지금 우리의 toDos는 localStorage에 있다. 하지만 아직도 새로고침을 할 때마다

저 toDos가 localStorage에는 남아있지만, 화면에는 나타나지 않는다. 이것이 이번 시간에서 고쳐볼 내용이다.
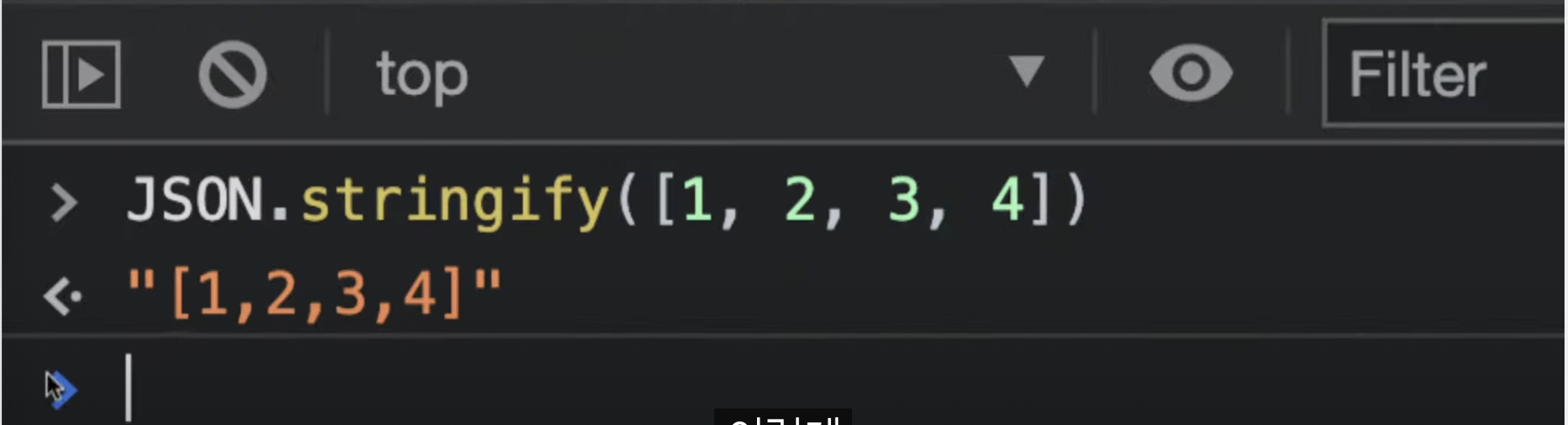
저번 시간에서 보여준 것처럼 우리에게 선택지가 있는데, 예를 들어 array를 stringify하는 것이다.

⬆️ 단순히 string으로 바뀐 것을 볼 수 있다. 이제 우리는 값을 string으로 저장하고 싶을 때 이것을 많이 사용할 것이다.
"[1,2,3,4,]"⬆️ 이것은 string이다. 우리에게 다른 방법이 있다. 단순한 이 string을 가지고 살아있는 JS object로 만들어줄 수 있다는 것이다. JSON.parse로 다음과 같은 일을 할 수 있다.

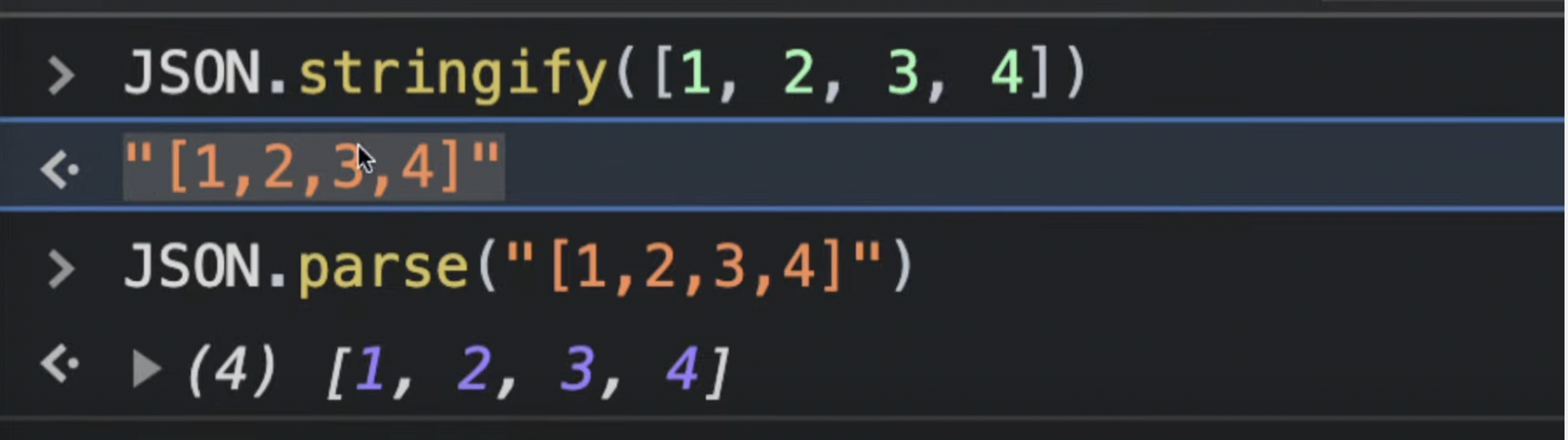
JSON.stringify를 이용해서 array를 가지고 단순한 string으로 바꿀 수 있다. 그리고서 이 단순한 string을 가지고 JS가 이해할 수 있는 살아있는 array로 만들 수 있다. ⬇️

