이제 JS가 브라우저를 어떻게 움직이게 하는지 알게 될 것이다.
HTML is like glue. HTML이 CSS와 JS를 가져온다.
JS를 사용하는 이유는 HTML과 상호작용 하기 위해서다.
이 말은 곧, HTML의 element들을 JS를 통해 변경하고, 읽을 수 있다는 것이다.
JavaScript는 HTML을 읽어오는 것이다.
JS가 HTML에 이미 연결 되어 있다. JS는 우리의 HTML에 접근하고 읽을 수 있다.
HTML에서 여러 정보를 가져올 수 있으며 JS 코드에서 그 항목들을 볼 수 있고, JS로 HTML을 변경할 수 있다.
document는 가장 중요한 브라우저의 핵심 object. document는 브라우저에 이미 존재하는 objectd이다. 우리가 접근할 수 있는 HTML을 가리키는 객체다. (title이라는 항목을 JS에서 정의하지 않아도 HTML에 정의했으면 콘솔에 뜬다. 콘솔에 JS의 관점으로 보여주는 것! 이것처럼 object로 보인다.)
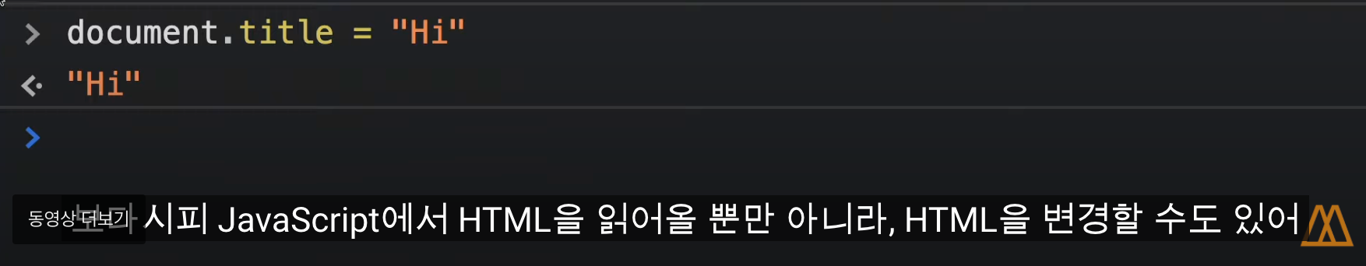
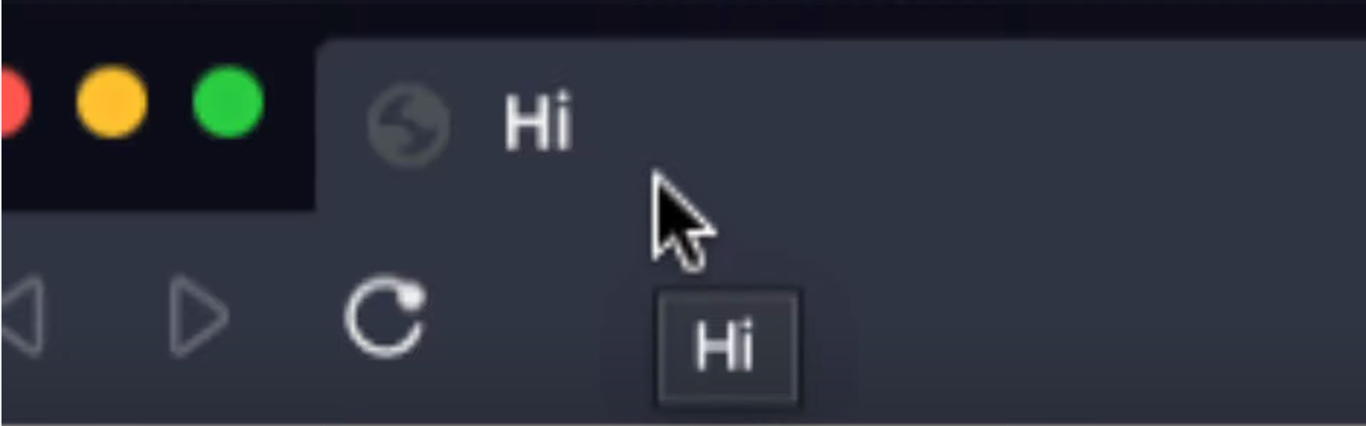
이것이 중요한 이유는 JS에서 HTML documnt 객체로부터 title을 가지고 올 수 있기 때문이다. 이렇게 JS는 HTML에 접근하고 읽을 수 있게 설정 되어 있다. HTML에서 title을 수정하면 콘솔에 수정된 title이 뜬다. 이것을 통해 JS는 HTML을 읽어오는 것임을 알 수 있다. 자동으로 된다. 브라우저가 HTML 정보가 아주 많이 들어있는 document라는 object를 전달해주는 것이다. 이렇게 HTML 코드를 JS 관점에서 보고 있는 것이다. 이것은 HTML에 있는 title을 JS로 가져다 쓸 수 있음을 뜻한다.
object에서 properties(player.name, player.age, ...)를 가지고 올 수 있고, properties 값을 바꿀 수도 있다.


-> 이렇게 JS에서 HTML을 읽어오는 것 뿐만 아니라, HTML을 변경할 수도 있다. (그러나 이것은 JS를 통해 변경된 것이고, 새로고침하면 원래 title로 돌아간다.)
=> 이렇게 HTML와 JS는 이미 연결되어 있다! 연결하기 위해서 무언가를 하지 않아도 된다.
JS와 HTML은 이미 연결되어 있으며, HTML에서 여러 정보를 가져올 수 있다는 것과 JS 코드에서 그 항목들을 볼 수 있다는 것도 배웠다.
모든 것들은 document로부터 시작한다.(document는 브라우저에 존재하는 object) document가 모든 것들의 시작점이다! 왜냐하면 document는 우리의 web site를 의미하기 때문이다.
document
document.title
document.body
(위와 같이) JS에서 HTML의 항목들을 읽어올 수 있다는 것은 우리가 HTML에 항목들을 추가할 수도 있다는 것이다.
다음 영상부터는 어떻게 JS에서 HTML 항목들을 가져오고 사용할 수 있는지 배울 것이다. (항목 추가는 not yet)
