꼭 이해해야 할 것!
app.js가 있기 때문에 javascript를 통해 HTML의 내용을 가져올 수 있다. app.js를 불러오지(import) 않았다면, 당연히, document는 여기 존재할 수도 없었을 것이다. 포인트는 document가 HTML이 app.js를 load하기 때문에 존재하는 것이다. 그 다음에 browser가 우리 document에 접근할 수 있게 해준다.
const title = document querySelctor(".hello h1");
title.innerText = "Hello";
-> 여기 이 두줄의 코드로 우리가 했던 것은, hello라는 class 내부의 h1을 가지고 오는 것이었다.
지난번 영상들에서 HTML에서 무언가를 가져오는 것을 배웠다. div나 h1같은 tag name을 사용해서 검색하기도 했고, id를 가지고 검색하기도 했다. class name을 가지고 검색을 하기도 했다. 전부 다른 function을 가지고 말이다. getElementById, getElementsByClassName, getElementsByTagName 등과 같은 것. 그 중 querySelector가 최고! 왜냐하면 querySelector는 앞서 나열한 모든 걸 할 수 있다. (예를 들어, 위에 코드에서 (querySelector를 사용하면) hello란 class를 가진 element를 하나 가지고 올 수 있다. querySelectorAll을 사용하면 hello라는 이름의 class를 전부 가져올 수 있다.)
이것을 #id:first-child 이런식으로 섞어서 사용할 수 있다.
querySelctor("#hello:first-child");
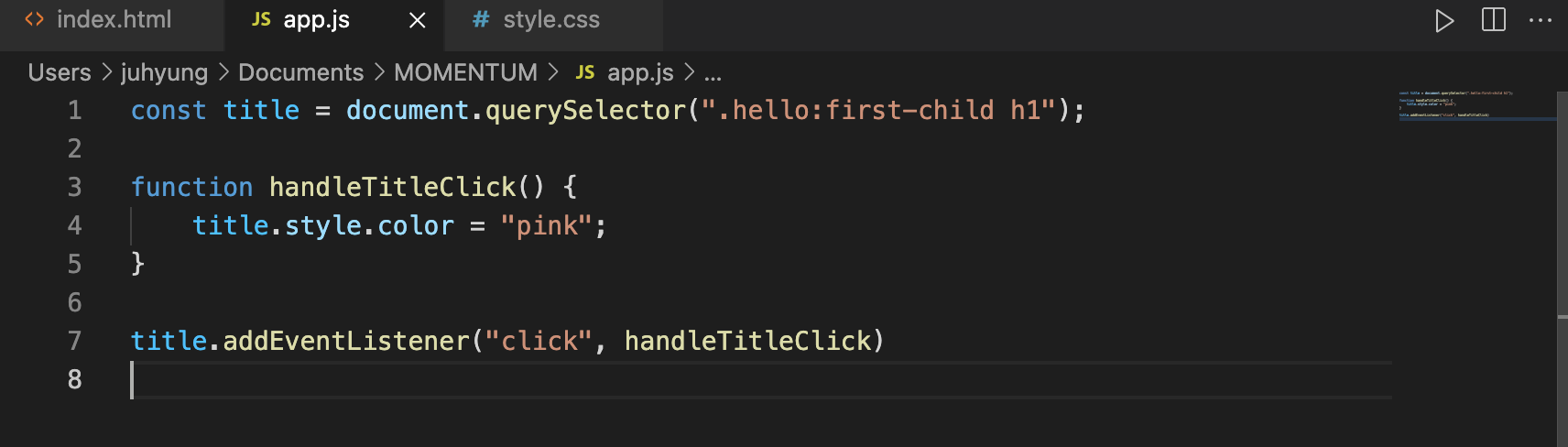
querySelctor(".hello:first-child h1");
const title = document.querySelctor("#hello:first-child");
console.log(title);
class hello를 가진 div 내부의 first-child인 h1을 찾아오는 것! CSS selector를 전달할 수 있다. 그리고 JS는 여기 이 element에 접근할 수 있게 해준다.
