grid
display: grid;
grid-template-columns: 40% 60%;
grid-template-columns: 4fr 6fr;
grid-template-columns: 1fr 1fr 1fr 1fr
grid-template-columns: repeat(4, 1fr)
/*200px 고정값이 된다. 1fr만 늘어난다.*/
grid-template-columns: 200px 1fr;
/*콘텐츠 높이와 상관 없이 row가 같아진다.*/
grid-auto-row: 200px;
/*200px로 설정했을 때 콘텐츠 때문에 박스가 작을 경우 minmax 이용. 최소한 200px씩 확보하고, 더 넘치는게 있다면 맞춰서 늘어나진다.*/
grid-auto-row: minmax(200px, auto);
grid-auto-row: minmax(10em, auto);
grid-gap: 1rem;
/*정렬하기. justify는 가로, align은 세로로 왔다 갔다 움직인다.*/
justify-items: start; / center; / end;
align-items: start; / center; / end;
/*개별적으로 움직일 때*/
justify-self: start; / center; / end;
align-self: start; / center; / end;
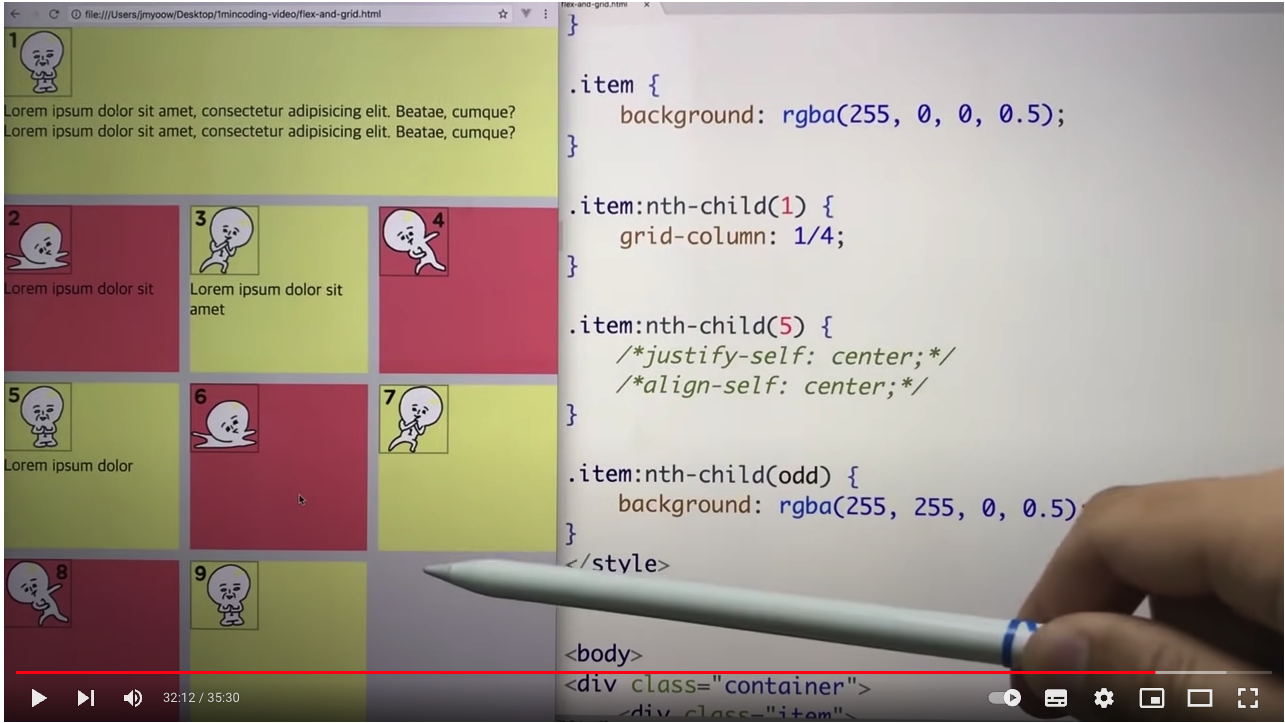
1번을 3번까지 늘리게 하려면? ⬇️
/*1부터 4까지*/
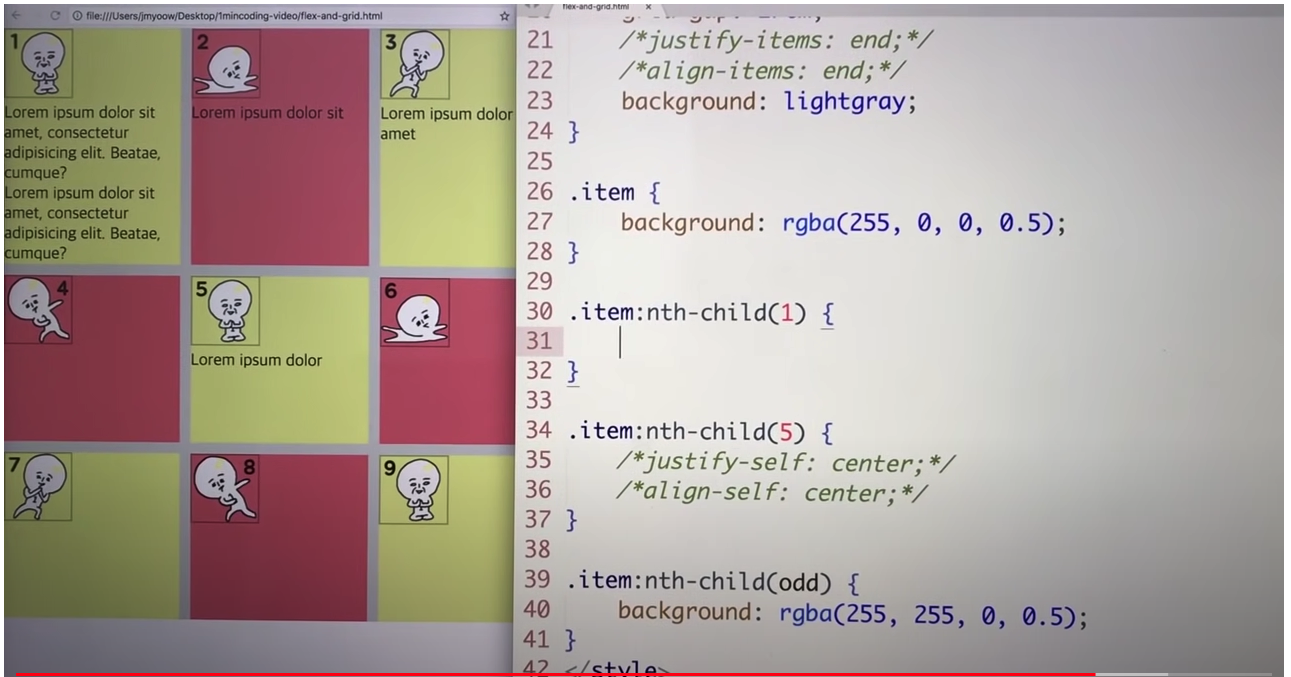
.item:nth-child(1) {
grid-column: 1/4
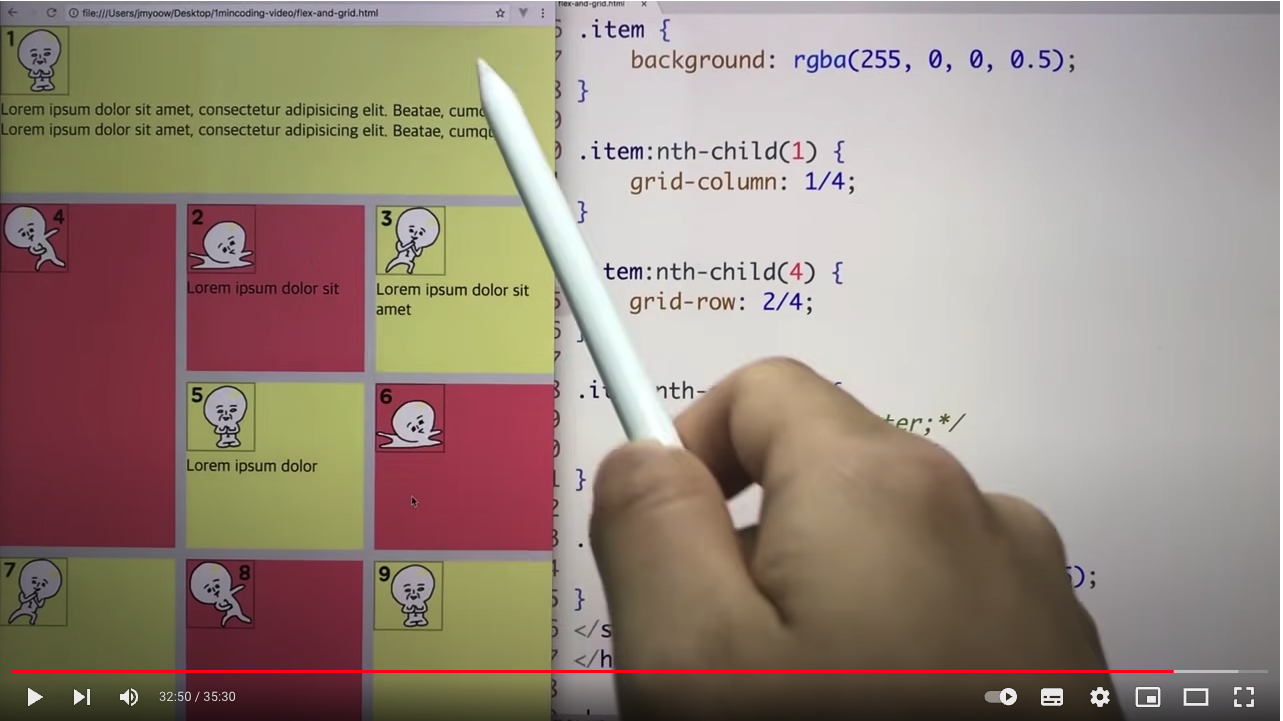
4를 7까지 늘리려면? ⬇️
.item:nth-child(4) {
grid-row: 2/4;
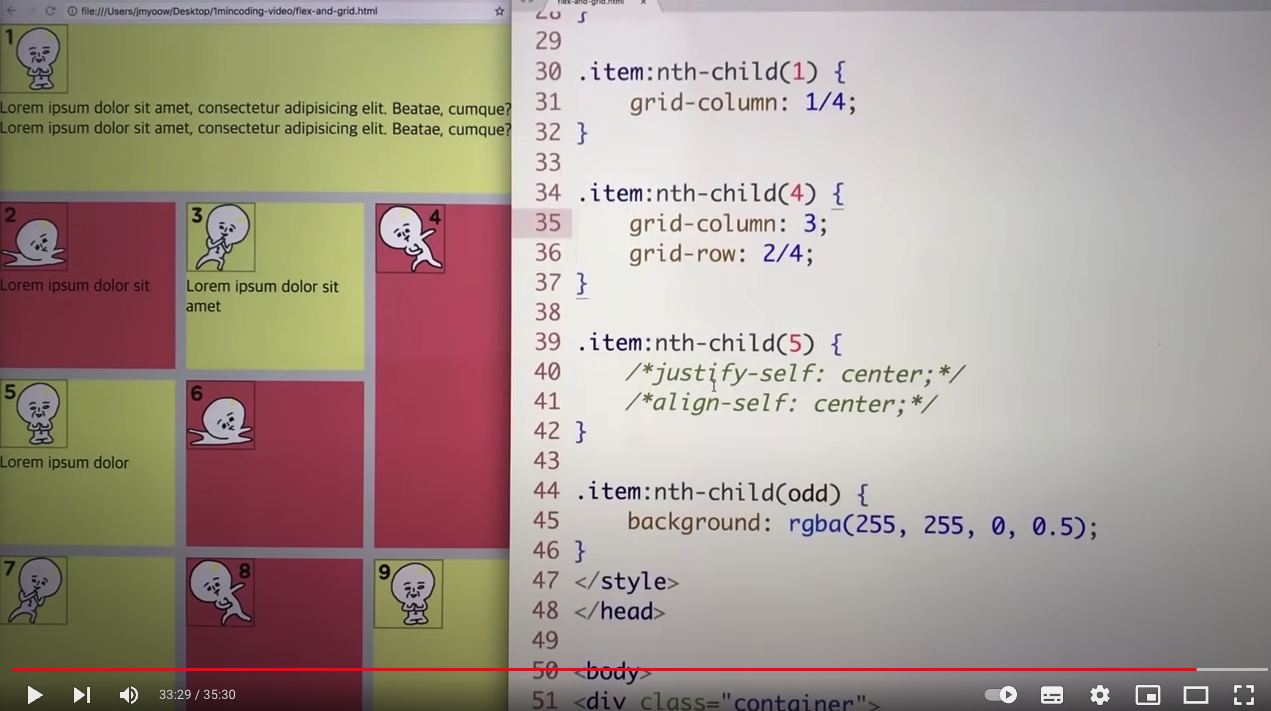
왼쪽으로 배치되었다. 오른쪽으로 가게 하려면? 4의 column 위치를 조정하면 된다.
