listen 하고 싶은 event를 찾는 가장 좋은 방법은, 구글에 찾고 싶은 element의 이름, 예를들어 h1 html element mdn을 검색.
너무 복잡하면 element를 console.dir로 출력해서(console.dir(title)) on~ 이라고 적혀있는걸 사용하면 됨. on 붙은 부분들은 전부 event다. 이 event는 JS에서 listen할 수 있다. on으로 시작하는 property에서 on 빼고 사용!
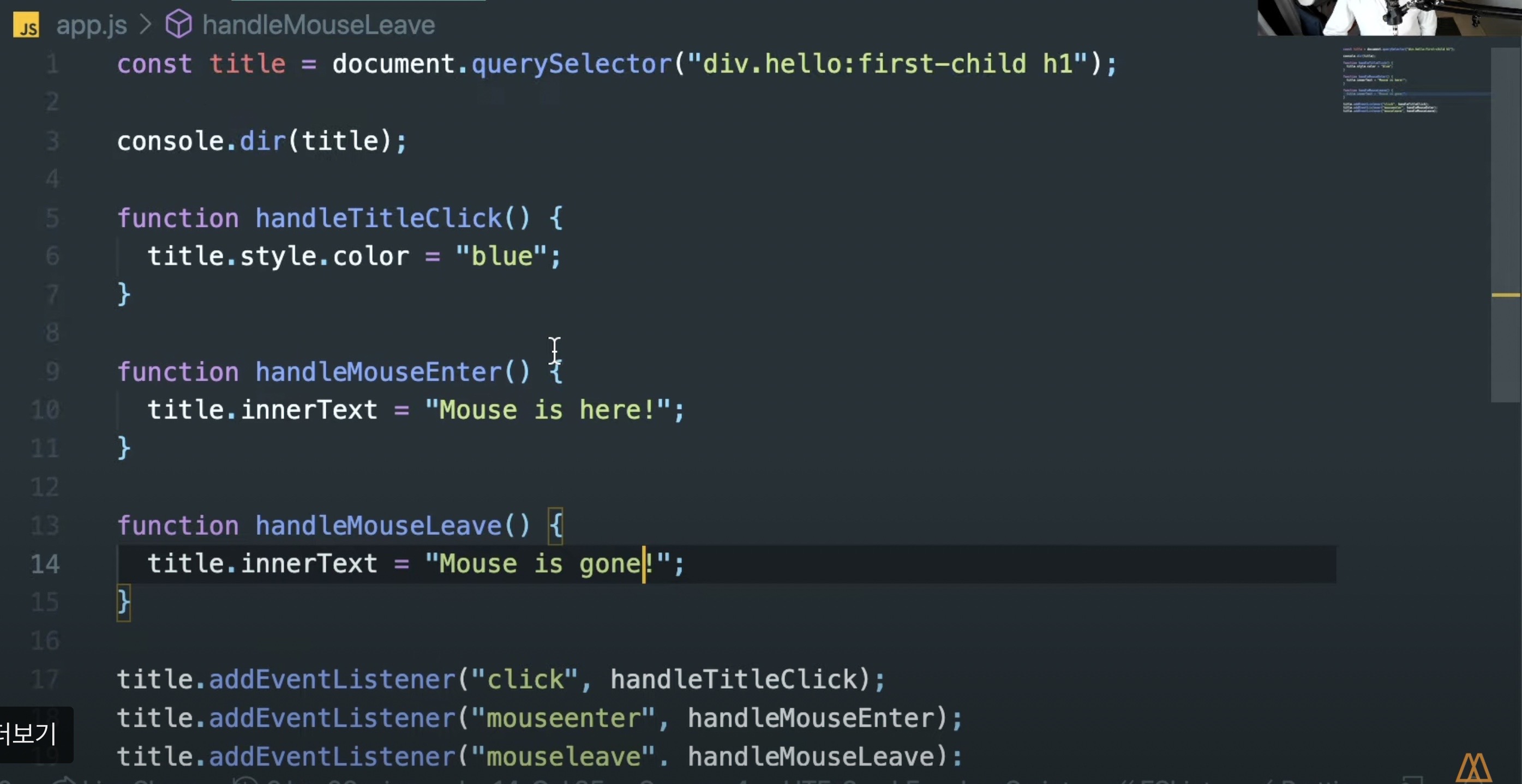
여기서 하는 것은 💡JS로 HTML element를 가져오고, 💡가져온 element에 event listener를 추가해 주는 것이다. 그리고 💡event가 발생하면 💡어떤 function을 실행시켜 준 것이다.
title.addEventListener("click", handleTitleClick());
함수의 실행버튼을 이런 식으로 누르지 않아도 된다. JS가 우리 대신 이 실행 버튼을 눌러줄 것이다! 우리가 실행버튼을 누르지 않아도 된다.

➡️ 여기서는 3가지의 event가 발생하고, JS가 이 3가지의 function을 잘 조작해주고 있다. 우리는 JS에게 무엇을 할지 알려주고, JS는 그것을 하는 것이다. 우리는 직접 할 필요 없이 JS에게 하라고 지시하면 되는 것! 우리는 JS에게 누군가 title을 click하면 handleTitleClick function을 실행하라고 얘기해준 것이다. 그리고 누군가 마우스를 titile에 올리면, handleMouseEnter function을 실행하길 원한다. 만약 누군가가 마우스를 title 밖으로 내보내면, handleMouseLeave function을 실행시키길 원하는 것이다.
JS도 style을 변경할 수는 있지만 사실 CSS가 변경해야 하는 것이다. 대부분의 경우에는 stle은 CSS를 통해서 변경되어야 한다. 이제 우리는 CSS 파일을 어떻게 사용하는지 배워볼 것이다.