만약 이 element를 console.log로 출력해보면, 다음과 같은 결과를 얻는다.
<'h1>hello<'/h1>
이 element의 내부를 보고싶으면 console.log 대신 console.dir()를 사용하면 된다. 이건 기본적으로 object로 표시한 element를 보여줄 것이다. on으로 시작하는 것들이 매우 많음! (onempty, onfocus, onmouseup, ...) 이번 시간에는 이것에 대해 배워볼 것이다. 그 전에 이 항목들(ex. on...)이 전부 JS object라는 것을 이해하고 넘어가야 한다! 이전 영상에서는 우리는 JS object 내부에 있는 property들의 값들을 변경할 수 있다고 배웠다. 물론 특정 property들은 변경할 수 없다. (예를 들어 namespaceURI)
style의 경우, 이 style은 hi object 내부에 있는 object이다. element의 style을 볼 수 있는데, JS 형식으로 작성되어 있다. 예를들어 color라는 항목이 있다. 이건 object 내부에 들어있는 property일 뿐이다. 이것을 바꿔보자!
이 color 항목을 찾기 위해서는.. h1 - style - color
title.style.color = "bule"
(->글씨가 파란색으로 변경된다.) super cool!
h1의 style을 JS에서 변경한 것이다. 이렇게 JS가 browser에서 얼마나 강력한지 이해해야 한다.
하지만 우리가 JS에서 대부분 작업할 일은, event를 listen하는 것이다. event란? 예를 들어 내가 click을 하면 그게 event다. h1 위로 마우스가 올라가는 것, 내가 입력을 끝내거나, 내 이름을 적거나, enter를 누르는 것, wifi에서 접속이 해제될 경우 등. 모두 event다. 이 모든 event들을 JS는 listen할 수 있다. 이제 click event에 대해 배워보자! (즉 우리는 click을 listen해 볼 것)
우선, 우리는 HTML element를 JS로 가져오는 방법을 알고 있다.
title.addEventListener()
EventListener는 말 그대로, event를 listen 하는 것이다. 하지만 JS에 무슨 event를 listen하고 싶은지 알려줘야한다.
title.addEventListener("click")
이렇게 하면 나는 click event에 대해서 listen하고 싶은 것이다. 이렇게 하는 것만으로도, JS에서는 title을 지켜보다가, 말 그대로 누군가 title을 click하는 것을 listen할 것이다. 누군가가 title을 click 했을 때 무엇을 해야하므로 function을 추가해야한다. 그래서 우리는 여기에 handleTitleClick이라는 function을 정의해 줄 것이다.****
function handleTitleClick(){
}
이렇게 function을 정의했으니, title.addEventListener("click") 여기에addEventListener function을 두 번째 argument(인수)로 전달할 것이다.
title.addEventListener("click", handleTitileClick)
즉,

--> 💡title element를 찾을 방법을 배웠고, 찾아 왔다.
그리고 여기에 💡eventListner를 추가해 줬다.
(맨 아래 코드)여기서 💡click event를 listen하고, 이 click event가 발생하면 우리는 이 💡handleTitleClick function이 동작하길 원한다.
여기서 이 handleTitleClick function을 실행하지 않게 하는 것이 굉장히 중요하다! (실행하게 하고 싶으면, handleTitleClick()) 이것을 곧바로 실행시키게 하고 싶지 않다. 내가 원하는 것은 handleTitleClick functiondmf JS에 넘겨주고, 유저가 title을 click할 경우에 JS가 실행버튼을 대신 눌러주길 바라는 것이다. 내가 직접 실행버튼을 누르지 않고, JS에 이 function 이름을 넘겨줘서, 유저가 title을 click할 경우에, JS가 나 대신 실행버튼을 눌러주게 하는 것이다.