.item:nth-child(4) {
grid-column: 3;
grid-row: 2/4;
4번은 그대로 있고 9번을 위로 올린다면?
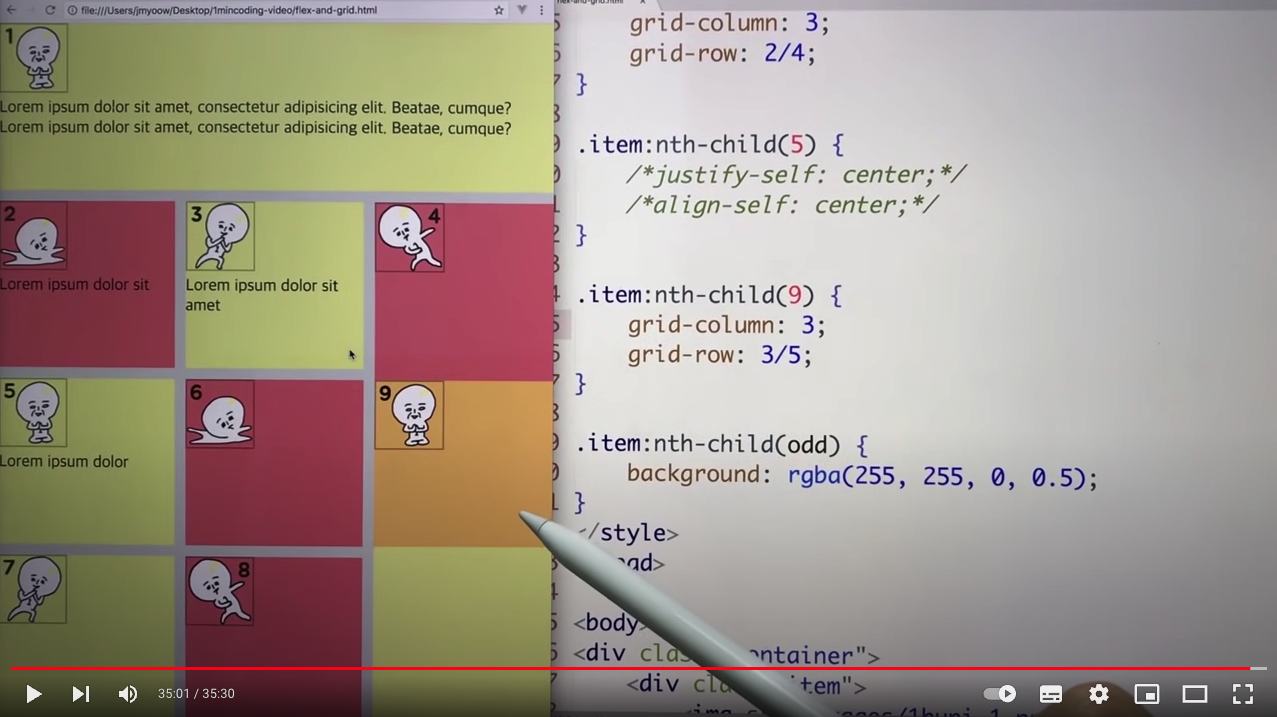
.item:nth-child(9) {
grid-colum: 3;
grid-row: 3/5;
(투명한 노란색과 붉은색이 합쳐져서 주황색이 됨!)