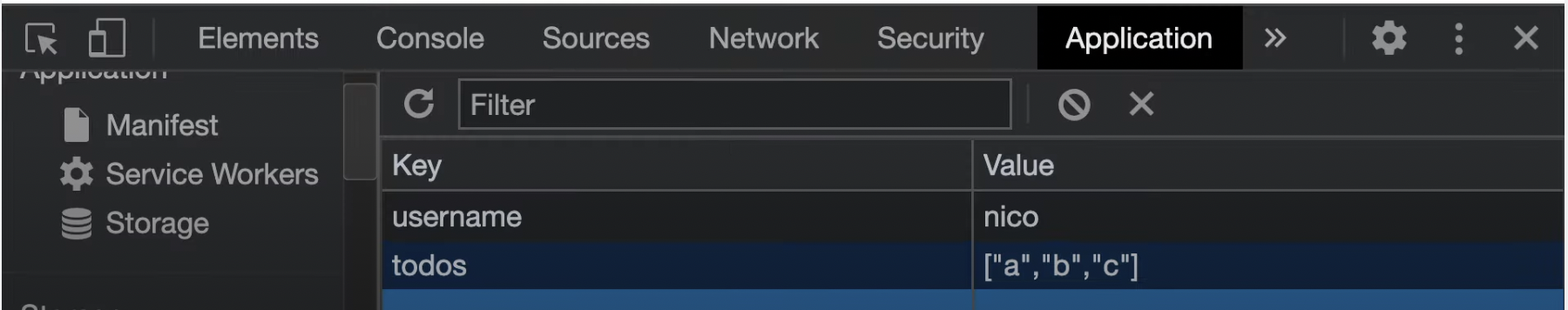
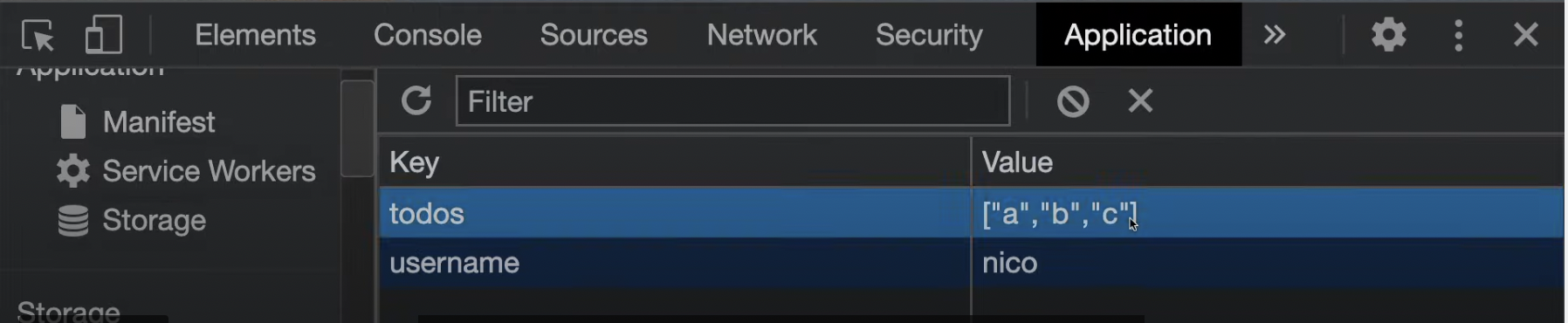
이걸 보내보자. localStorage를 한번 보자.

