목표 알림 기능
카운트의 여러 방식이 있는 것과 함께 다른 중요한 기능은 설정한 목표값에 도달하면 알림을 받는 것이다.

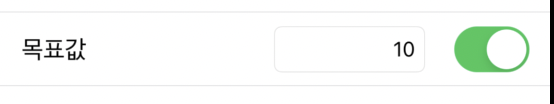
목표 숫자를 입력하는 TextField와 목표 알림을 사용할지 선택하는 Switch를 설정에 추가했다.
tfTaget.text != "" && swTarget.isOn 일 때 프로토콜을 이용해서 목표값(targetValue)를 넘겨줬다.
1. 알림 방법
처음엔 Lable 값이 변할 때마다 targetVaule와 비교해서 같으면 알림을 주려 했다.
class CountLable: UILabel{
var target : String?
override var text: String?{
didSet{
print("목표값 도달")
}
}
}
Lable 클래스를 변형해 사용해보려 했는데 실패하고..
어차피 [Lable이 변할 때 = 화면을 터치 했을 때] 이기 때문에 카운트 값을 올리고 목표값과 같은지 확인해 알림을 주었다.
view.backgroundColor = UIColor.yellow알림은 한 번에 알아차리기 위해 배경색을 바꾸는 방식으로 했다.

진동과 소리도 함께 넣을지, 배경색을 노란색으로 확정할지 아직 고민중이다...!
목표에 도달한 후 카운트 값이 "목표값 ➕➖ 1" 이면 다시 원래 배경색으로 돌아오도록 했다.
2. 목표값 전달
목표값은 프로토콜로 전달했는데 버튼 터치나 슬라이드 방식도 프로토콜로 하니 복잡할 뿐더러 다른 방식을 선택하면서 동시에 알림을 설정하면 안되는 현상까지 일어났다... 😣
어차피 버튼 터치와 슬라이드 방식을 선택하면 segue로 화면 이동하기 때문에 segue로 값을 전달하면 간단하고 문제 없이 작동했다.
if segue.identifier == "sgSlide"{
let slideController = segue.destination as! SlideCountController
if tfTaget.text != "" && swTarget.isOn{
slideController.targetValue = tfTaget.text
}
}3. 숫자만 받기
카운터는 개수를 세는 것이기 때문에 목표값이란 **숫자**이다.
하지만 사용자는 TextField에 문자나 기호도 입력할 수 있어 제한이 필요했다.

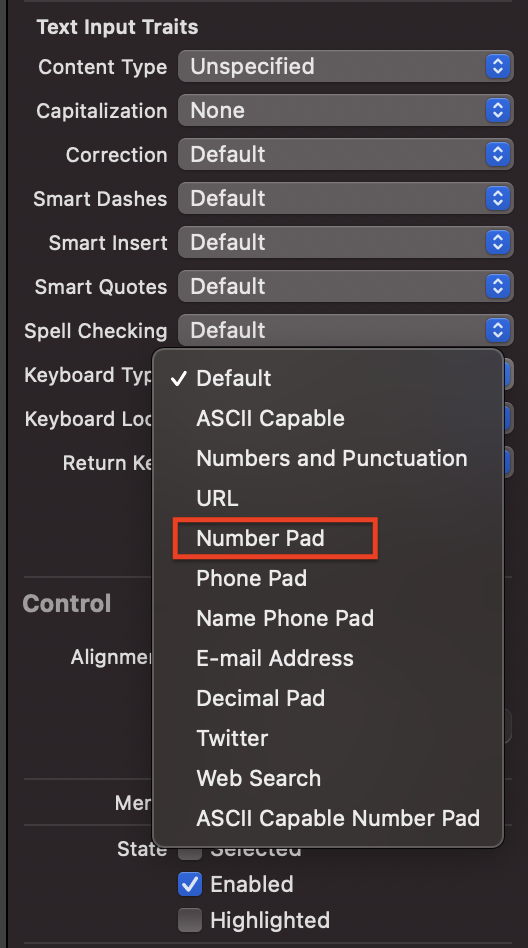
TextField의 attribute에서 Text Input Traits - Keyboard Type을 Number Pad로 선택하면 텍스트 입력 시 숫자로만 이루어진 패드가 나와서 숫자만 입력하게 된다!!
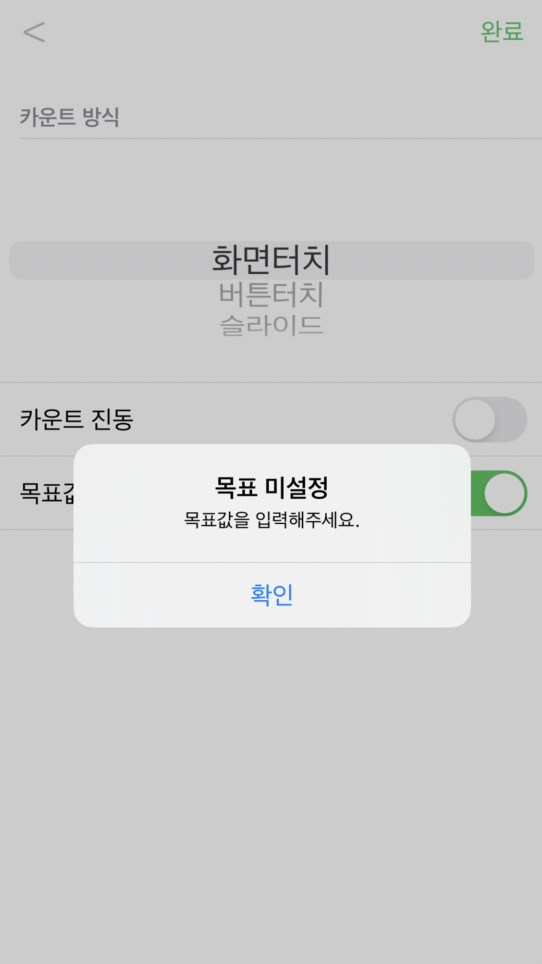
4. 빈칸 알림
TextField에 문자를 입력했을 때도 문제지만 아무것도 입력하지 않는 것 또한 문제이다.
설정 완료 버튼을 누르면 화면을 넘기기 전에 tfTaget.text == "" && swTarget.isOn를 확인한다.
만약 빈칸인데 스위치가 켜져 있다면 알림창을 띄우고 화면을 넘기지 않는다!