우리는 이제 JSON.stringify()를 사용하여 JS의 object나 array 등을 string으로 변환시킬 수 있다. 그리고 나서 그 string을 가지고, JSON.parse()를 통해 다시 (string이 아닌) JS에서 사용 가능한 object로 만들 수 있다는 것을 배웠다. 이 경우는 array로 변환된다.
그 다음 array의 각 item에 대해 하나의 function을 실행할 수 있다는 것을 배웠다. parsedToDos.forEach(이곳에 function 입력). 화살표 함수 사용. 중요한 것은 JS는 function을 호출하면서 array에 있는 각각의 item을 준다는 것이다.
item을 받아서 item을 사용하도록 선언했다. ⬇️

이제 console.log("this is the turn of ", item);를 바꿔보자.
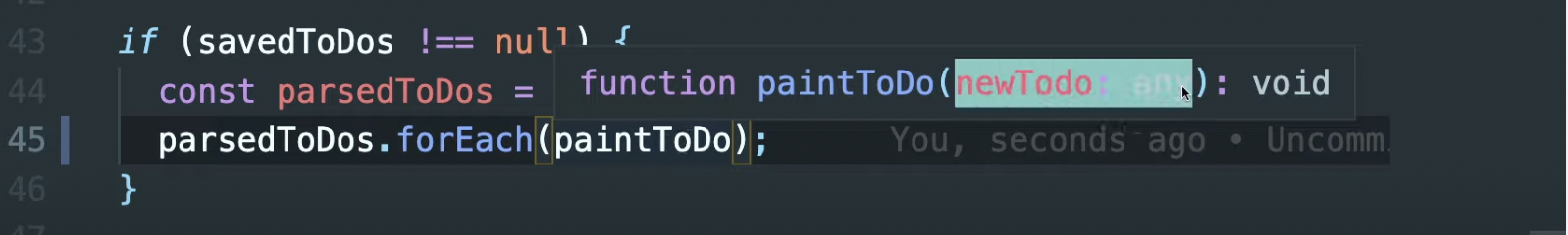
우리가 원하는 것은 parsedToDos array 내부의 item들을 가지고 그 item을 나타내는 것이다.(paintToDo) 우리는 이미 item을 화면에 그려주는 paintToDo function을 가지고 있다. 이 function은 li, span 등 모두 가지고 있고, 이 function이 필요로 하는 것은 newToDo 하나 밖에 없다.
console.log("this is the turn of ", item);를 바꾸는 것은 쉽다. parsedToDos.forEach((item) ~)에서 있는 item은 곧 "a", "b", "c", ...이다. 사실상 우리가 보내기 원하는 텍스트다. 단순히 paintToDo를 호출하면 된다. 왜냐하면 paintToDo는 텍스트를 받는데, 
JS는 그 텍스트를(newToDo) paintToDo에게 전달해준다.
paintToDo("a"), paintToDo("b"), paintToDo("c"), ... 이렇게 JS는 paintToDo에 "a", ...를 넣어주기 때문이다. 이것들은 우리 array에 있는 각각의 item이다.

JS는 이것("a")을 paintToDo 할 것이고 "b", "c", ... "g" 계속 paintToDo 할 것이다.

