#4.5 Media Queries
Media Query는 오직 css만을 이용해서 스크린의 사이즈를 알 수 있는 방법이다.
css 만으로 아이폰으로 보고 있는지, landscape 모드로 보고있는지, 매우 큰 화면으로 보고 있는지 감지해낼 수 있다.

⬆️ @media. max-width

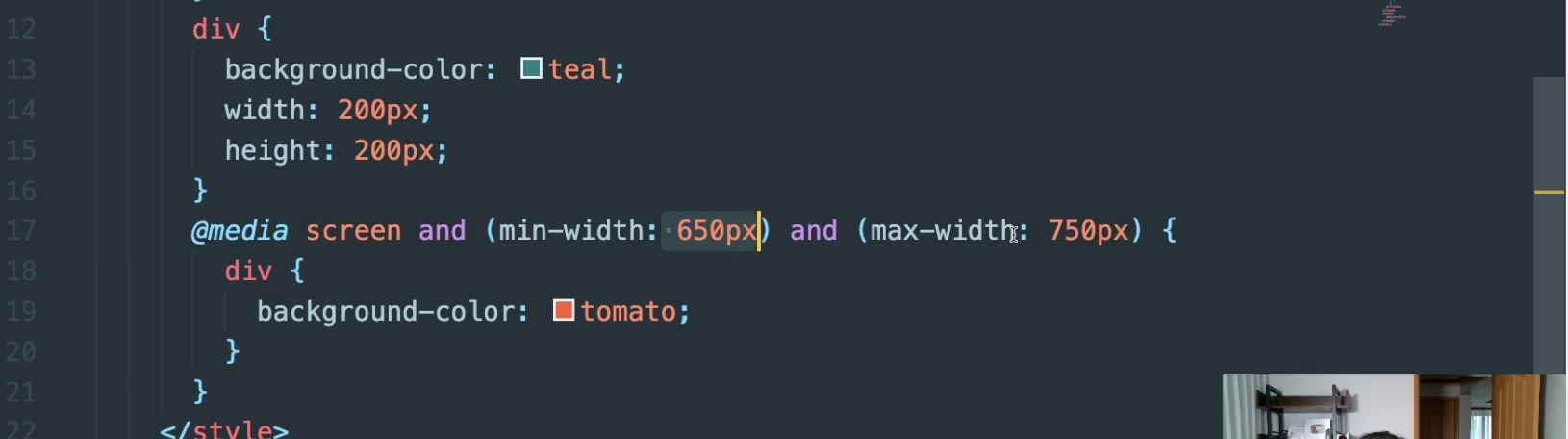
⬆️ min-width, max-width 설정

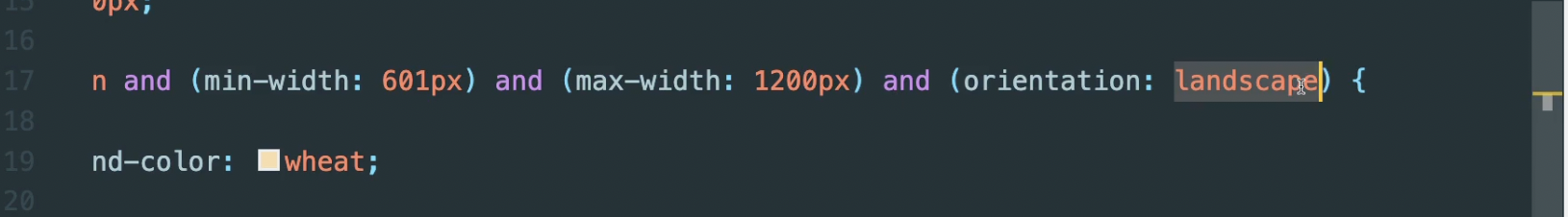
⬆️ 가로 방향일 때도 감지 orientation: landscape. potrait은 세로.