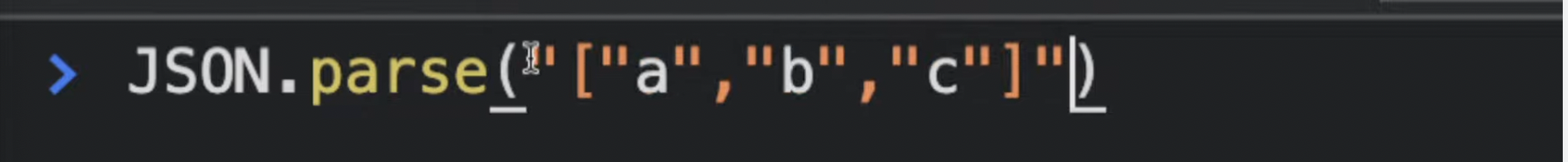
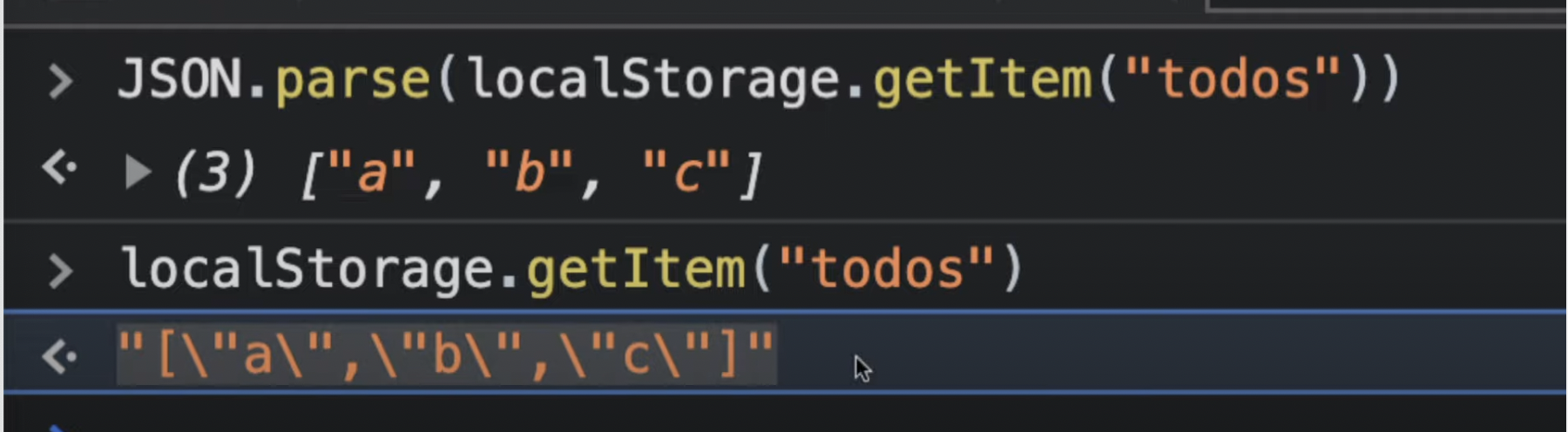
["a","b","c"]이것을 복사해서, JSON.parse를 하면, 여기서 localStorage에 있던 텍스트를 parse할 것인데
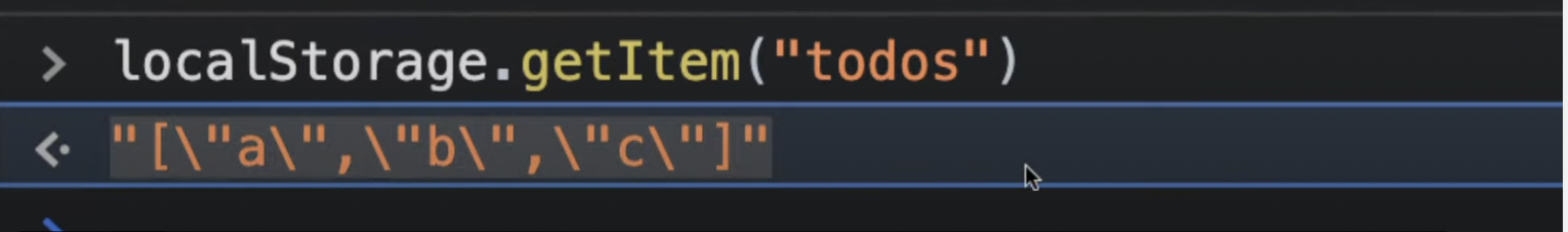
사실 이건 localStorage에 있던 텍스트는 아니다. localStorage.getItem("todos")로 직접 가지고 오면,

처음 우리가 localStorage에 갖고 있던건 단순한 string이었다.