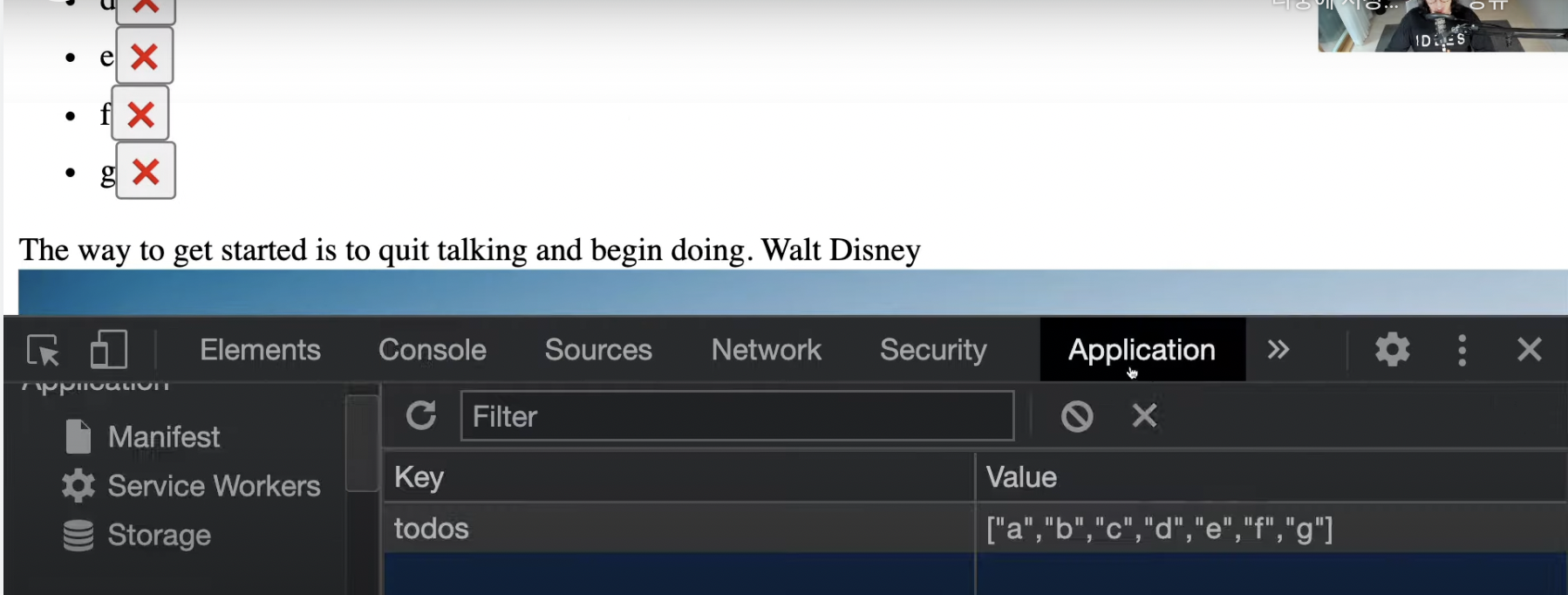
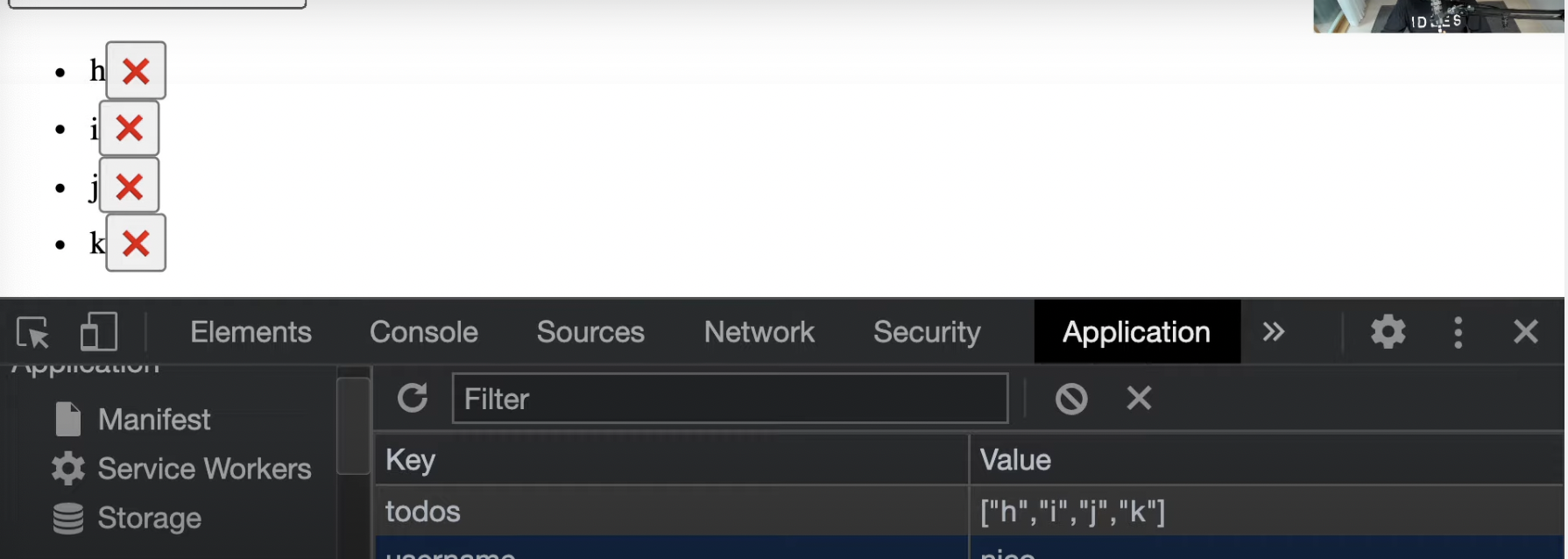
console을 모두 지우고 새로고침 하면 위와 