#4.3 Animations part One
transition은 어떤 상태에서 다른 상태로 변하는 것을 애니메이션으로 만든다. hover를 적용했기 때문에, 마우스가 이미지 위애 올라갔을 때만 적용이 된다. 마우스를 위에 올리거나 transition 없이 계속 재생되는 애니메이션을 얻고 싶으면 어떻게 해야 할까?
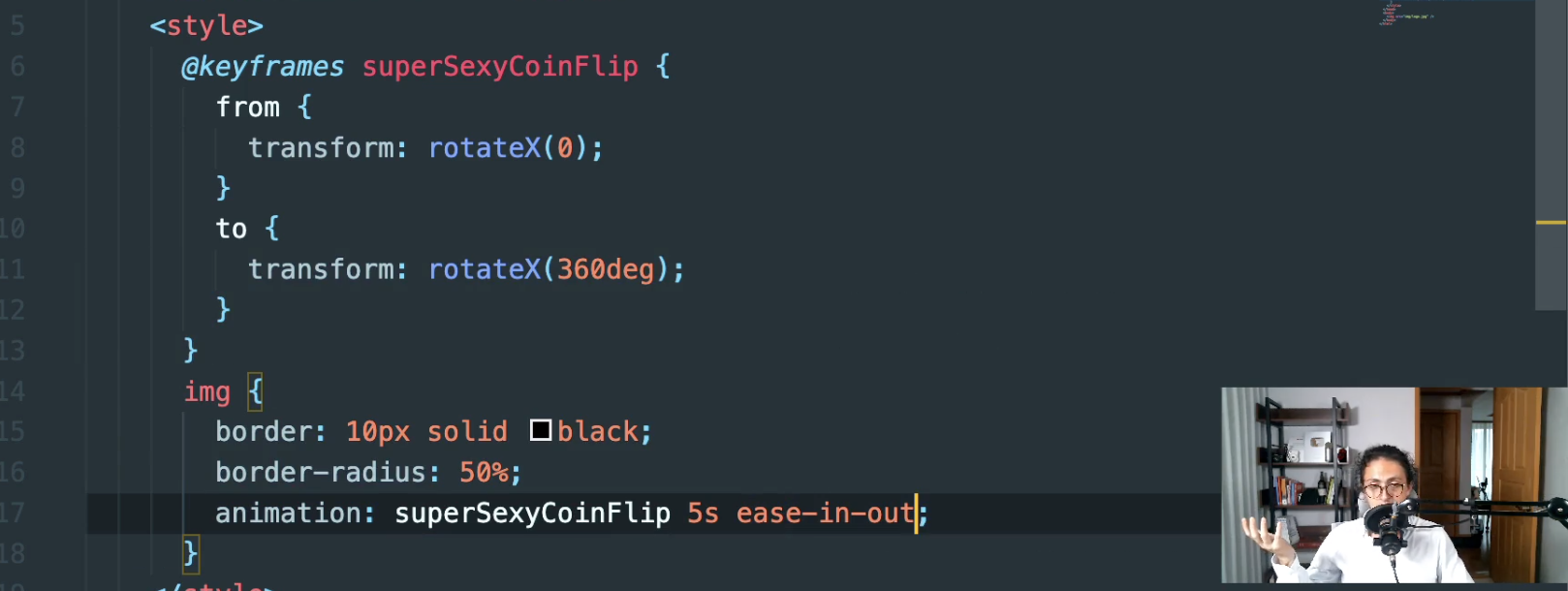
@ 이것을 적으면 된다. @keyframes. 두 가지 옵션이 있다. from, to.

⬆️ @keyframes 적고, 애니메이션 이름을 정해서 적어주고, from-to 적고, img에
가서 animation 적어주면 된다. infinite 적으면, 5초동안 재생되는데 무한으로 반복된다.

