1. CSR, SSR 차이
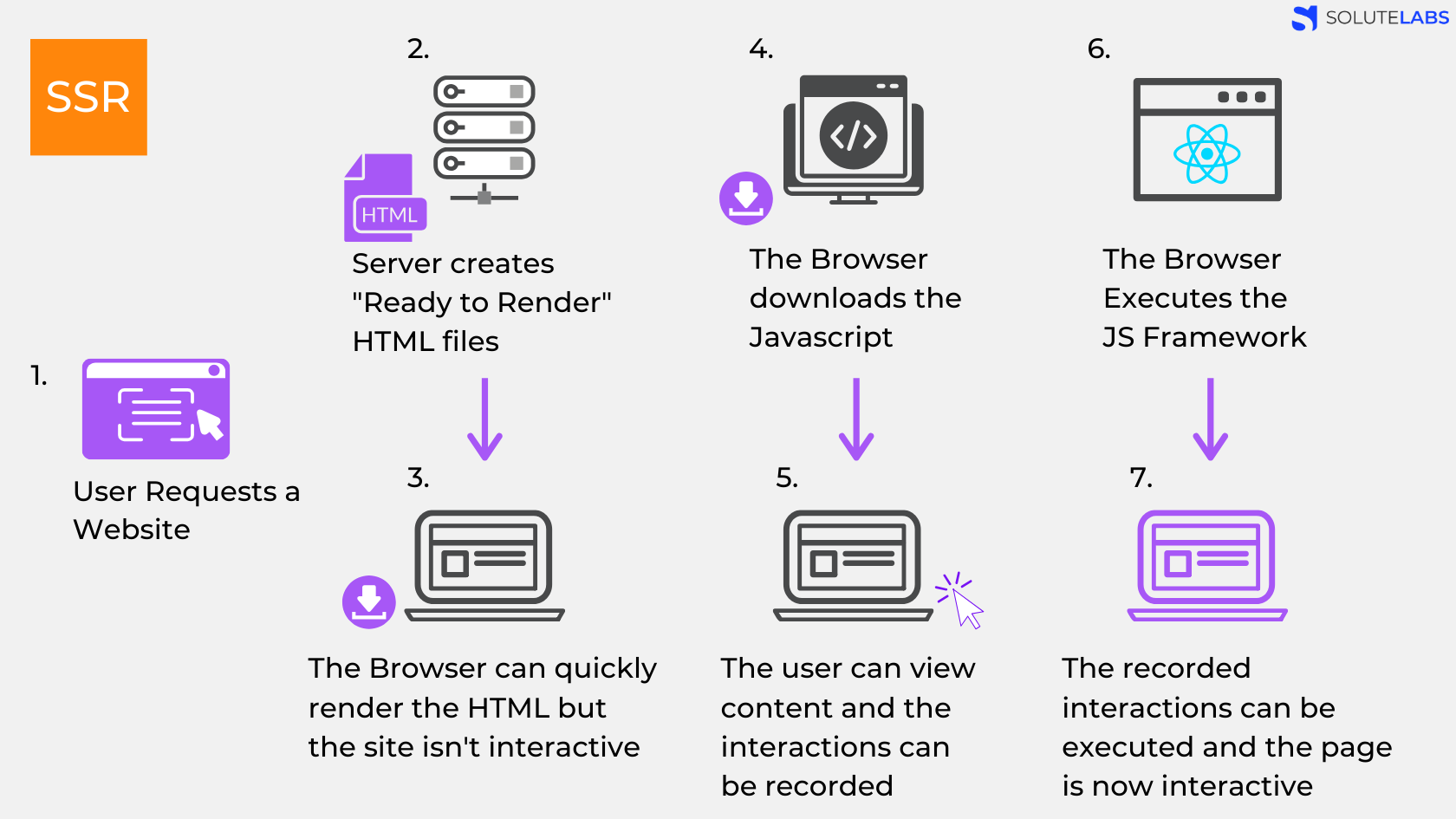
SSR
ServerSide Rendering : 서버쪽에서 렌더링 준비를 마친 상태로 클라이언트에 전달하는 방식.

-
사용자가 웹 사이트에 요청을 보냄.
-
서버는 즉시 렌더링 가능한 html 파일을 만듬.
-
클라이언트에 전달하고 이미 렌더링 준비가 됬기 때문에 즉시 렌더링이 됨.
하지만 사이트에서 조작은 불가능(JavaScript가 읽히기 전임) -
브라우저가 js 다운.
-
다운로드가 되면서 사용자는 컨텐츠를 볼 수 있지만 조작은 할 수 없다.
이때 사용자의 조작을 기억. -
브라우저가 js Framework를 실행.
-
js까지 성공적으로 컴파일 되고 아까 사용자 조작이 실행되며 상호작용이 가능해진다.