같이 todo list가 뜬다. array에 있는 각각의 item들을 화면에 출력한 것이다.
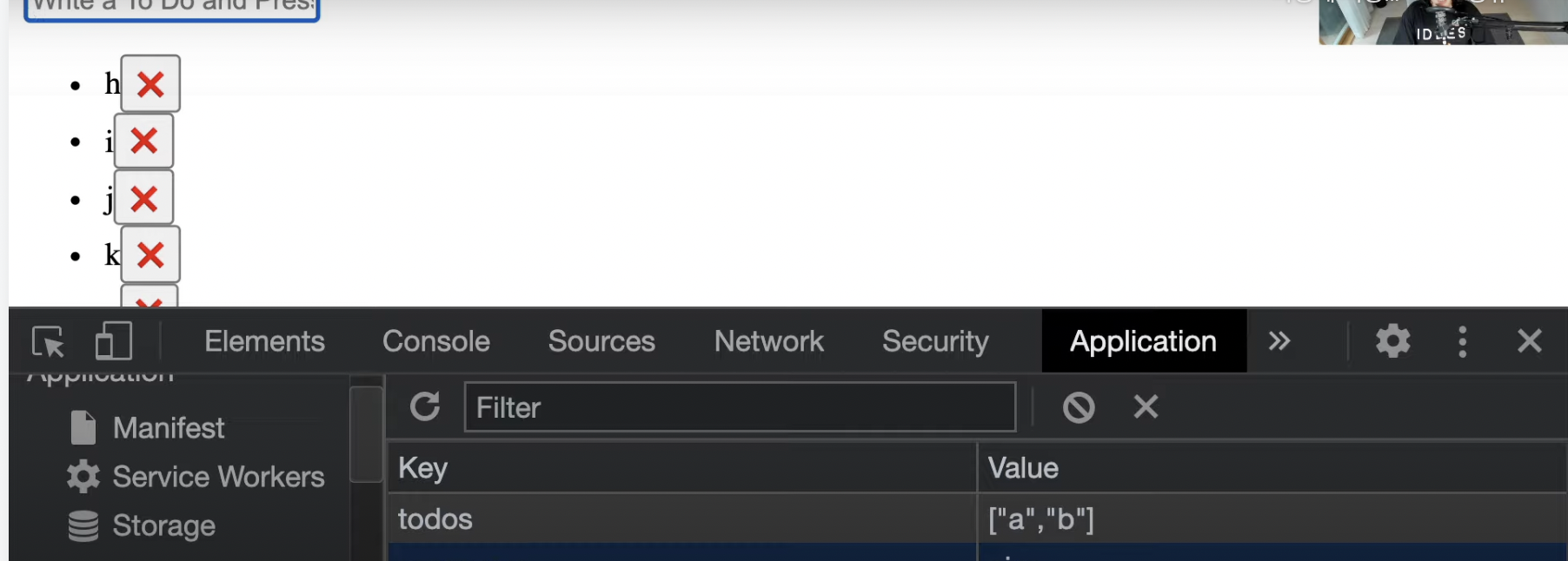
목록을 추가한 뒤 새로고침하면,

