히 만들어본 나의 결과물이다.😅

어려웠던 부분
flex를 이용해 요소들 배치하기margin과padding을 사용하지 않고 메뉴의 요소들을 일정한 비율로 맞추기nth-childvsnth-of-type- 클래스 이름 짓기
빠른메뉴
처음 코드
index.html
<div class="quickmenu">
<h2>빠른메뉴</h2>
<ul class="quickmenu-1">
<li>전체계좌조회</li>
<li>계좌이체</li>
<li>빠른조회</li>
</ul>
<ul class="quickmenu-2">
<li>보안센터</li>
<li>고객우대제도</li>
<li>소비자보호</li>
<li>상담/예약</li>
<li>상품공시실</li>
</ul>
</div>style.css
.quickmenu {
display: flex;
justify-content: center;
font-size: 17px;
margin-bottom: 20px;
box-shadow: 0 15px 30px rgb(0 0 0 / 10%);
}
.quickmenu-1 {
display: flex;
background-color: #FFCE0B;
color: #000000;
}
.quickmenu-1 li {
padding: 30px 20px;
}
.quickmenu-2 {
display: flex;
background-color: #FFFFFF;
}
.quickmenu-2 li {
padding: 30px 20px;
}
.quickmenu h2 {
display: none;
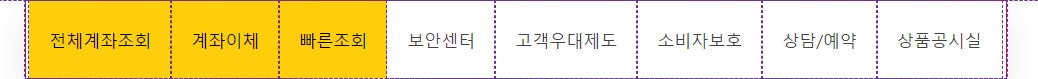
}👉 결과

리팩토링
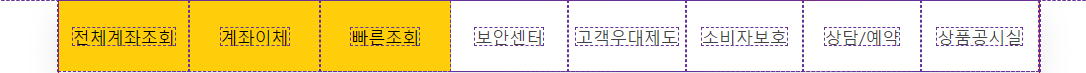
처음 코드에서는 각 메뉴들의 비율이 제각각이었는데, flex-grow와 flex-basis를 사용해서 각 메뉴들의 비율을 일정하게 맞추었다.
index.html
<div class="quickmenu">
<h2>빠른메뉴</h2>
<ul class="quickmenu-1">
<li><span>전체계좌조회</span></li>
<li><span>계좌이체</span></li>
<li><span>빠른조회</span></li>
</ul>
<ul class="quickmenu-2">
<li><span>보안센터</span></li>
<li><span>고객우대제도</span></li>
<li><span>소비자보호</span></li>
<li><span>상담/예약</span></li>
<li><span>상품공시실</span></li>
</ul>
</div>style.css
.quickmenu {
display: flex;
font-size: 17px;
margin-bottom: 20px;
box-shadow: 0 15px 30px rgb(0 0 0 / 10%);
text-align: center;
}
.quickmenu-1 {
display: flex;
flex-grow: 2;
flex-basis: 0;
height: 70px;
background-color: #FFCE0B;
color: #000000;
}
.quickmenu-1 li {
display: flex;
flex-grow: 1;
flex-basis: 0;
align-items: center;
justify-content: center;
}
.quickmenu-2 {
display: flex;
flex-grow: 3;
flex-basis: 0;
height: 70px;
background-color: #FFFFFF;
}
.quickmenu-2 li {
display: flex;
flex-grow: 1;
flex-basis: 0;
align-items: center;
justify-content: center;
}
.quickmenu h2 {
display: none;
}👉 결과

nth-child() vs nth-of-type()
❌ 잘못된 코드
.section2:nth-child(1) .section2-top {
background-color: orange;
}⭕ 올바른 코드
애초에 nth-child는 클래스나 아이디 이름으로 선택하는 것이 아닌, 태그(<div>, <li> 등)로 선택하는 것이었다. 클래스나 아이디 이름으로 선택하더라도 정상적으로 작동하는 경우도 있지만, 나같은 경우에는 제대로 작동하지 않아서 nth-of-type을 사용했다.
.section2:nth-of-type(1) .section2-top {
background-color: orange;
}
클론코딩 처음이라 이런저런 자료 찾고있는데 너무 잘하셨네요 ㅠㅠ
다른 클론코딩 후기 있으면 또 올려주세요 :)