react -useEffect, CleanUp fn


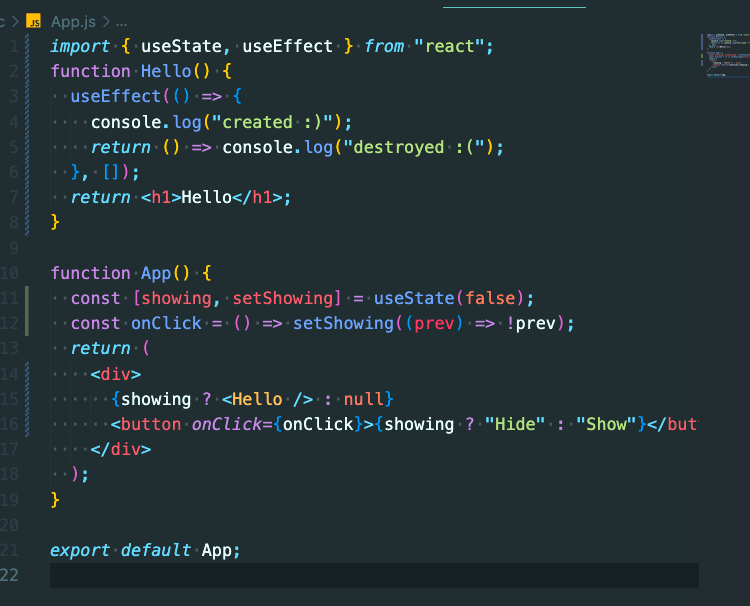
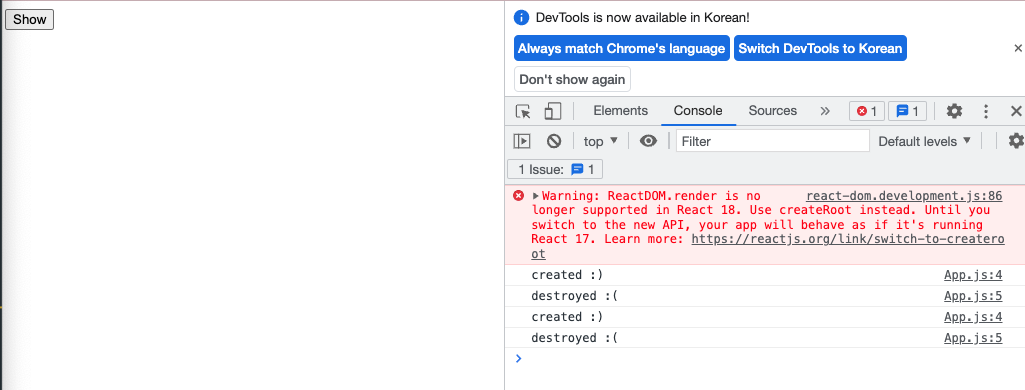
component가 없어질 때도 콘솔에 찍히게 하는 코드! useEffect에 return을 해준다. 이것을 CleanUp function이라 부른다. 그냥 function인데, component가 destroy될 때 뭔가 할 수 있도록 해준다. return 값으로 component가 언제 create 되었는지, 언제 destroy 되었는지 알 수 있다.

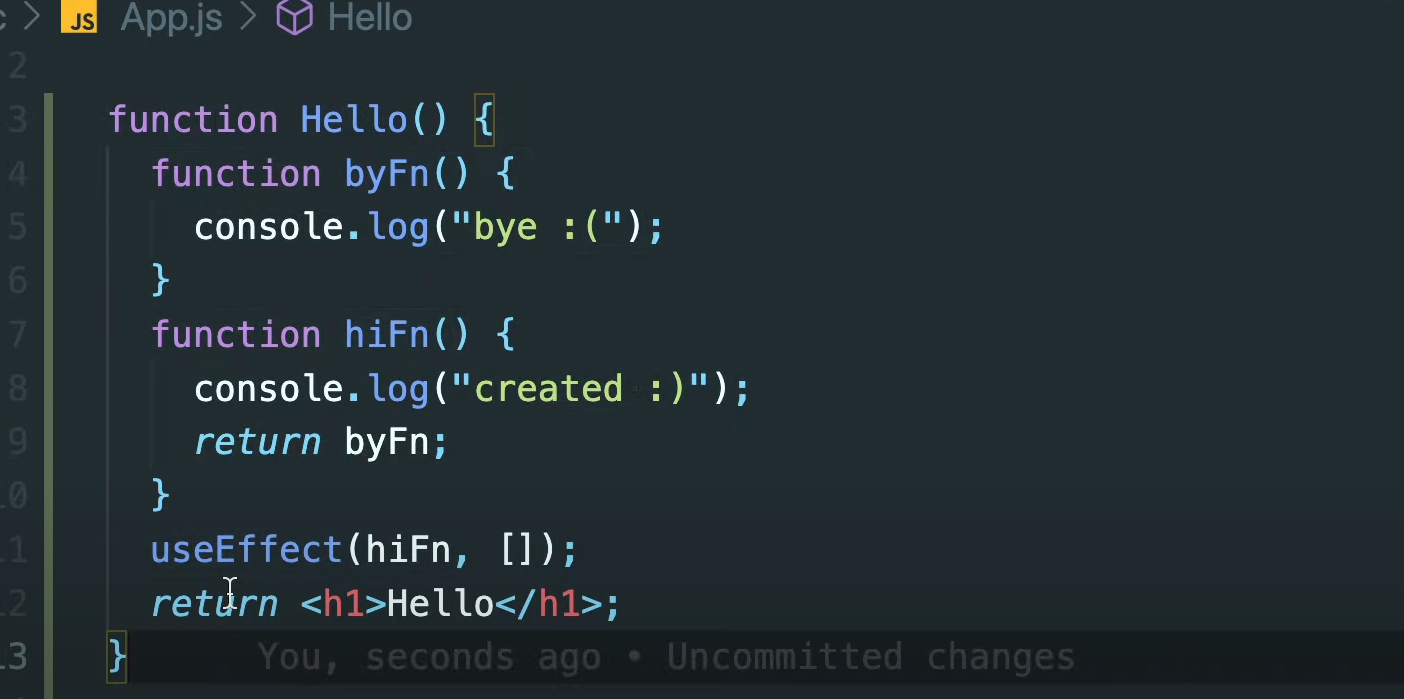
두 개의 function을 만들고 hiFn에서 byeFn을 return 해준다.
useEffect는 function을 받고, 이 function은 dependency가 변화할 때 호출 된다. 이 경우 dependency가 비어있으니까 component가 처음 생성될 때 function이 호출된 후에 다시는 호출되지 않게 된다.
component가 파괴될 때도 function을 실행하고 싶으면 hiFn이 byeFn을 return 해야한다.
useEffect는 우리가 코드를 언제 실행할지에 대한 선택권을 준다!
우리는 시작할 때만 code를 실행하게 할 수 있고,
무언가 변화할 때 code가 실행되도록 할 수 있으며,
component가 파괴될 때 code를 실행할 수 있게 할 수 있다. (-> 별로 필요 없다.)