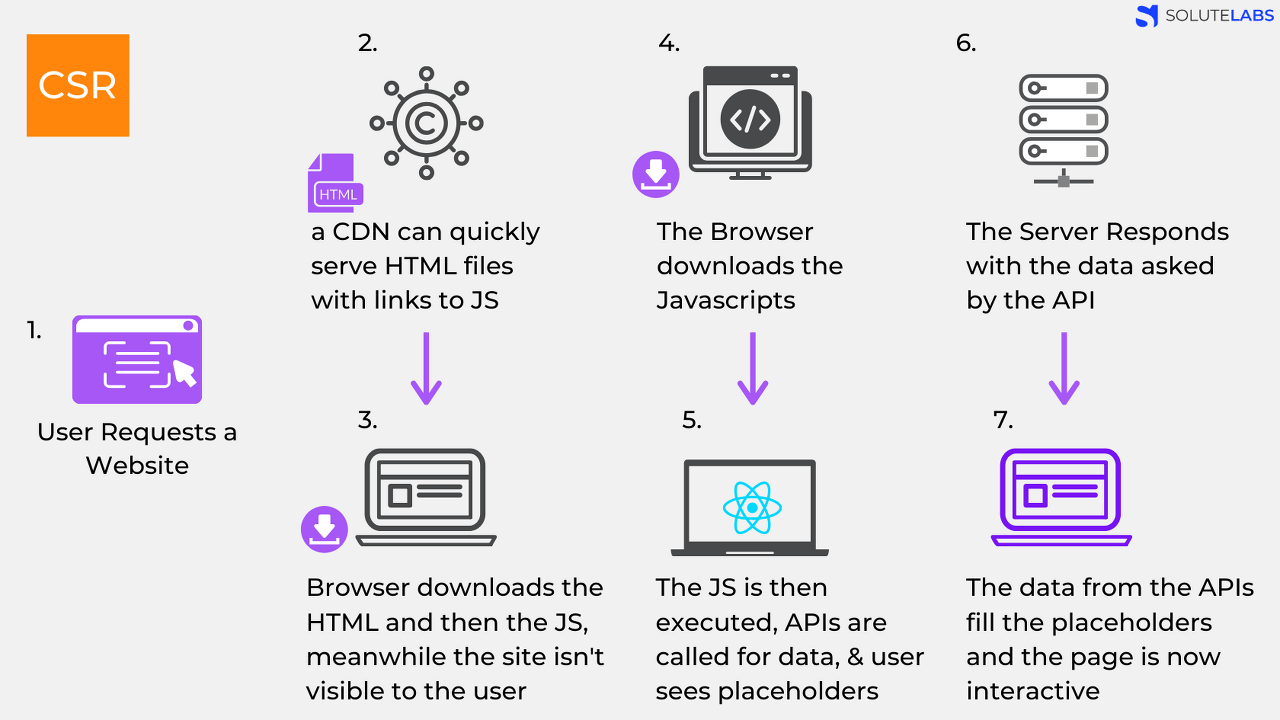
CSR
서버에서 html과 js를 보내고 렌더링이 클라이언트 쪽에서 일어난다.

- 사용자가 웹 사이트에 요청을 보냄.
- CDN이 Html파일과 js로 접근할 수 있는 링크를 클라이언트로 보냄.
- 클라이언트는 js와 html 다운.
- 브라우저가 자바스크립트를 다운.
- 다운로드가 완료된 js가 실행되고 데이터를 위한 API가 호출된다.
- 서버가 API로 요청에 응답한다.
- API로부터 받아온 데이터를 placeholder 자리에 넣어주며, 이제 페이지가 상호작용이 가능해진다.
SSR과 CSR 차이
웹 페이지를 로딩하는 시간
- 첫 페이지 로딩 시간
- CSR의 경우 HTML, CSS와 모든 스크립트를 한번에 불러옵니다.
- SSR은 필요한 부분의 HTML과 스크립트만 불러오게 되므로 평균적으로 SSR이 더 빠릅니다.
- 나머지 로딩 시간
- 첫 페이지를 로딩 한 후, 사이트의 다른곳으로 이등하는 식의 동작을 가정해 보았을 때 CSR은 이미 첫 페이지를 로딩 할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠릅니다.
- SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행 하므로 더 느립니다.
SEO 대응
검색 엔진은 크롤러로 웹 사이트를 읽습니다.
CSR은 자바스크립트를 실행 시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 metadata가 바뀌었다.
SSR은 애초에 Server Side 에서 컴파일 되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
서버 자원 사용
SSR이 서버 자원을 더 많이 사용합니다. 매번 서버에 요청을 하기 때문입니다.
CSR은 클라이언트에 자원을 많이 사용하므로 서버에 부하가 적습니다.
사용 권장 예시
SSR을 사용할 때
- 네트워크가 느릴 때 CSR은 한번에 모든 것을 불러오지만 SSR는 각 페이지마다 나누어 불러오기 때문
- SEO(Search engine Optimization) : 검색 엔진 최적화가 필요 할 때
- 최초 로딩이 빨라야 하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 엄청 느릴 때
- CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
- 웹 사이트가 상호작용이 별로 없을 때
CSR을 사용 할 때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때
- 메인 스크립트가 가벼울 때
- SEO(Search engine Optimization) : 검색 엔진 최적화가 필요 없을 때
- 웹 어플리케이션에 사용자와 상호 작용 할 것들이 많을 때 아예 렌더링이 되지 않아 사용자의 행동을 막는것이 경험에 오히려 유리합니다.
재귀 함수와 반복문 차이
-
메모리
재귀함수는 함수를 반복적으로 호출하기 때문에 스택 메모리를 사용한다. (스택 오버플로우가 발생할 수 있다. )반면 반복문은 메모리 힙을 사용한다.
-
코드길이
재귀함수를 사용하면 반복문에 비해 코드수를 줄일 수 있다.
반복문
-
메모리 힙을 사용
-
속도 빠름
-
무한 루프는 CPU 사이클을 반복적으로 사용.
-
코드 길이가 길어지고 변수 사용이 많아짐. (가독성 안좋음)
재귀
-
스택 메모리 사용
-
속도 느림
-
무한 재귀는 스택 오버플로우 일으킴.
-
코드 길이도 짧고 변수가 적다.
질문 : 콜 스택이란?, 오버플로우가 발생하는 이유?