2.9 More Tags and IDs
<label>은 <input> 함께 사용해야 작동 된다.
<label for=""></label>
<input id=""></input>attribute for와 id에 들어가는 값을 같게 해주어야 한다.
attribute type=" " range, date, button, email, week, hour, ...
attribute id=" " body 안에 어떤 태그에든 넣을 수 있는 attribute. body 안에 어떤 태그에도 id를 넣을 수 있는 이유는, id는 unique identifier(고유식별자)이기 때문이다. element/태그 당 하나의 id만 가질 수 있다. CSS가 가르킬 수 있는 이유가 이 id가 고유하기 때문이다.
2.10 Semantic HTML
semantic tag로 만들자. (문서를) 보기만해도 그 의미를 짐작할 수 있는 것.
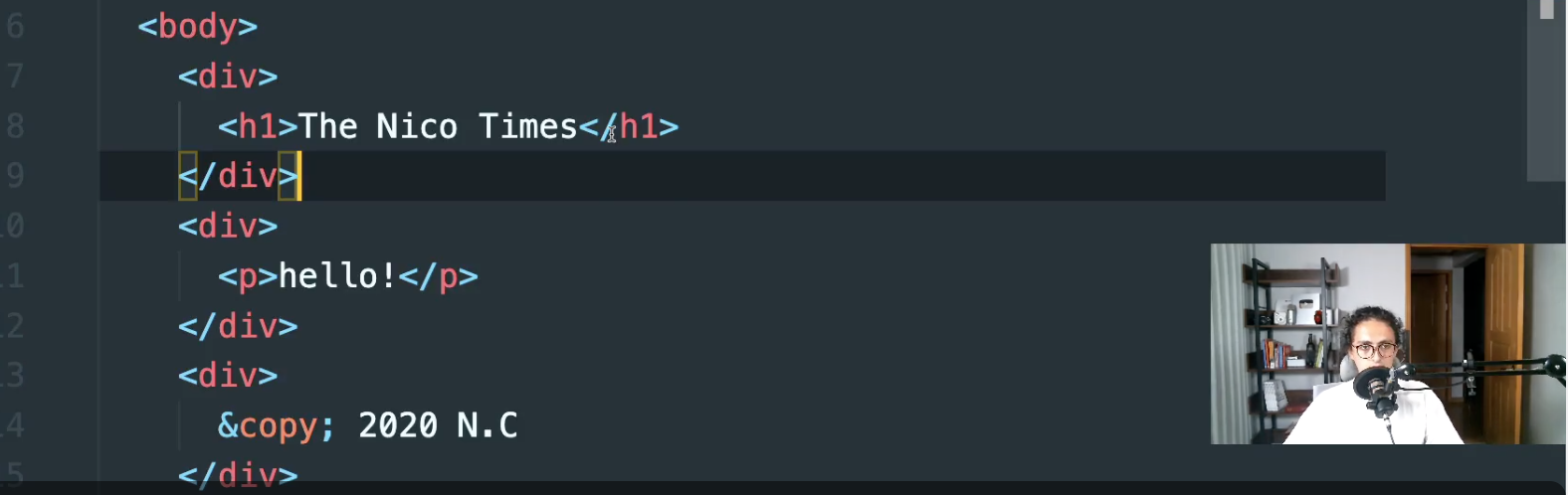
<div> division. box. 아무 의미 없는 태그. 의미론적으로 봤을 때 document에 아무런 값도 없는 box.