문제가 생겼다. localStorage에 저장이 잘 안되었다. 새로 추가한 것들만 localStorage에 저장되고, 예전 것은 없어졌다.


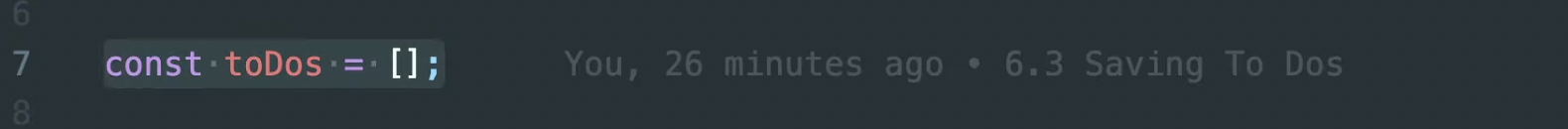
a, b, c, d를 추가하면 예전 것을 덮어쓰고 있다. 이전 것과 새로운 것을 모두 유지하고 싶다. 이렇게 되는 이유는 application이 시작될 때 toDos array는 항상 비어있기 때문이다. ⬇️

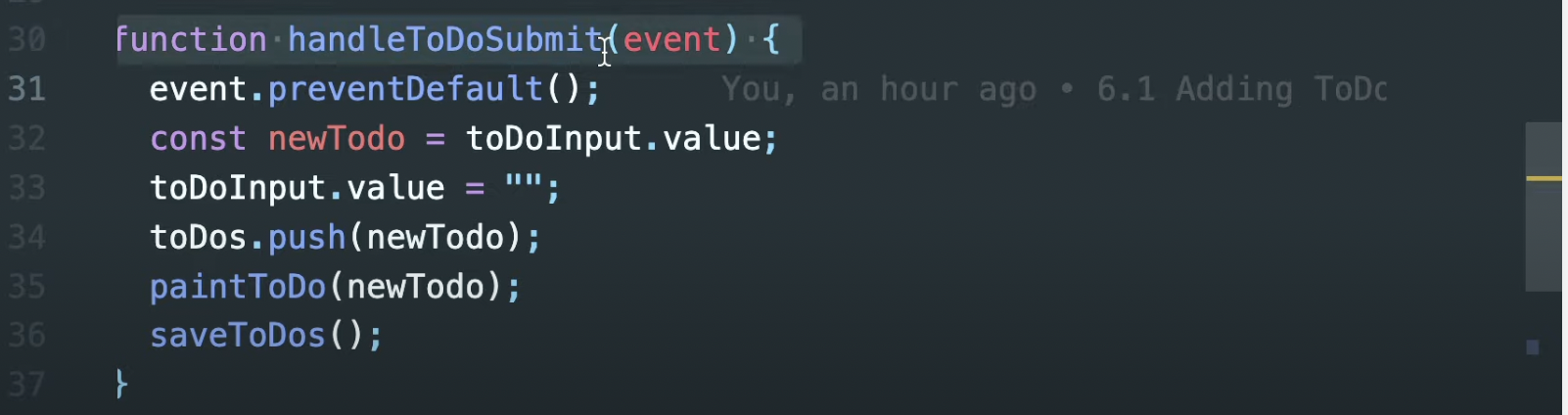
그리고 newToDo를 작성하고 form을 submit할 때마다 
newToDo를 toDos array (빈 array)에 그냥 push하게 된다. ⬆️
그리고 그 toDo를 저장할 때, 새로운 toDo들만 포함하고 있는 array를 저장하는 것이다. ⬇️