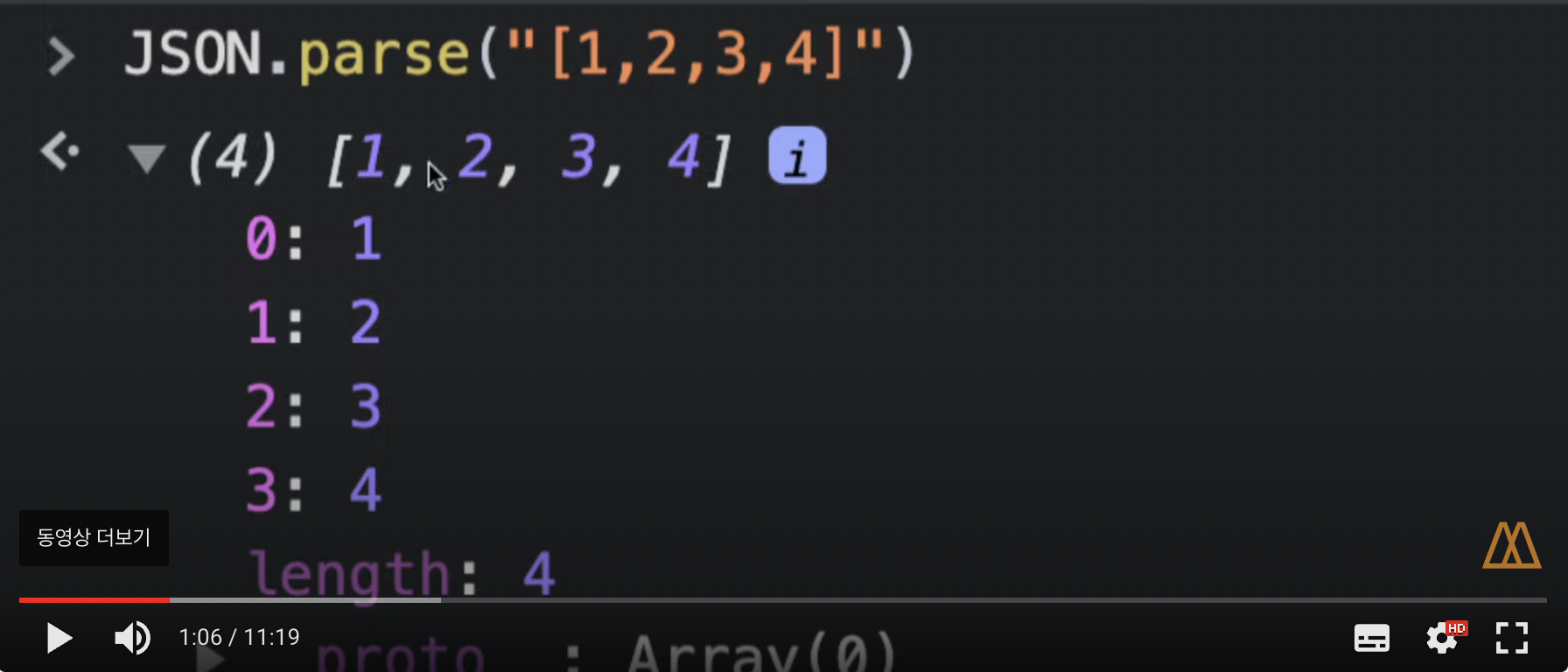
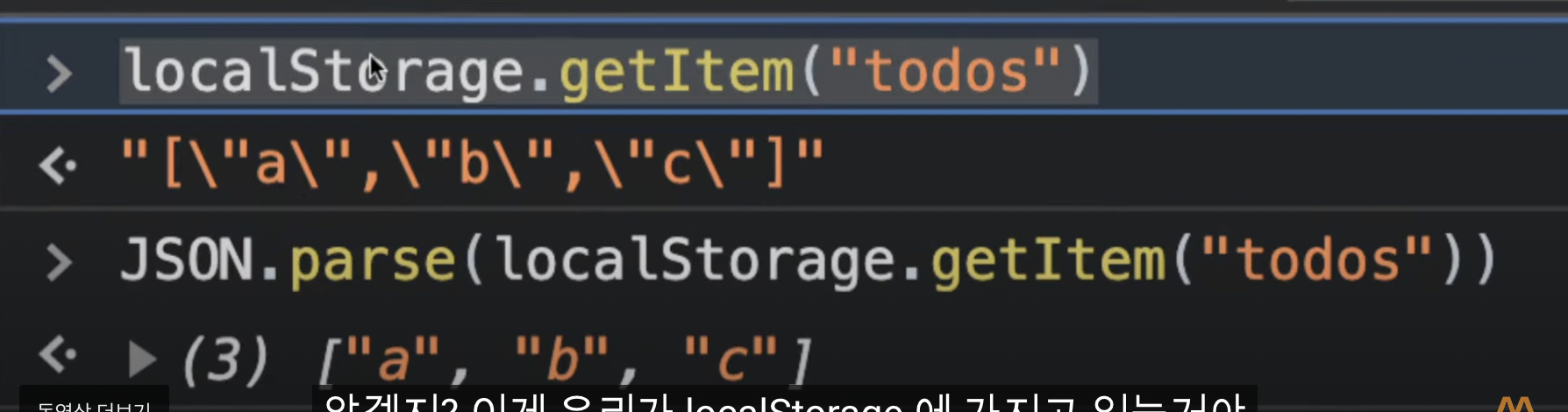
이 string을 JSON.parse 안에 넣으면, ⬇️

