지난 영상에서 document.title, document.body 등을 호출하는 방법을 배웠다.
이제는 특정한 무언가를 가져오는 것을 할 것! Grab one specific thing.
우리가 JS로 정보를 가지고 올 수 있는 방법은 document 객체와, element를 가져오는 수 많은 함수들을 이용하는 것이다.
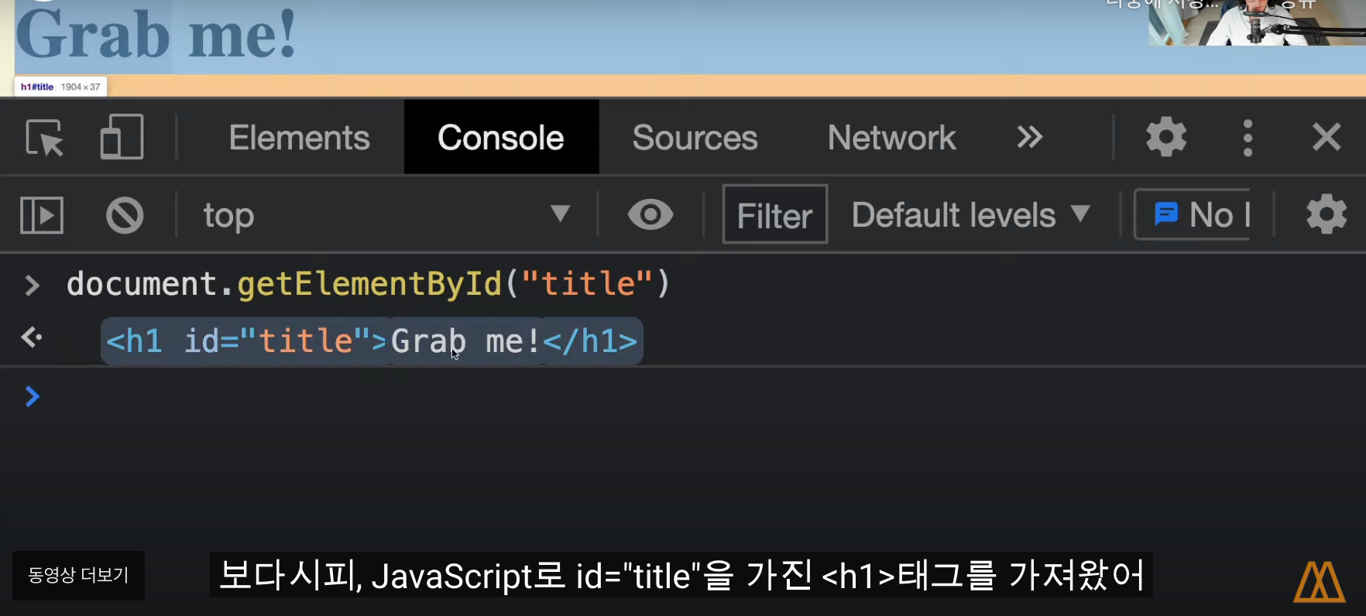
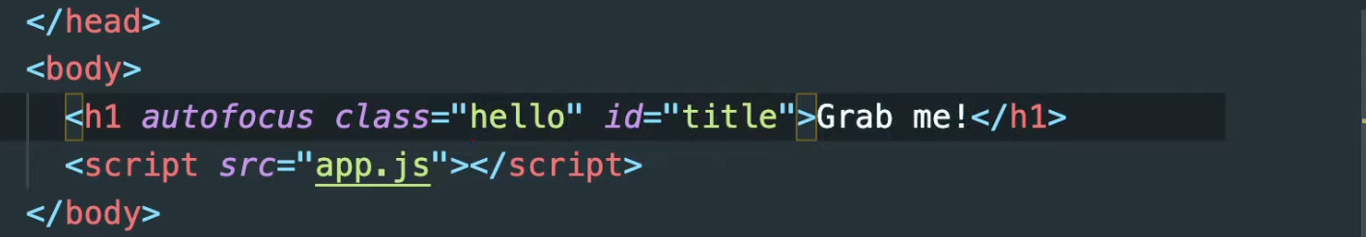
document.getElementById("title")
(getElementById 이 함수는 string을 전달받는 함수! 때문에 "" 사용.)

=> JS로 id="title"을 가진 <'h1>태그를 가져왔다.