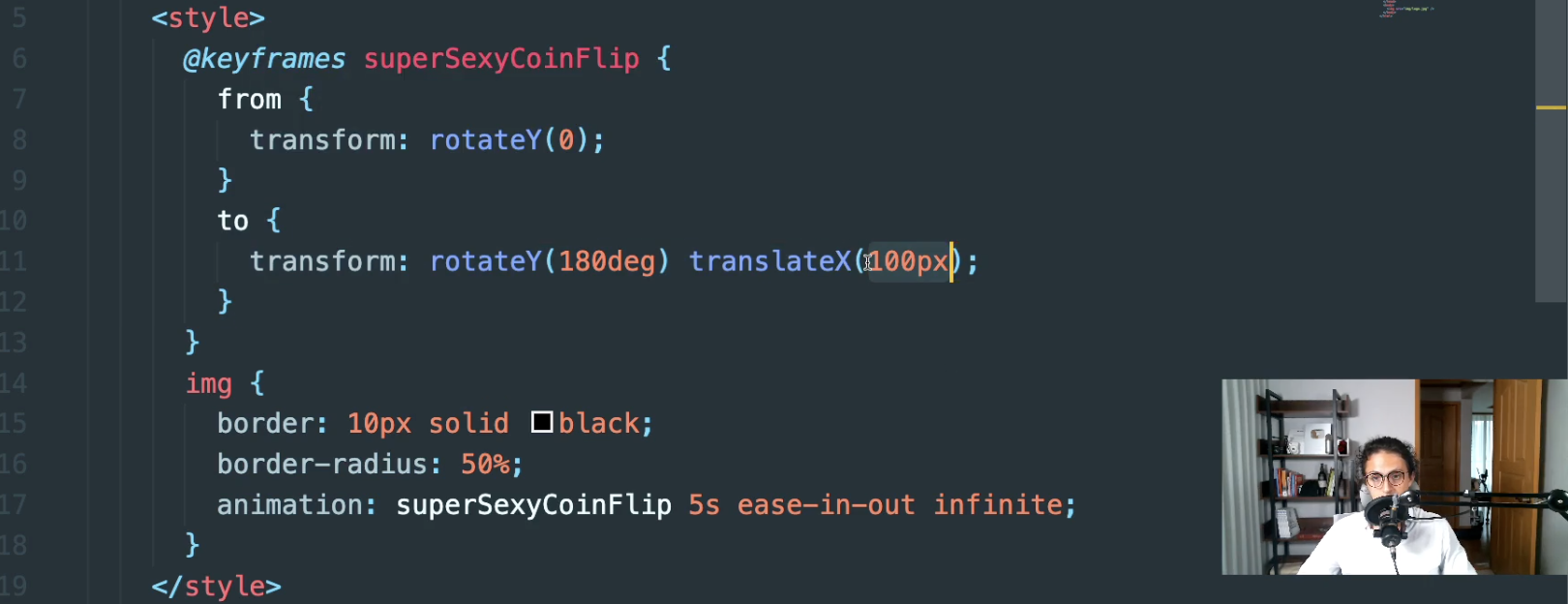
⬆️ to에 이미지를 오른쪽으로 100픽셀만큼 움직이게 했다. 예쁘지 않게 움직이는데, 시작할 때 다시 원위치에서 시작하기 때문! (몇 가지를 더 추가할 건데, 그건 다음 시간에!)
#4.4 Animations part Two
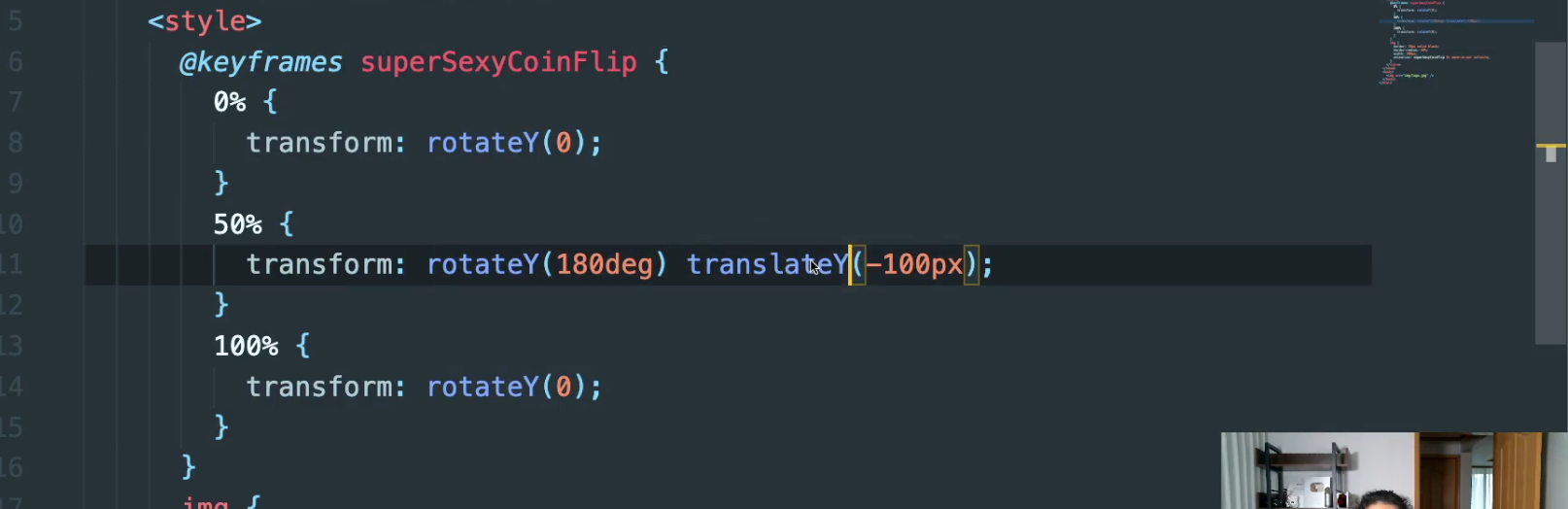
from, to 대신 0%-50%-100%를 쓴다. (마지막에 끝나고 나서 제자리로 돌아오는 것이 싫기 때문.)