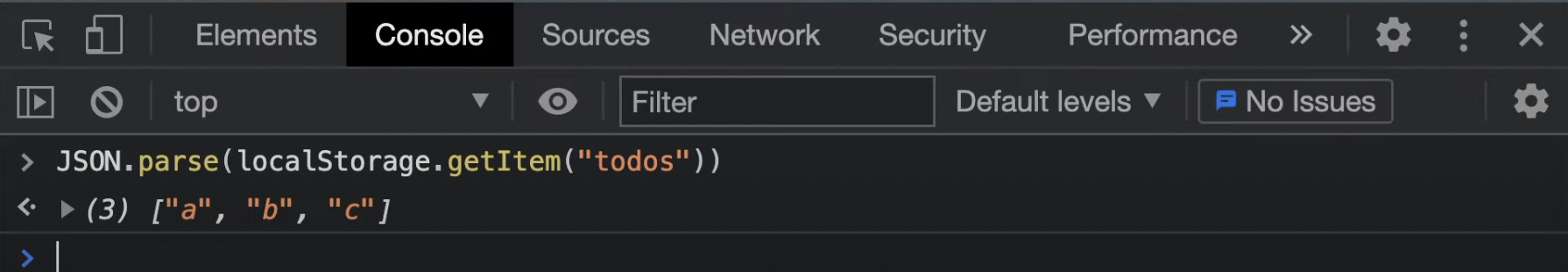
실제로 무언가를 할 수 있는 배열을 얻게 되는 것이다. ⬇️

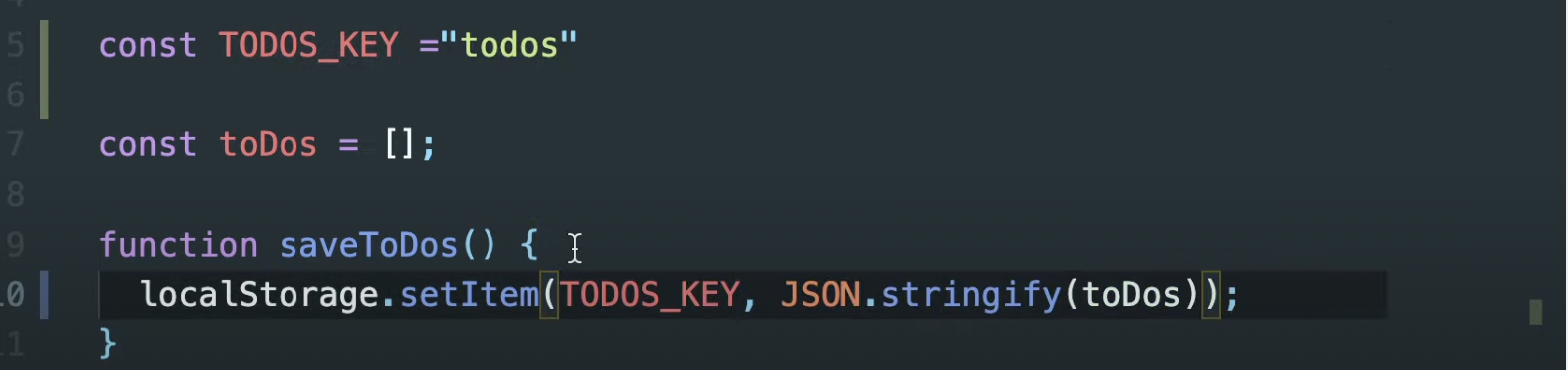
이것을 todo.js에서 해볼 것이다. 맨 마지막 줄에서 우리가 해볼 것은 저 toDos를 가지고 오는 것이다. from the localStorage. 그리고 우리는 단순한 string을 살아있는 array로 변환할 것이다.