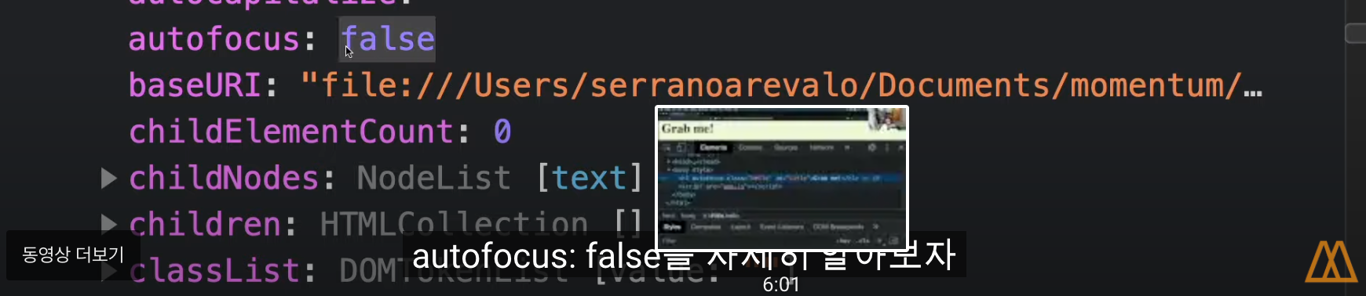
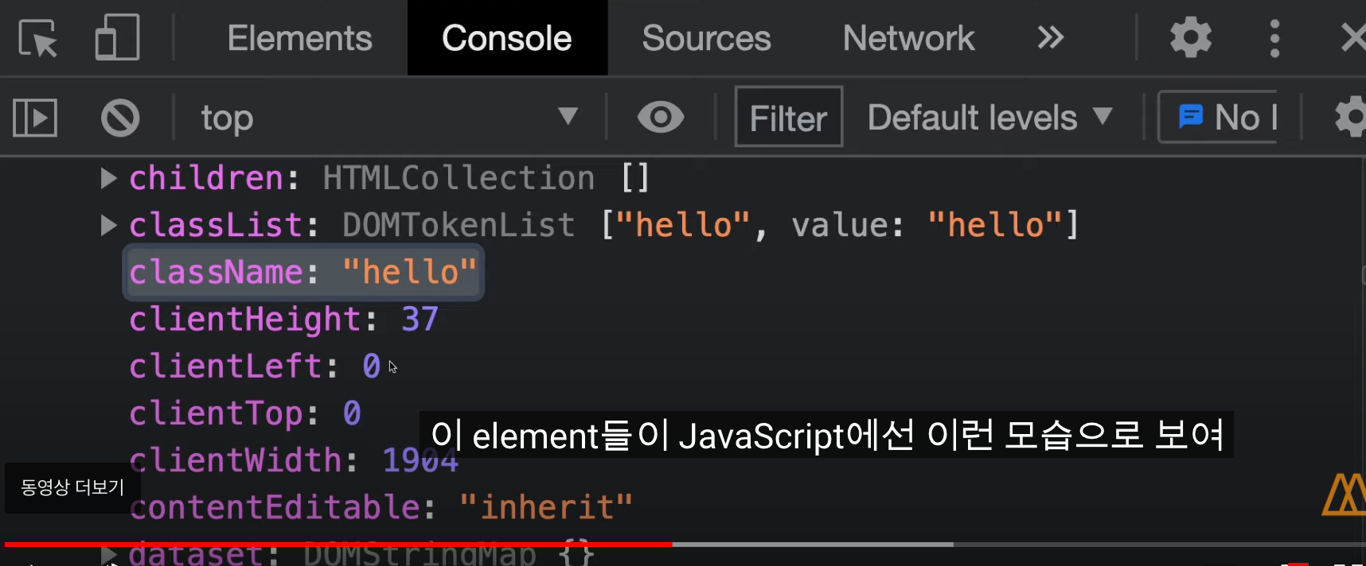
console.log() 대신 element를 더 자세하게 보여주는 console.dir() 사용. console.dir() 사용하면 titledls <'h1>태그 하나에서 굉장히 많은 것들을 가져올 수 있다. 여기서 특별히 중요한 것들은 textContent: "Grab me!" 같은 것들..
이렇게 우린 JS에서 HTML을 읽을 수 있다. 굉장히 많은 것들은 HTML에서 가져온 것이다.