⬆️ 마지막 100%에서 제자리로 오게 하는 것이다.
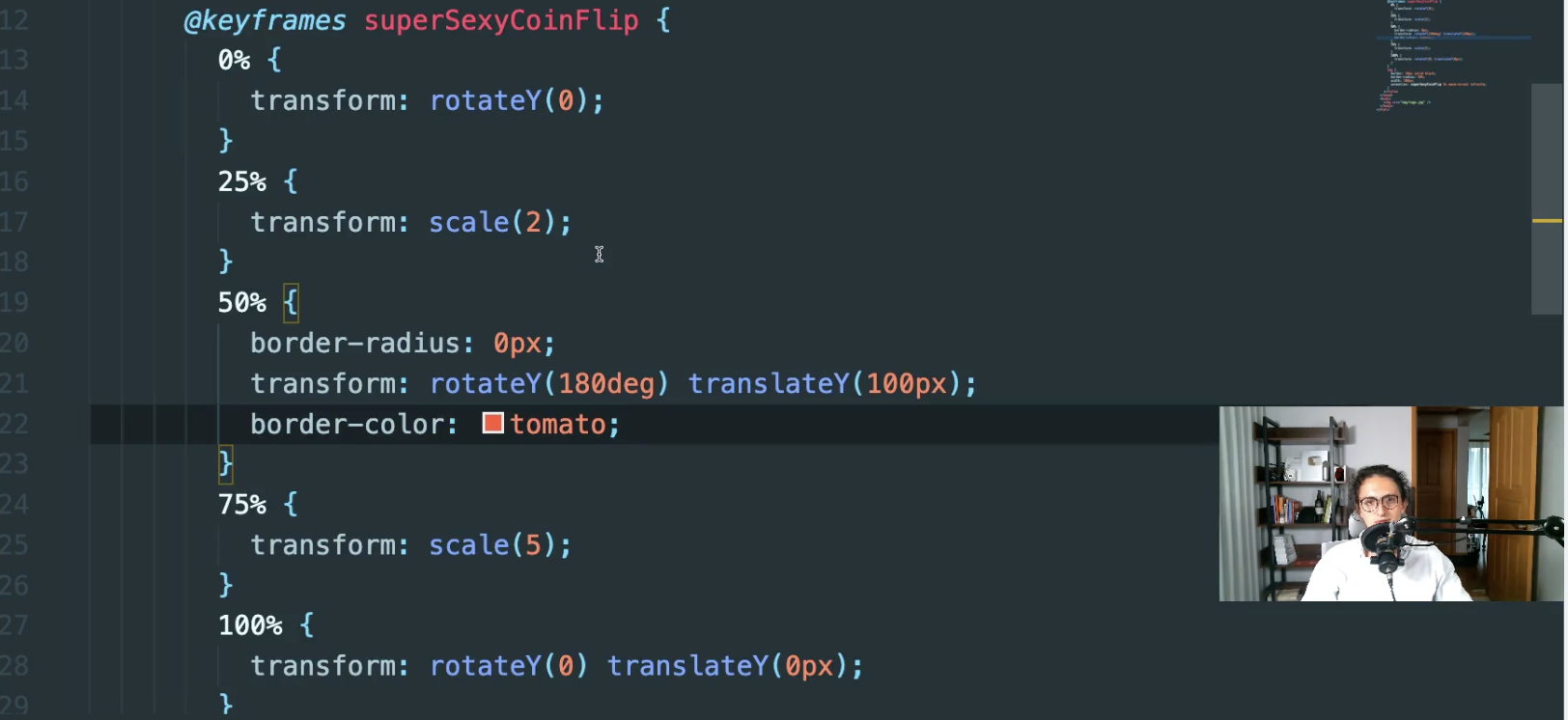
(니코는 transform 추천. 일부 property는 애니메이션이 잘 안되기 때문.)

⬆️ border 색깔도 바뀌게 애니메이션을 만들 수 있다.