⬆️ localStorage.getItem("todos") 이것이 우리가 localStorage에 가지고 있는 것이다. string이다. 이상하게 생겼다. 이것을 parse 할 것이고 우리는 alive array를 얻게 된다.
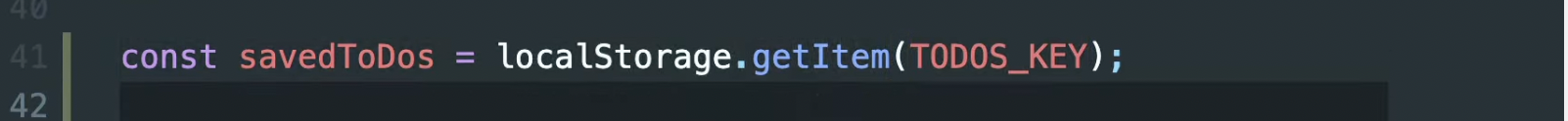
todo.js로 돌아와서, 가장 먼저 해야 할 것은 savedToDos를 얻는 것이다.(const savedToDos = ) todos를 또 쓸 것이기 때문에, TODOS_KEY라는 것을 두자.


어떤 경우에 savedToDos가 null이 될 때도 있다. localStorage를 지우고서 savedToDos를 console.log 해보면


⬆️ null이 나온다. localStorage에 아무것도 없기 때문이다. 이제 무엇을 할 것이냐면,
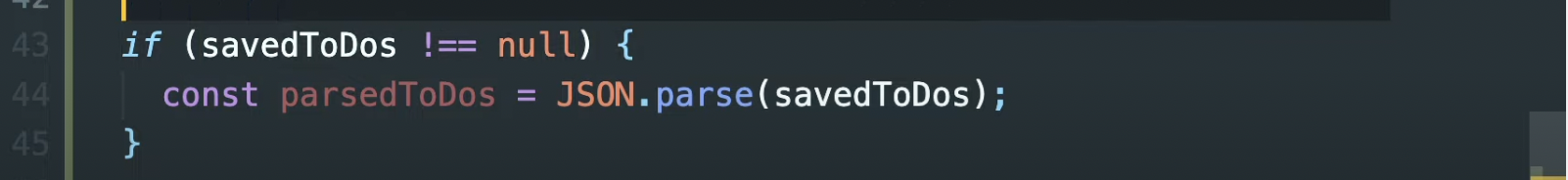
만약 savedToDos가 localStorage에 존재하면(null이 아니면), parsedToDos라는 variable을 하나 만들 것이다. JSON.parse()를 가지고 localStorage에서 온 string을(savedToDos) 살아있는 JS object로 변하게 할 것이다.

if 문 앞과 끝에 savedToDos와 parsedToDos를 console.log 해보자.

위에는 string이고 아래는 array다. 이 array에 있는 각각의 item에 대해서 function을 실행할 수 있다. JSsms array에 있는 각각의 item에 대해 function을 실행할 수 있게 해준다. parsedToDos는 array이기 때문에 forEach라는 것을 가지고 있다.