(ex)



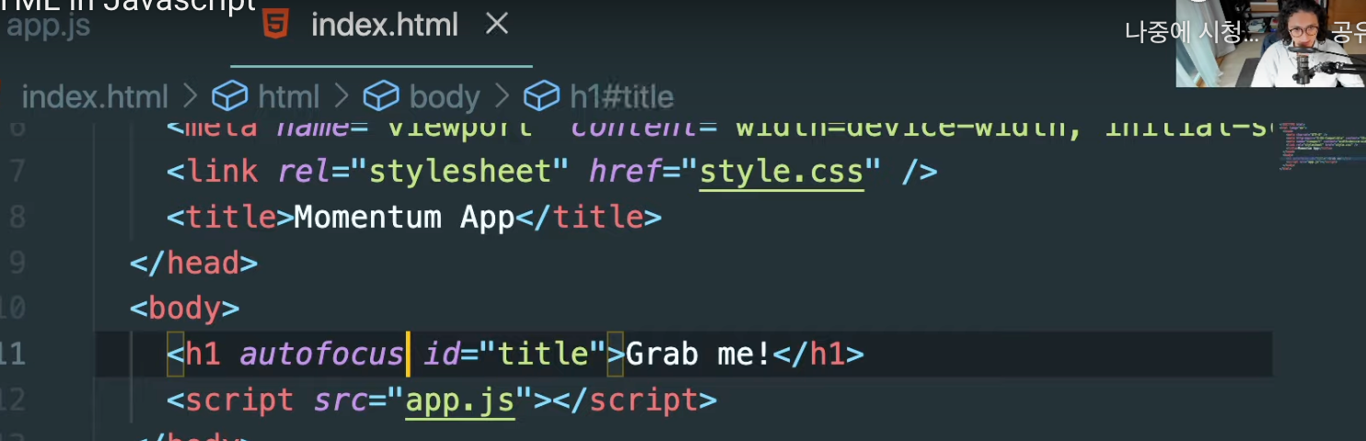
-> <'h1>에 autofocus를 갖다 놓으면, JS에서 autofocus는 true로 나온다.
(ex)



-> className 항목이 비어있다가, HTML에서 class="hello" 추가 후 새로고침하면, 변경 된다.
=> 보다시피 우리는 <'h1>이라는 같은 element를 보고 있다. 하지만 우리는 이 element를 JS에서 가지고 오고 있고, 이 element 들은 다음과 같이 JS에서 보인다.




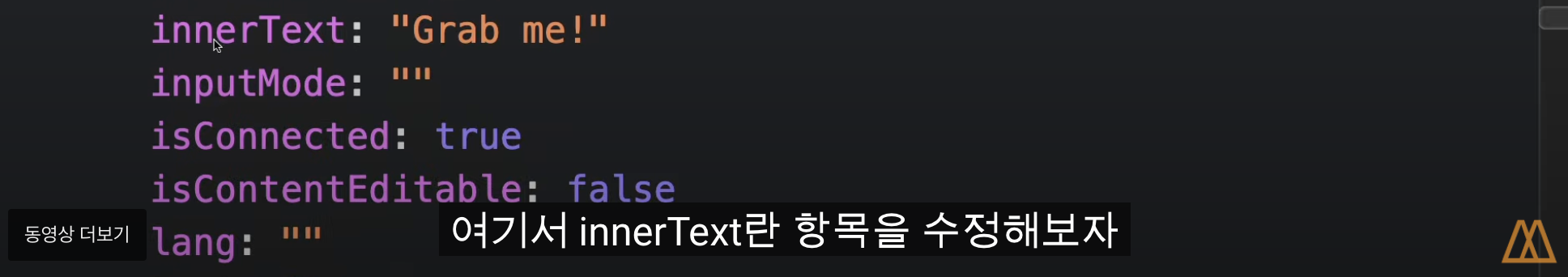
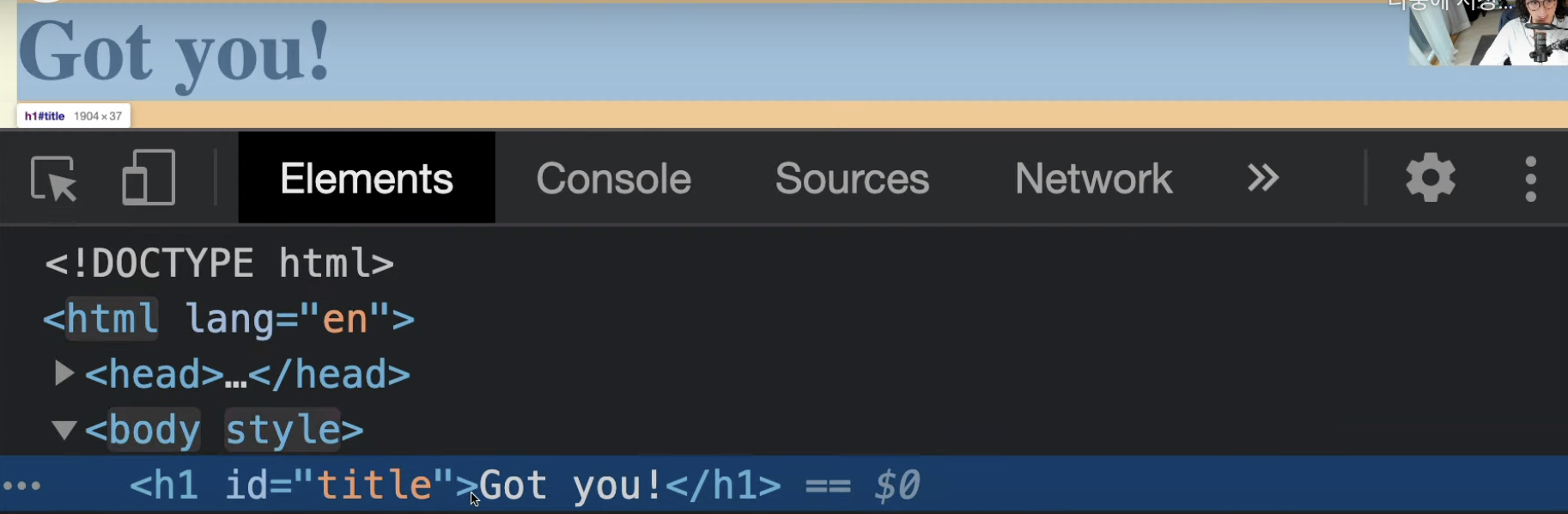
innerText 변경. JS에 title.innerText = "Got you!"라고 변경하면 브라우저(Elements)에도 변경 된다. 이 텍스트는 JS에 의해 변경 되었다. Not by HTML. 이것이 가능한 이유는 우리가 HTML에 id를 추가했기 때문이고, JS에서 const title = document.getElementById("title"); <여기서 title이라는 element를 가져왔기 때문이다. 이 element는 getElementById라는 함수로 가져온 것이다. 이건 document의 함수이고 document는 HTML을 뜻한다. But from the JS word!
이렇게 우리는 JS에서 title이라는 항목을 가져왔다. JS에서 <'h1>의 className을 확인 할 수 있다. 또한 <'h1>의 id를 확인 할 수도 있다. console.log()로 우리가 원하는 것 모두 확인해 볼 수 있다. (ex. console.log(title.id); console.log(title.className); ... )