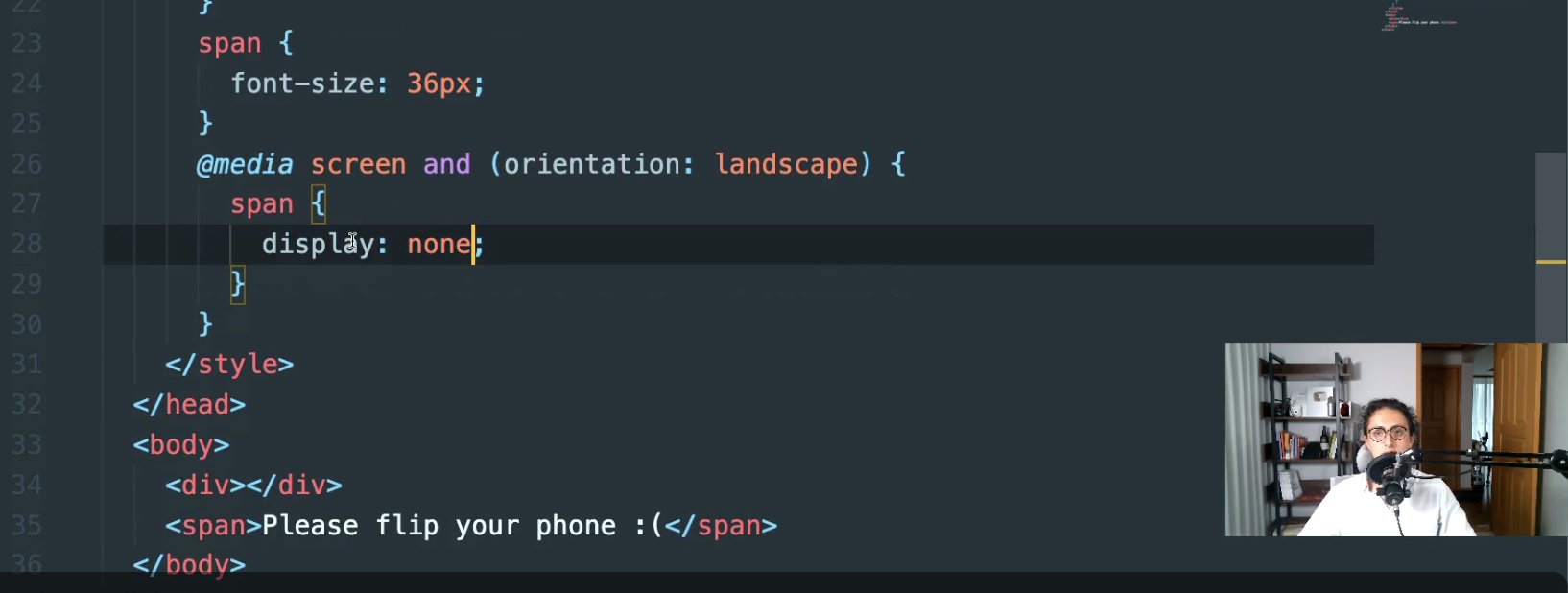
⬆️ 가로로 화면 돌리게 할 때. 가로로 돌리면 display: none.
#4.6 Media Queries Recap
중괄호로 조건 적는다.
min-width, max-width, orientation 등으로 적는다.
max/min-device-width 핸드폰에서만 적용된다.
css media query MDN 검색해보자!

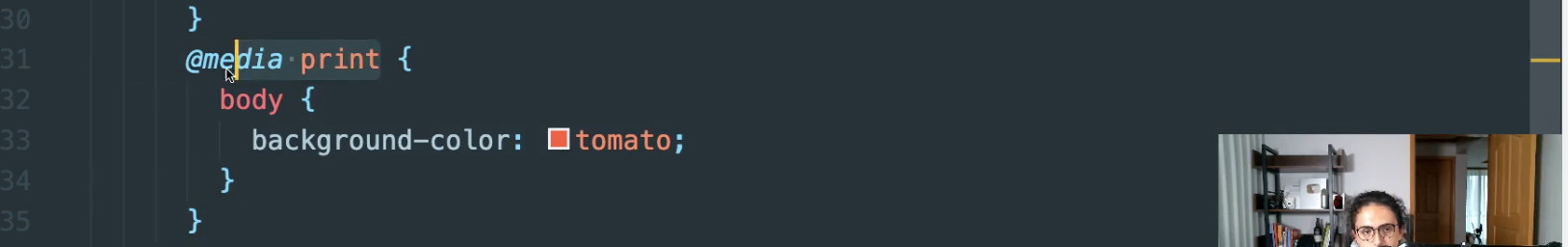
⬆️ @media print 를 하면 프린트할 때 화면을 다르게 적용할 수 있다.