forEach는 function을 실행하게 해주는데, 그 array에 있는 각각의 item에 대해서 실행해준다.
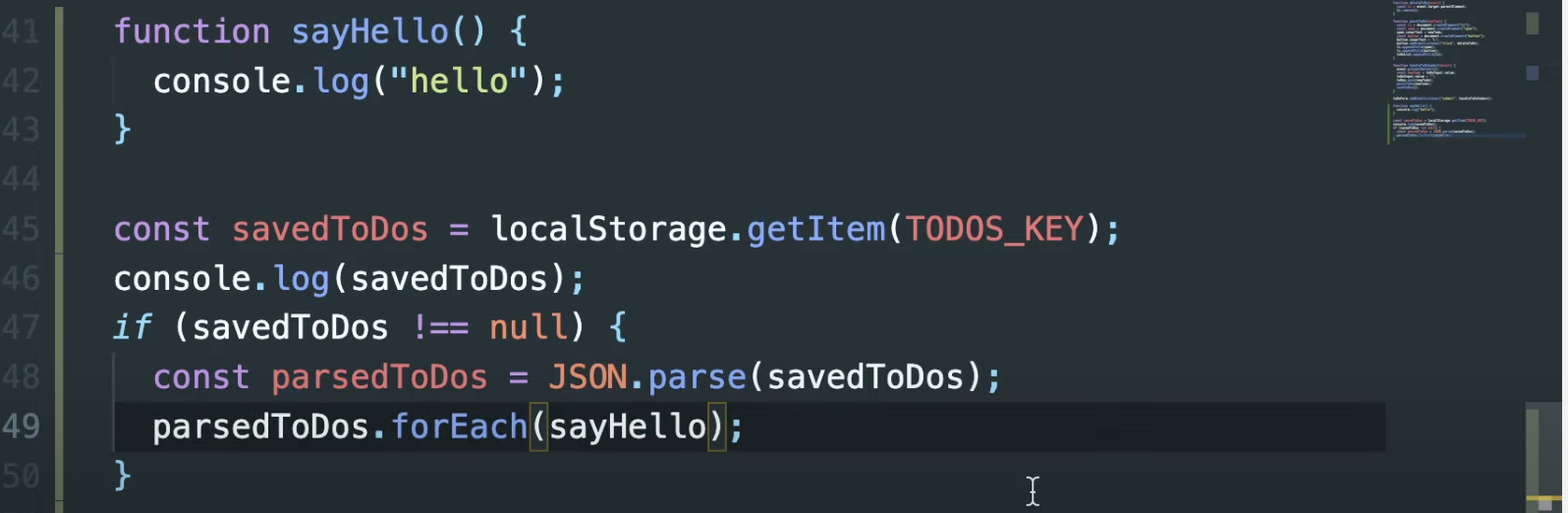
sayHello라는 function을 만들고 hello를 console.log하게 한다. parsedToDos가 가지고 있는 각각의 item에 대해 sayHello funciton을 실행하게 하도록 JS에 요청한다. 
console을 보면,

hello가 각각의 item에 대해 3번 찍혔다. 즉 item이 3개고, hello도 3번 나왔다. array에 item을 추가할수록 item과 같은 수의 hello를 보게 될 것이다. 이것은 array의 item들에 대해 한 개의 function만 실행할 수 있게 해준다.
submit eventListener가 event(argument)를 그냥 제공해주는 것처럼, JS는 지금 처리되고 있는 item 또한 그냥 제공해준다.


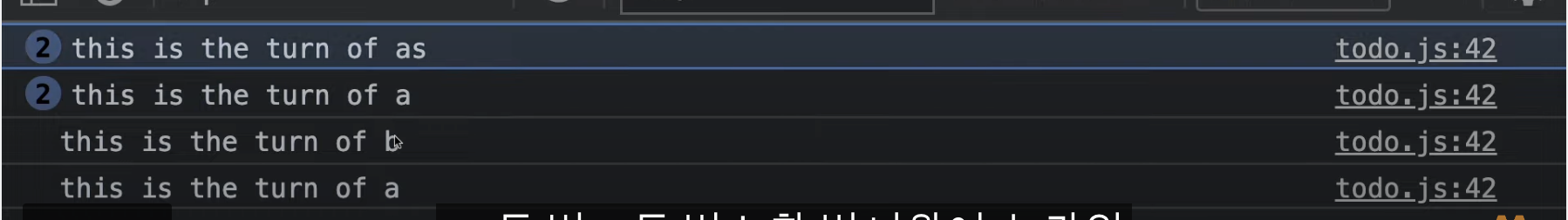
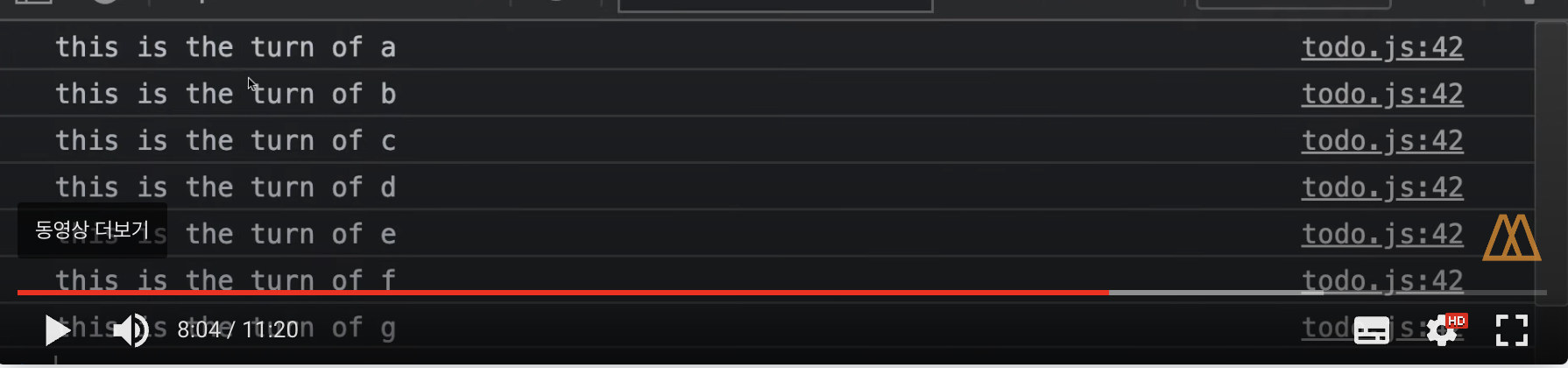
⬆️ as 두 번, a 두 번, b 한 번 나왔다. localStorage의 value를 다 지우고 a, b, c, d, e, f, g를 입력하면,