여기서 우리가 하고 있는 것은 이 HTML을 가지고 오는거지만, 그것을 JS에서 하고 있는 것이다. 그리고 JSsms 이 HTML element를 가지고 오지만, HTML 자체를 보여주지는 않는다. JS는 object를 보여준다. (콘솔에서 많은 HTML을 표현하는 object.)
HTML을 JS에서 읽어올 수 있어야 한다. 그래서 이전 영상에서 HMTL과 상호작용을 가능하게 해주고, 브라우저에서 그냥 사용할 수 있는 document라는 object를 배웠다.
document의 함수 중에는 getElementById라는 함수가 있다. 이 함수는 HTML에서 id를 통해 element를 찾아줄 것이다. (물론 title이란 id를 가진 element가 없는 경우에는 아무것도 찾지 못할 것이다.) element를 찾고 나면, 그 HTML에서 뭐든지 바꿀 수 있다.(ex. element의 innerText를 바꿀 수도 있고, id와 className을 가져올 수도 있다. 그래서 HTMLdml class인 hello가 새로고침하면 콘솔에 표시되는 것이다.)
우리는 HTML에서 항목들을 가지고 와서, JS를 통해 항목들을 변경할 것이다. (예를 들어 우리가 Hello Nico처럼 유저에게 Hello라고 말하려면, HTML에서 title을 가지고 와야하고, 유저명 또한 가져와서 해당 title 안에 넣어줘야 한다.)
getElementById 함수를 통해 id로 element를 가져 올 수 있다.
이 방법 말고도 HTML에서 항목들을 가져오는 다른 방법도 있다. 우리가 할 수 있는 것은 두 가지다. 첫 번째, document에서 항목들을 가지고 오는 것이고, 두 번째, 이 document 항목들을 변경하는 것이다. (아직 이 항목들을 변경하는 것은 하지 않을 것!) 먼저 JS에서 HTML을 가져올 수 있는 다른 방법들을 배울 것이다!
이제 JS 파일에서 HTML element를 가지고 올 수 있게 되었다. 어떤 HTML element이든지 간에 가져올 수 있고, 변경할 수 있다. (className, id, innerText, autofocus, ...)