이 array는 이전의 toDo들은 가지고 있지 않다. 전에 있던 toDo들은 localStorage에 들어있다. 새로운 toDo들은 사용자가 입력하는 것들이다. newTodo들만 toDos array에 추가해서 단지 newTodo들만 localStorage에 저장하고 있다.
즉, 우리가 갖고 있던 toDo의 이전 복사본을 잊어버리고 있다는 말이다. 이것은 쉽게 해결할 수 있다.
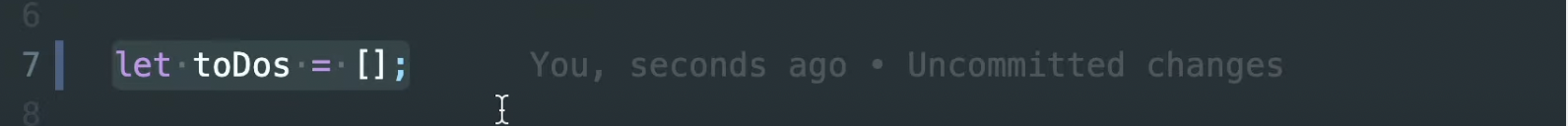
application이 시작될 때 toDos array를 빈 값으로 시작하는 대신에, const를 let으로 바꿔서 업데이트가 가능하도록 만들고, ⬇️

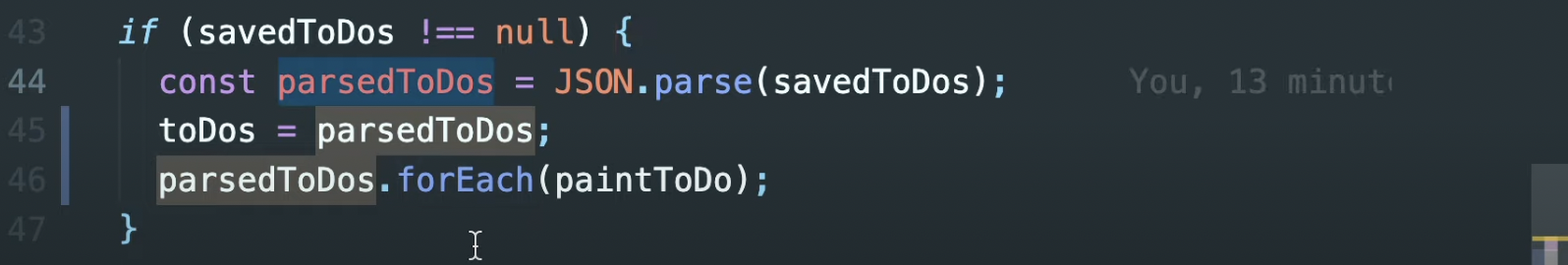
localStorage에 toDo들이 있으면, toDos에 parsedToDos를 넣어서 전에 있던 toDo들을 복원할 것이다. ⬇️

즉 우리가 원하는 것은 toDos array를 시작할 때 localStorage에서 발견되는 이전의 toDo들로 하고 싶은 것이다.
이제 새로운 것도 추가 되고, 예전 것도 보관하고 있다. 이것은 단지 우리의 toDos가 빈 값으로 시작했었기 때문이다. 그리고 toDo를 submit 할 때마다 newTodo를 빈 array였던 toDos array에 push했던 것이다. 그리고 saveToDos()를 호출하고, 그러면 빈 array였다가 이제는 "a" 하나만 갖고 있는 array를 저장하는 것이다. 복원하기 위해 toDos = parsedToDos;.
