box model
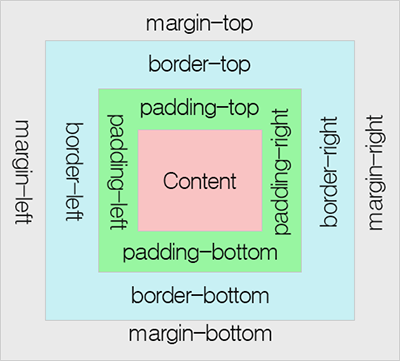
모든 HTML 요소는 박스(box)모양으로 구성되며, 이것을 박스모델(box model)이라고 부른다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<style>
.first {
width: 300px;
margin-bottom: 20px;
}
.second {
width: 300px;
margin-bottom: 20px;
padding: 50px;
border: 10px solid black;
}
div {
background-color: yellow;
}
</style>
</head>
<body>
<div class="first">
첫 번째 박스, 가로 300px
</div>
<div class="second">
두 번째 박스, 나도 가로 300px
</div>
</body>
</html>위의 코드를 실행해보면, 같은 width 300px 이라도, padding의 값에 따라 width값이 더 커진다.
이는 width값이 위 그림의 content 부분을 나타내서 그러는데 이러한 문제 때문에 개발자는 300px의 크기의 박스를 생성할려면 안쪽 padding까지 고려해야 한다.
허나, box-sizing으로 해결한다.
이러한 귀찮은 부분까지 고려하지 않기 위해 나온 게 'box-sizing: border-box'이다.
간단하게 css파일에
* {
box-sizing: border-box;
}이렇게만 맨 위에 작성만 하게되면, border를 기준으로 박스 크기를 정할수있어서, 안쪽 padding은 고려하지 않고 박스 모델 크기를 디자인 할 수 있다.