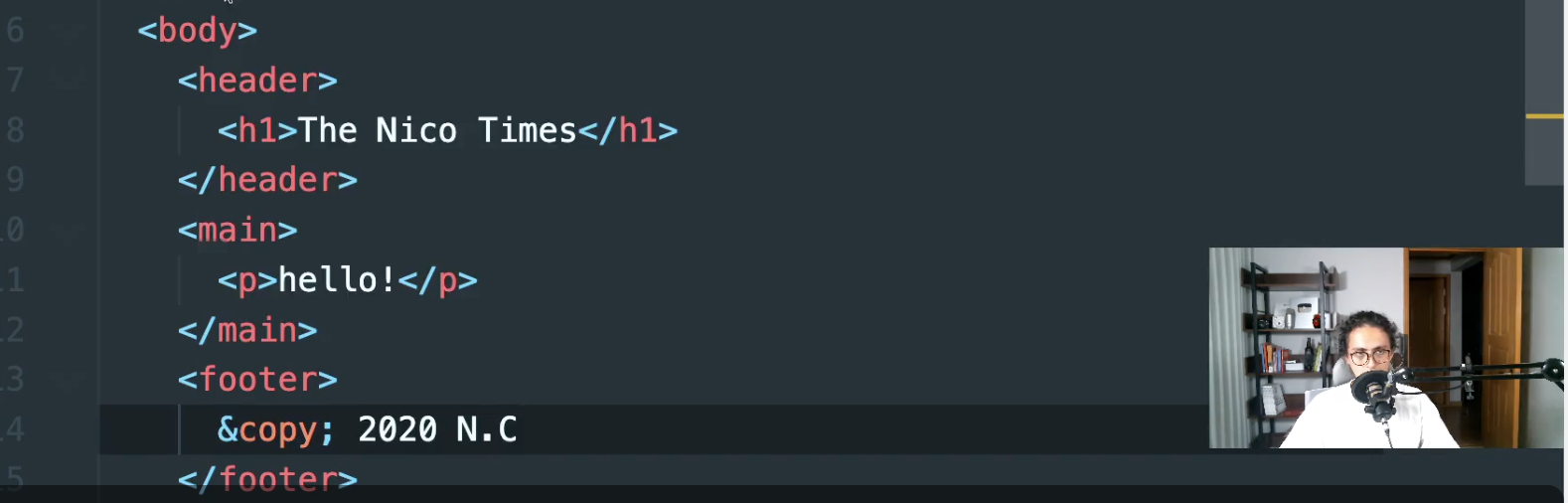
<header></header>
<div>와 같은 기능을 가지지만 읽기만해도 의미를 짐작할 수 있다.
<header> 대신 <div id="header">로 쓸 수 있긴 하다.


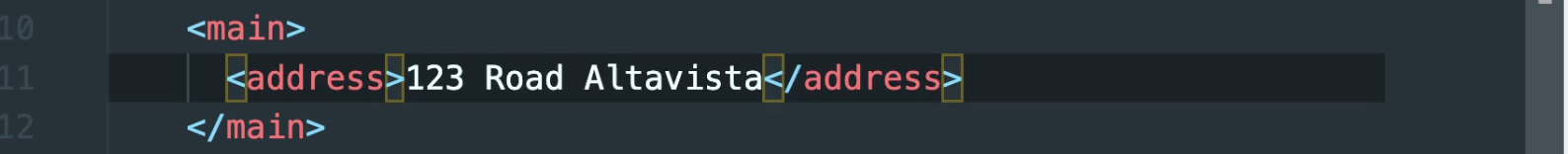
document와 content를 명확하게 묘사될 수 있도록 main, footer, aside 등 sementic tag로 작성하도록 하자.
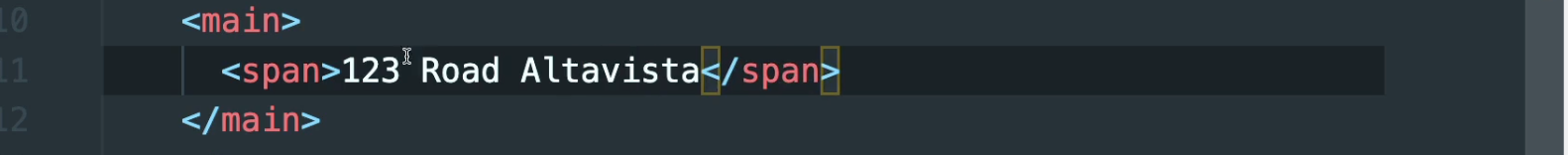
<span> 짧은 text를 위한 태그


HTML element mdn > Content sectioning
