#3.3 Blocks and Inlines
대부분 block이다. 옆에 아무 것도 올 수 없다.
block이 아닌 것들, 즉 inline을 기억하자!
<span>, <a>, <image>, <code>, <link>, ...
3.4 Margin Part One
display. <span>은 기본적으로 inline display.
span {
display: block;
}inline에서 block으로 바꿀 수 있다.
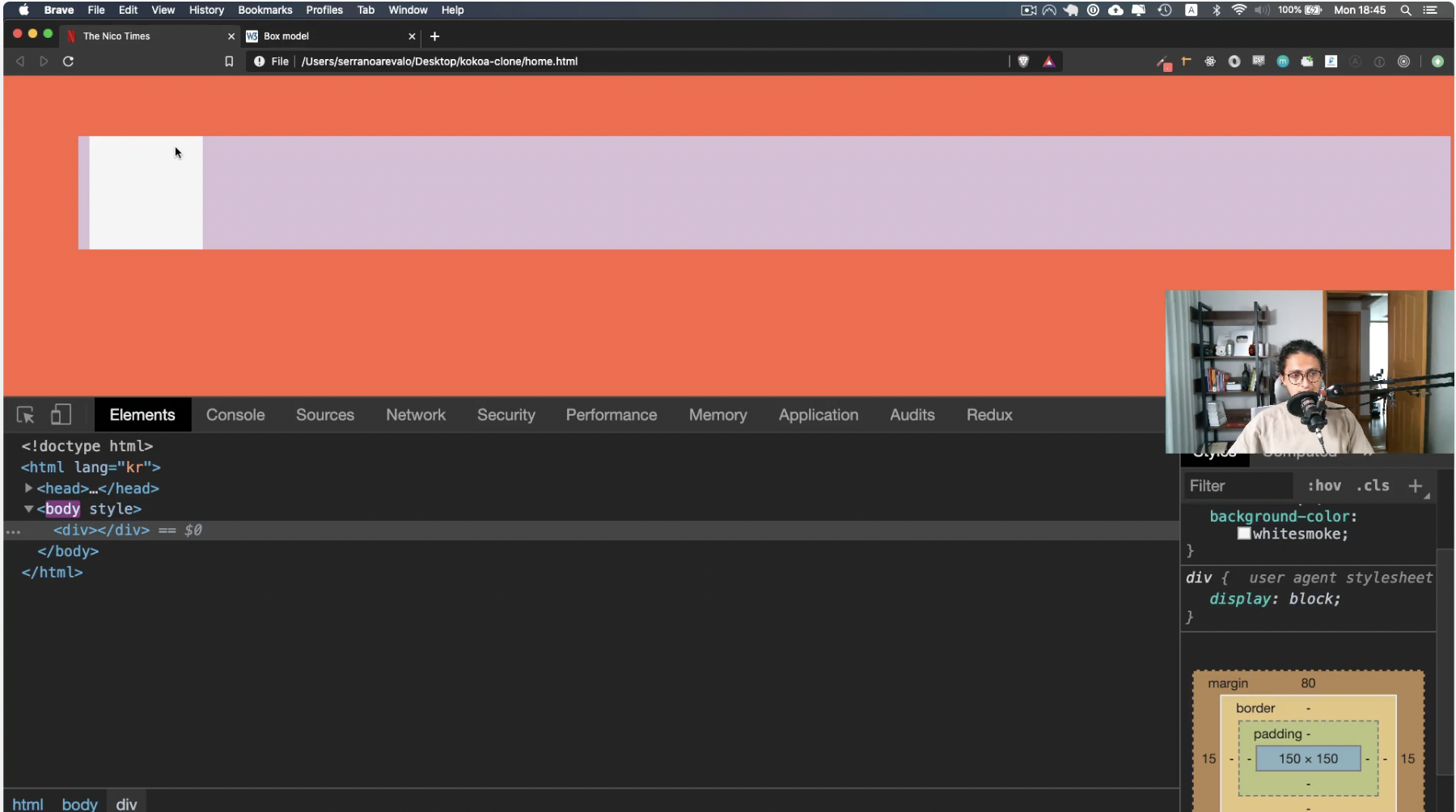
inline은 높이와 너비가 없다. 그렇기 때문에 content가 없는<div></div>는 display를 inline으로 바꿀 수 없다. 사라져버린다.
inline은 높이와 너비가 없고,
block은 높이와 너비가 있다.
margin:
3.5 Margin Part Two
margin의
1 value: 상하좌우
2 value: 수직, 수평
3 value: 상 좌우 하
4 value: 상 우 하 좌 (시계방향)
Collapsing margins

흰 색 box의 경계와 보라색 box의 경계가 같다면 이 두 margin은 하나로 취급된다. 즉 경계가 만나면 하나로 취급된다. 위, 아래쪽에서만 해당된다. => padding 속성을 사용하여 해결할 수 있다.