이렇게 event를 listen 하는 방법을 배웠고, 이제 항상 이런 방식으로 사용할 것이다! 여기 이 💡title이란 HTML element가 하나 있다고 가정하고, 💡addEventListner를 호출하고, 💡listen하고 싶은 event 이름을 알려줄 것이다. 그리고 💡event가 발생하면 호출할 function을 전달해주면 된다.
이번영상에서, 이 title object 내부를 보면, 굉장히 많은 정보를 가져올 수도 있고, 변경할 수 있다고 배웠다. (예를 들어 우리는 title을 color를 가져올 수도 있고, 변경할 수도 있다는 것이다.) 그리고 우리는 event를 listen하는 방법 또한 배웠다. 유저의 행동들을 listen할 수 있다. 이 중에서 가장 기본적이면서 이해하기 쉬운 것은 바로 click event다. 💡click event를 listen하기 위해서는, 💡HTML element를 가져와서 addEventListner function을 실행시켜주면 되는데, 💡addEventListner function 인수에 어떤 event를 listen하고 싶은지 명시해줘야 한다. (모든 event를 listen 하고 싶지는 않으니까.. 여기에는 굉장히 많은 event들이 있다. click은 하나의 event일 뿐! 마우스가 element에서 벗어날 때에도 event가 발생한다. 그러니까 어떤 event를 listen하고 싶은지를 명확히 해야 한다.) 그리고 유저가 이 element에 해당 event를 했을 때(여기서는 "click") 💡어떤 함수를 실행할지도 정해야하고, 💡addEventListner function 두번째 인수(handleTitileClick)에서 함수를 전달해주면 된다. (하지만 (function의 실행버튼을 눌러선, 즉 실행시키면(()) 안 된다. 우린 그저 JS에 function만을 넘겨주고 JS가 우리 대신에 실행시켜 주기를 원하는 것이다.)
페이지에서 element를 찾아오고, 그 element에 event listner를 추가할 것이고, 그리고 유저가 click을 하거나, 무언가 입력하거나, 엔터를 누르거나 할 때, 그 event들을 listen 할 것이고, 그 event에 반응을 해줄 것이다.
(댓글)
📌사용자의 event를 listen해서 반응
addEventListener("event", function);
💡 이때 function에 실행 하는 () 기호는 쓰지 않는다. 우리가 원하는 건
이벤트 발생 시 함수가 실행 되는 것이기 때문에 ()를 임의로 쓰면 이벤트 발생 전에 실행됨.
📌바꿀 수 있는 property 중 style도 있다.
title.style.color = "blue"; 혹은
function changeColor() {
title.style.color = "blue";
}
title.addEventListener("click", changeColor); 처럼 쓸 수 있다.
(댓글2)
📌 지금 js파일이 있기 때문에 js를 통해 html의 내용을 가져올 수 있는 거임
📌 document가 html이 js파일을 load하기 때문에 존재 → 그 다음에 browser가 우리가 document에 접근할 수 있게 해줌
📌 element의 내부를 보고 싶으면 console.dir()
기본적으로 object로 표시한 element를 보여줌(전부 js object임)
그 element 중 앞에 on이 붙은 것들은 event임
📌 event: 어떤 행위를 하는 것
모든 event는 js가 listen할 수 있음
📌 eventListener : event를 listen함 → js에게 무슨 event를 listen하고 싶은 지 알려줘야 함
📌 title.addEventListener("click") : 누군가가 title을 click하는 것을 listen할 거임 → 무언가를 해줘야함
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
title.style.color = "blue";
}
title.addEventListener("click",handleTitleClick);
//click하면 handleTitleClick이라는 function이 동작하길 원함
//그래서 handle~ 함수에 () 를 안넣은 것임
//즉, js가 대신 실행시켜주길 바라는 것임!
📌 function이 js에게 넘겨주고 유저가 title을 click할 경우에 js가 실행버튼을 대신 눌러주길 바라는 것임(직접 handleTitleClick(); 이렇게 하는 것이 아니라)
📌 함수에서 () 이 두 괄호를 추가함으로써 실행버튼을 누를 수 있는 거임