즉, JS가 해주는 것은 문자 그대로 sayHello를 가지고, JS는 array를 가지고 sayHello("a"), sayHello("b"), sayHello("c"), ...를 하는 것이다.
이렇게 forEach는 array의 각 item에 대해 function을 실행하게 해준다.
sayHello("a")
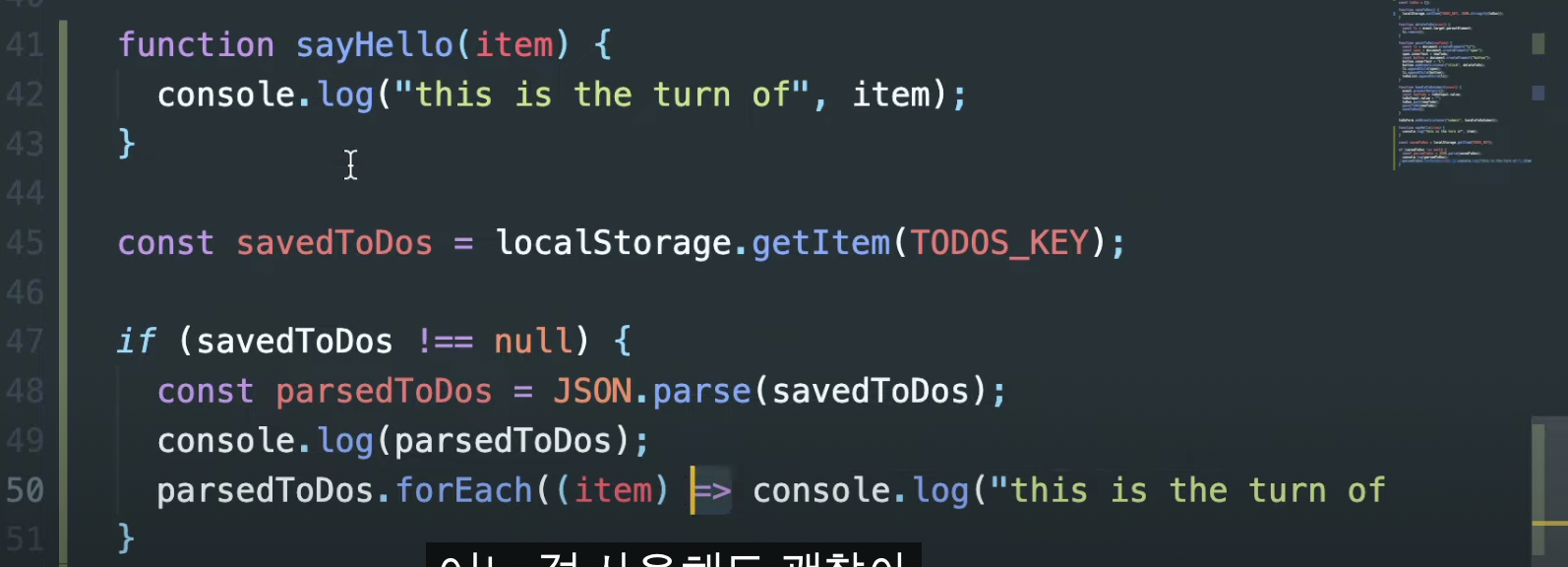
function sayHello(item) {
console.log("this is the turn of", "a");
}item 대신 "a"가 들어간 것이다. 이렇게 sayHello의 argument로 sayHello("b"), sayHello("c"), ... sayHello("g")를 주는 것이다.
sayHello 같은 function을 만드는 대신 shortcut이 있다.
parsedToDos.forEach(item) => console.log("this is the turn of ", item);이것이 나타내는 것은 parsedToDos에 있는 각각의 item에 대해서 console.log 할 거라는 것이다. 이름도 필요 없고, function을 쓸 필요도 없다. 이것이 arrow function이다.

line 41처럼 function을 만들어도 되고, line 50처럼 화살표 함수를 만들어서 나타내도 된다.
